VSCode開發UNI-APP 配置教程及插件
寫在前面
uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、H5、以及各種小程序(微信/支付寶/百度/頭條/QQ/釘釘/淘寶)、快應用等多個平臺。 開發UNI-APP最好的工具是HbuilderX,但這並不打臉為什麼要在VsCode中開發UNI-APP,用官方的話來說HBuilderX是專為Vue打造的編輯器,那麼非Vue又該怎麼辦呢?這時就不得不對選擇其它產品,那麼為什麼不將UNI-APP也轉移到其它產品上開發呢?因此從統一編輯器的角度出發,最近選擇瞭VsCode。
HBuildex 或許是開發UNI-APP最好的工具,但卻不是最全面的工具。
- 在使用VS Code開發UNI-APP之前,墻裂建議先閱讀官方的指南當 uni-app 遇見 vscode 當然後文我會對一些重要的步驟再次強調。以及官方教程vue-cli 開發uni-app教程
註意事項
- VsCode 開發UNI-APP 隻能充當編輯器作用,程序調試必須在對應的環境中調試,比如微信小程序則隻能在微信開發者工具中調試(這點和HX相同)
- VsCode 中可以使用npm命令運行和打包,但是無法直接調用真機模擬器,也無法使用APP打包等功能,若有這方面的需求隻能在VSCode 環境下編輯代碼,然後通過HX打包。
開發環境搭建
1. 全局安裝Vue-cli 3.x (如已安裝請跳過)
npm install -g @vue/cli
安裝瞭淘寶鏡像的推薦使用cnpm安裝
cnpm install -g @vue/cli
2. 通過 CLI 創建 uni-app 項目
vue create -p dcloudio/uni-preset-vue my-project
3. 使用VsCode 打開項目
4. 安裝Vue 語法提示插件
在Vscode 插件市場安裝語法提示插件,這裡推薦幾個實用插件
- Vetur Vue語法提示插件
- vue-helper 又一款Vue語法插件,和Vetur 結合使用
- Auto Close Tag 標簽自閉合插件,在使用外部組件的時候非常有用
- Auto Rename Tag 標簽重命名插件,當需要更改標簽名稱的時候非常有用
- Highlight Matching Tag 高亮選中的標簽,快速定位標簽的首尾位置
- TODO Highlight 高亮代碼中的待辦
- Todo Tree 和 TODO Highlight 結合,構建體驗更完美todo管理系統
- koroFileHeader 快速生成頭部註釋和代碼註釋
5. 安裝UNI-APP語法提示
npm i @dcloudio/uni-helper-json
6. 導入HX自定義代碼塊
從github 下載 uni-app 代碼塊,放到項目目錄下的 .vscode 目錄即可擁有和 HBuilderX 一樣的代碼塊。
若沒有
.vscode則自行在項目根目錄下新建
同時可以自定義自己常用的代碼塊

7. 運行&發佈項目
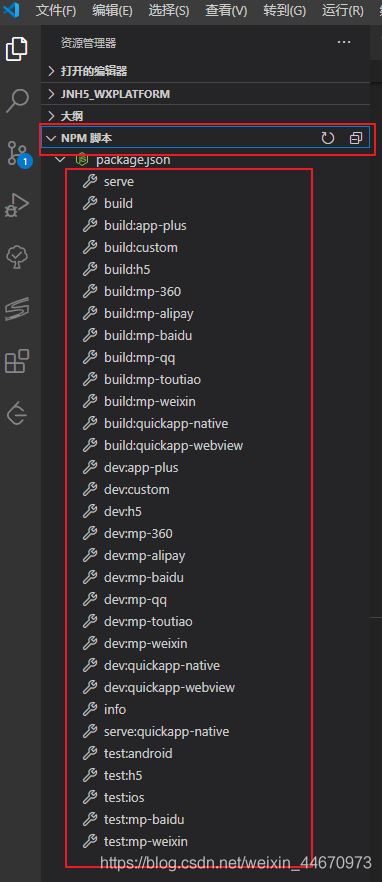
運行與發佈項目可通過VSCode 左側資源管理器/ NPM腳本快速啟動命令

運行項目
npm run dev:%PLATFORM%
發佈項目
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平臺 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付寶小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 頭條小程序 |
| mp-qq qq | 小程序 |
若要發佈APP則隻能通過HX操作
開發配置註意事項
1.通常在HX中新建頁面,會自動在pages.json中自動註冊同明,同路由頁面。在VsCode中頁面路由需要自行註冊
"pages": [
{
"path": "pages/home/home"
}
]
發行配置說明:在HX中發行時提供瞭可視化的配置界面,在VSCode中發行配置需自行在manifest.json中配置。下面以配置微信小程序appid 和配置H5打包路徑為例說明
// manifest.json 需通過JSONC 格式打開
"mp-weixin": { /* 微信小程序特有相關 */
"appid": " your_wx_apid ", /* 微信appid */
"setting": {
"urlCheck": false /* 是否檢查安全域名和 TLS 版本 */
},
"usingComponents": true /* 是否啟動自定義組件模式 */
},
"h5" : { /* H5相關 */
"router" : {
"base" : "/basePath/" /* 項目basePath */
},
"domain" : " your_domin ", /* 域名 */
"optimization" : {
"treeShaking" : {
"enable" : true /* 是否啟動搖樹優化 */
}
}
}
其它更多配置請參見uni-app配置項列表
3.全局CSS文件可在APP.vue style標簽 中引入。 SCSS 文件隻能在uni.scss 文件中引入然後才能在其它頁面中使用
// APP.vue
<style lang="scss">
/*每個頁面公共css */
@import url("./common/iconfont.css");
</style>
// uni.scss @import 'uview-ui/theme.scss';
配置 easycom 規則
easycom 規則掃盲文章參見easycom模式,UNI-APP組件開發調用必須掌握的實用技巧!
easycom規則 在pages.json文件中配置,自定義配置實例如下
// pages.json
"easycom": {
"my-(.*)":"@/my-ui-components/my-$1.vue"
},
"pages":[...]
配置說明: 對目錄my-ui-components下的所有前綴my-的.vue 文件應用easycom 規則。(因此為方便理解你可以將$1看作占位符或者通配符)
到此這篇關於VSCode開發UNI-APP 配置教程及插件的文章就介紹到這瞭,更多相關VSCode開發UNI-APP 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 如何使用HBuilderX把vue項目打包成apk
- easycom模式開發UNI-APP組件調用必須掌握的實用技巧
- uniapp開發小程序的開發規范總結
- 微信小程序使用uni-app開發小程序及部分功能實現詳解
- Vue3後臺管理系統之創建和配置項目