easycom模式開發UNI-APP組件調用必須掌握的實用技巧
本文旨在拋磚引玉,具體文檔和easycom規范請移步uni-app官網。【傳送門】easycom模式說明
easycom組件模式介紹
- 自HBuilderX 2.5.5起支持easycom組件模式。若HBuiderX版本較低,請先檢查更新!
uni-app基於VUE開發,通常組件的使用都是先安裝,然後全局或者局部引入,註冊。然後方可在頁面中使用相應的組件。過程較為繁瑣,而uni-app使用easycom組件模式對上述三個步驟進行瞭簡化,使得用戶在使用組件的時候無需引用和註冊直接可在頁面中使用組件。當然前提是需要遵循一定的easycom規范
實際使用效果如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 這裡不用import引入,也不需要在components內註冊uni-list組件。template裡就可以直接用
export default {
data() {
return {
}
}
}
</script>
uni-app 默認的easycom規范
若要向上述代碼塊一樣直接在頁面中使用組件需要在安裝組件或者自定義組件時遵循如下規范:
- 組件文件必須放在
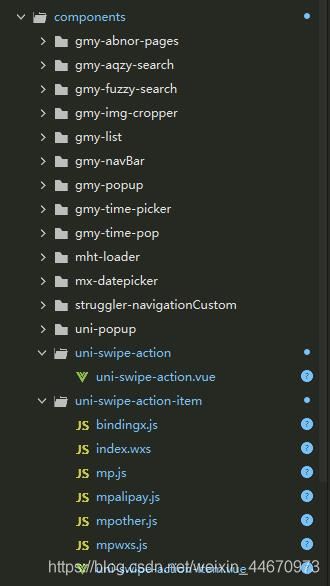
components目錄下。 - 組件所對應的.vue文件必須放在組件同名的文件目錄下。
- 文字描述可能不是很清楚,直接看效果圖:

以圖中uni-swipe-action.vue組件為例,其組件路徑必須是components/uni-swipe-action/uni-swipe-action.vue
自定義組件放置目錄
- uni-app默認的easycom 規范是將組件放置在componnents目錄下
- 同時uni-app也允許我們修改組件放置的默認目錄和匹配規則;
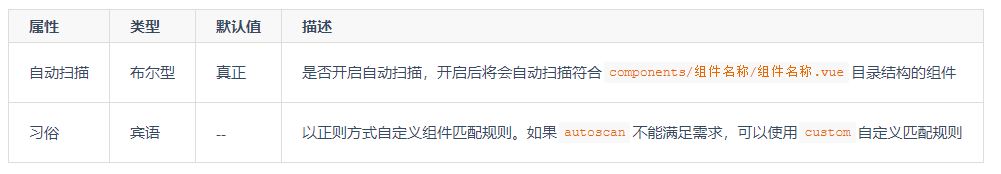
easycom是自動開啟的,不需要手動開啟,有需求時可以在pages.json的easycom例程進行個性化設置,如關閉自動掃描,或自定義掃描匹配組件的策略。設置參數如下:

官方參考自定義配置規則如下:
【匹配node_modules內部的vue文件】
"easycom": {
"autoscan": true,
"custom": {
"uni-(.*)": "@/components/uni-$1.vue", // 匹配components目錄內的vue文件
"vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules內的vue文件
}
}
uVIew配置規則如下:
【匹配uview/components目錄下的以u-開頭的uview組件】
{
// 此為需要加入的內容
"easycom": {
"^u-(.*)": "@/uview/components/u-$1/u-$1.vue"
},
// 此為本身已有的內容
"pages": [
// ......
]
}
使用easycom的好處
- 簡化組件的使用,提高開發效率
- 不論組件目錄下安裝瞭多少組件,easycom打包後會自動剔除沒有使用的組件,對組件庫的使用尤為友好。
到此這篇關於easycom模式開發UNI-APP組件調用必須掌握的實用技巧的文章就介紹到這瞭,更多相關easycom模式UNI-APP組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!