使用 Rails API 構建一個 React 應用程序的詳細步驟
【51CTO.com快譯】使用React創建項目時,動態數據無法保存的問題要怎麼辦呢?為此,我開始尋找一個充當備份的API來解決這一問題。

在本文中,我將介紹如何設置和構建一個以React作為前端的Rails API的一些要點,以幫助那些和我遇到一樣問題的人。
本文計劃使用Rails API作為後端,React作為前端,所以需要學習本文的人遵循同樣的路徑和步驟。
後端:Rails API部分
作為創建Rails API之前的先決條件,建議使用Postgres配置數據庫,因為它比SQLite更容易部署。然後在你的目錄中找到並創建一個新項目,輸入以下命令:
rails new <app_name> --api --database=postgresql cd` `<app_name>
–database標志是為瞭選擇我們的數據庫引擎,這裡我們使用Postgresql,而–api是為瞭創建一個基於Rails的API來使用我們需要的東西並跳過我們不會使用的額外配置。
使用編輯器打開項目。然後打開Gemfile並添加rack-cors:
gem 'rack-cors', :require => 'rack/cors'
然後,運行 `bundle install`
在運行新的Rails應用程序之前,必須先將其連接到數據庫。接下來這一步,將把新創建的Rails應用程序連接到PostgreSQL數據庫,這樣就可以在需要時存儲和獲取配方數據。這步需要輸入:`rails db:create`
輸出結果將是這樣顯示:
Created database ‘app_name_development’
Created database ‘app_name_test’
打開終端並運行以下命令來創建控制器和模型:
rails generate model Movie name rating:integer rails generate controller Movies index create update destroy rails db:migrate
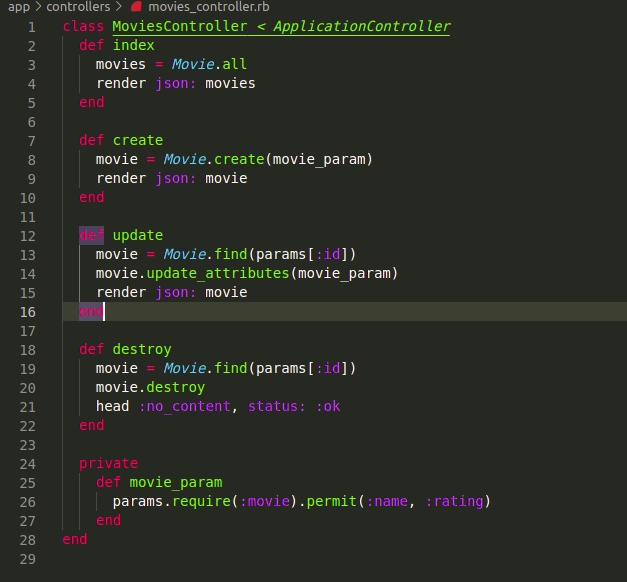
接下來實現控制器中的空方法來讓API正常工作:

現在有瞭一個管理模型的控制器,接著將把一些電影復制seed.rb文件中,以在瀏覽器中顯示它們,測試是否可以將數據轉換成json格式。復制以下電影:
Movie.create(name: "Titanic", rating: 5) Movie.create(name: "We were soldiers", rating: 4) Movie.create(name: "L'amour quand elle nous tient", rating: 5) Movie.create(name: "Nobody's Fool", rating: 2)
之後,將這四個元素粘貼到項目中運行:rails db:seed
接下來可以開始編寫代碼瞭。首先從route.rb開始。如果你打開該文件,你將發現由控制器自動生成的路由。因為我們將為API定義自己的路由,所以我們將刪除它們來定義新的路由/ API:
Rails.application.routes.draw do resources :movies end
要查看你的應用程序,需要打開瀏覽器窗口並導航到http://localhost:3000。您將看到Rails默認的歡迎頁面。但是添加路由後,這意味著http://localhost:3000/movies將獲得我們在數據庫中的所有電影。也可以在瀏覽器上安裝任何 JSON 查看器擴展以查看格式化數據。
前端:React部分
現在我們有瞭一個基本的API,讓我們使用它來設置前端React應用程序:
npx create_react-app
Create React App 是 Facebook 的一個項目,可幫助您無需任何配置即可快速開始使用 React 應用程序。
首先,確保你安裝瞭Node.js和npm。然後,確保你在Rails目錄之外,並運行以下命令來創建react app:
npx create-react-app my_react
這將創建一個與我們的API通信的React應用程序。在目錄中輸入cd my_react並運行npm start後,將在http://localhost:3000上打開它。
React組件
React的主要優點之一是組件的概念,所以我們像下圖一樣創建我們所需的組件,刪除不需要的組件。

在源目錄中,我們將創建一個新的文件夾**組件**,並在其中放置要顯示的文件。
讓我們創建我們的第一個組件。讓我們在 todo- app/src/components/Movie.js 中創建一個新文件:
import React, { Component } from 'react';
class Song extends Component {
render() {
return (
<div>
<h1>movies</h1>
</div>
);
}
}
export default Song;
這就是我們的組件。接著將它導入到我們的應用程序文件中,以便將它顯示到瀏覽器中。
import './App.css';
import Song from './components/Song';
function App() {
return (
<div className="App">
<Song />
</div>
);
}
export default App;
使用 axios 獲取 API 數據
是時候從後端加載數據瞭。可以使用任何包來獲取/存儲數據。這次我們使用 axios。
安裝 axios 並在 Movie 組件中導入。
npm install axios --save
首先在構造函數中將狀態初始化為一個空數組:
constructor(props) {
super(props)
this.state = {
movies: []
}
}
由於我們已經在組件中初始化瞭狀態,現在讓我們實現 componentDidMount()方法來從 API 加載我們的數據:
componentDidMount() {
axios.get('http://localhost:3000/movies')
.then(response => {
console.log(response)
this.setState({movies: response.data})
})
.catch(error => console.log(error))
}
import axios from 'axios'
記住導入axios:
import axios from 'axios'
到這裡你會因會被cors屏蔽而無法獲得你的數據。為瞭避免這種情況,你必須在config/appcation.rb中使用API:
config.middleware.insert_before 0, Rack::Cors do allow do origins 'http://localhost:3000' resource '*', :headers => :any, :methods => [:get, :post, :put, :delete, :options] end end
現在我們知道我們可以從 API 中獲取想法,讓我們在 React 組件中使用它們。我們可以更改渲染函數以從狀態迭代列表想法並顯示它們中的每一個:
現在我們知道我們能夠從API中獲取思想,讓我們在React組件中使用它們。我們可以改變render函數來遍歷來自狀態的列表想法,並顯示它們中的每一個:
render() {
return (
<div>
{this.state.movies.map((movie) => {
return(
<div className="tile" key={movie.id} >
<h2>{movie.name}:<span>{movie.rating}</span></h2>
</div>
)
})}
</div>
);
}
現在我們可以在瀏覽器中看到我們的數據瞭。
到此這篇關於使用 Rails API 構建一個 React 應用程序的文章就介紹到這瞭,更多相關Rails API 構建React 應用程序內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue和Flask通信的實現
- React配置多個代理實現數據請求返回問題
- Vue項目中如何封裝axios(統一管理http請求)
- vue網絡請求方案原生網絡請求和js網絡請求庫
- vue項目中使用axios遇到的相對路徑和絕對路徑問題