jQuery實現彈幕效果案例
本文實例為大傢分享瞭jQuery實現彈幕效果的具體代碼,供大傢參考,具體內容如下
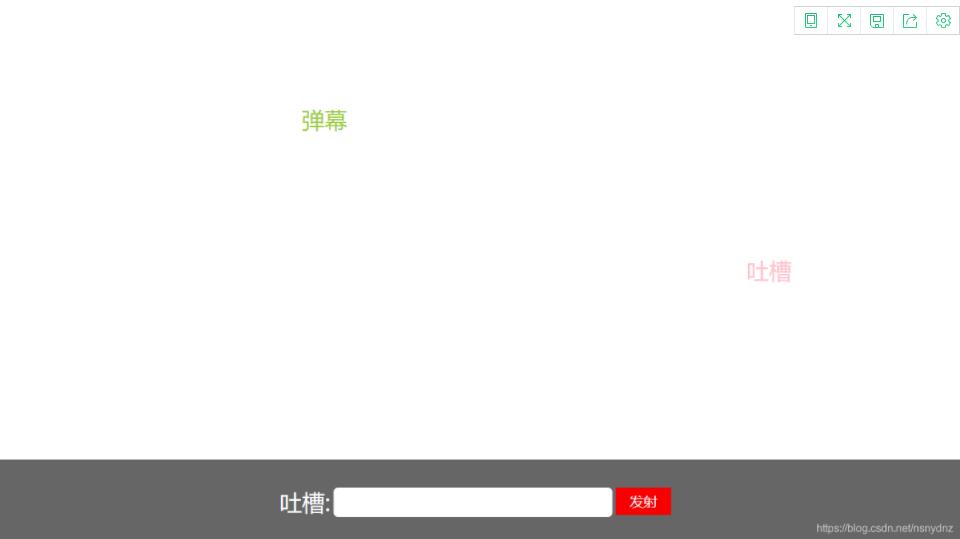
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>吐槽彈幕</title>
<script type="text/javascript" src="jquery-3.2.1.min.js" ></script>
<style>
html, body {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-family: "微軟雅黑";
font-size: 62.5%;
}
.boxDom {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.idDom {
width: 100%;
height: 100px;
background: #666;
position: fixed;
bottom: 0px;
}
.content {
display: inline-block;
width: 430px;
height: 40px;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
.title {
display: inline;
font-size: 4em;
vertical-align: bottom;
color: #fff;
}
.text {
border: none;
width: 300px;
height: 30px;
border-radius: 5px;
font-size: 2.4em;
}
.btn {
width: 60px;
height: 30px;
background: #f90000;
border: none;
color: #fff;
font-size: 2.4em;
}
span {
width: 300px;
height: 40px;
position: absolute;
overflow: hidden;
color: #000;
font-size: 4em;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">吐槽:</p>
<input type="text" class="text" id="text"/>
<button type="button" class="btn" id="btn">發射</button>
</div>
</div>
</div>
<script>
$(function () {
//註冊事件 各個顏色的彈幕字體
var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"];
$("#btn").click(function () {
var randomColor = parseInt(Math.random() * colors.length);
var randomY = parseInt(Math.random() * 400);
$("<span></span>")//創建span
.text($("#text").val())//設置內容
.css("color", colors[randomColor])//設置字體顏色
.css("left", "1400px")//設置left值
.css("top", randomY)//設置top值
.animate({left: -500}, 10000, "linear", function () {
//到瞭終點,需要刪除
$(this).remove();
})//添加動畫
.appendTo("#boxDom");
$("#text").val("");
});
$("#text").keyup(function (e) {
if (e.keyCode == 13) {
$("#btn").click();
}
});
});
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。