JavaScript之ECharts用法講解
前面做項目時用到ECharts,今天特此整理一下,作為筆記,同時希望幫助更多人。
首先簡單介紹一下,ECharts是一個純JavaScript圖表庫,底層依賴於輕量級的Canvas類庫ZRender,基於BSD開原協議,是一款非常優秀的可視化前端框架。
官網地址:http://echarts.baidu.com/
1.首先在官網 選擇合適的下載版本
http://echarts.baidu.com/download.html
2.引入Echarts
<script src="js/echarts.js"></script>
3.繪制一個簡單的圖表
準備一個DOM容器
<div style="border:2px solid #666;width:49%;height:450px;float:left" id="chartmain"></div>
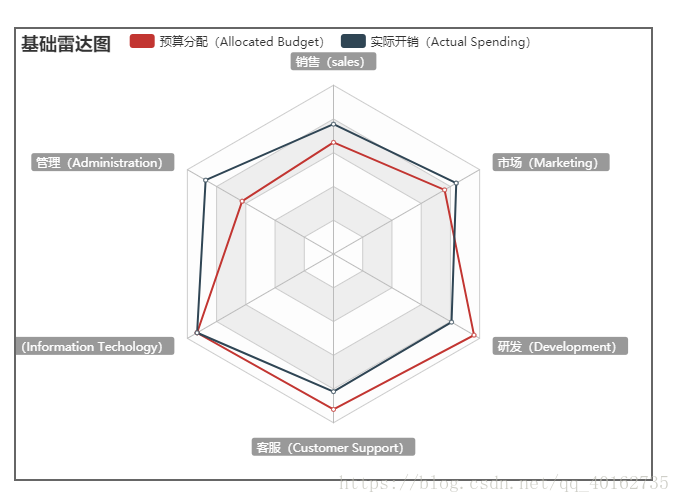
4.創建一個簡單的雷達圖
<script type="text/javascript">
window.onload = function (){
//指定圖表的配置項和數據
option = {
//標題
title: {
text: '基礎雷達圖'
},
tooltip: {},
legend: {
data: ['預算分配(Allocated Budget)', '實際開銷(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '銷售(sales)', max: 6500},
{ name: '管理(Administration)', max: 16000},
{ name: '信息技術(Information Techology)', max: 30000},
{ name: '客服(Customer Support)', max: 38000},
{ name: '研發(Development)', max: 52000},
{ name: '市場(Marketing)', max: 25000}
]
},
series: [{
name: '預算 vs 開銷(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data : [
{
value : [4300, 10000, 28000, 35000, 50000, 19000],
name : '預算分配(Allocated Budget)'
},
{
value : [5000, 14000, 28000, 31000, 42000, 21000],
name : '實際開銷(Actual Spending)'
}
]
}]
};
//獲取dom容器
var myChart = echarts.init(document.getElementById('chartmain'));
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
}
</script>
這樣一個簡單的雷達圖就ok瞭,下面看下效果圖

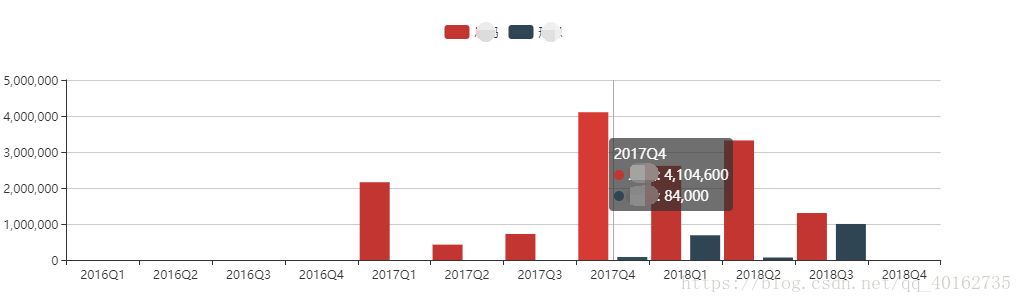
5.動態的柱狀圖
- 還是創建一個裝ECharts的DOM容器
- 後臺返回數據
- 前臺JavaScript代碼
<script type="text/javascript">
window.onload = function (){
//財務看年度的合同金額echart數據源
$.ajax({
url:'',
type:'post',
datatype:'json',
success : function(data){
var partner = new Array();//公司名
for(var i=0;i<data.length;i++){
partner.push(data[i].partner);
}
var odata=[];
for(var i=0;i<data.length;i++){
var obj={};
obj.name=partner[i];
obj.type='bar';
obj.data=[data[i].qyearOne,data[i].qyearTwo,data[i].qyearThree,data[i].qyearFour,data[i].yearOne,data[i].yearTwo,data[i].yearThree,data[i].yearFour,data[i].hyearOne,data[i].hyearTwo,data[i].hyearThree,data[i].hyearFour];
obj.barWidth=30;//寬度
odata.push(obj);
}
option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:partner
},
toolbox: {
show : true,
},
calculable : true,
xAxis : [{
type : 'category',
data :[qyear+'Q1',qyear+'Q2',qyear+'Q3',qyear+'Q4',year+'Q1',year+'Q2',year+'Q3',year+'Q4',hyear+'Q1',hyear+'Q2',hyear+'Q3',hyear+'Q4']
}],
yAxis : [{
type : 'value'
}],
series : odata //前臺組裝數據
};
//獲取要賦值的DOM控件
var myChart = echarts.init(document.getElementById('chartmain'));
//賦值
myChart.setOption(option);
}
});
</script>
這樣一個前後臺交互的柱狀圖就ok瞭,效果圖如下。

到此這篇關於JavaScript之ECharts用法講解的文章就介紹到這瞭,更多相關JavaScript之ECharts內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- echarts安裝與配置
- 基於vue+echarts數據可視化大屏展示的實現
- ECharts入門教程
- Django使用echarts進行可視化展示的實踐
- vue2 利用echarts 單獨繪制省份的步驟