基於JavaScript打造一款桌面級便簽系統
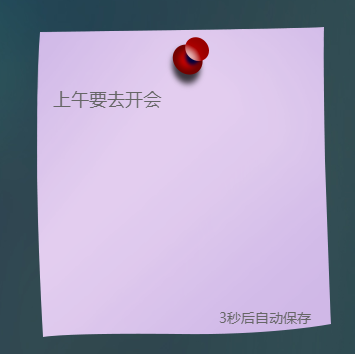
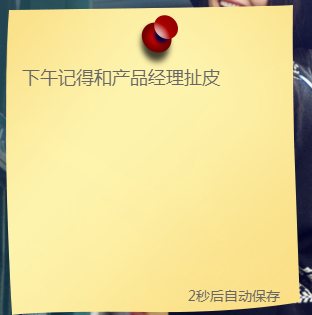
先看下效果:



載體就是一個網頁,用html,css和JavaScript實現一個簡單的便簽系統。
動畫效果用的是animation.css庫,緩存用的localStorage。
除非手動清空便簽,否則便簽會一直保留,非常方便。

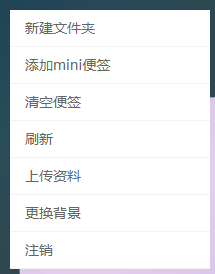
鼠標右鍵可以點開菜單。
代碼:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>WEBQQ桌面級便簽系統</title>
<meta name="keywords" content="關鍵詞,關鍵詞">
<meta name="description" content="">
<style type="text/css">
*{margin:0;padding:0;}
body{background:url("images/bg.jpg");background-size:cover;font-size:12px;font-family:"微軟雅黑";color:#666;}
/*menu start*/
.menu{width:200px;background:#fff;display:none;position:absolute;left:0;top:0;z-index:1;}
.menu ul li{border-bottom:1px solid #F3F3F3;list-style:none;line-height:36px;font-size:14px;padding-left:15px;}
.menu ul li:hover{background:#647E7C;color:#fff;}
/*end menu*/
#test{font-size:24px;color:#fff;}
/*box start*/
.box{position:relative;}
.box .b_list{width:294px;height:310px;position:absolute;}
.box .b_list .b_content{width:256px;height:220px;position:absolute;top:60px;left:16px;outline: none;font-size:18px;}
.box .timer{position:absolute;bottom:10px;right:20px;font-size:14px;}
/*end box*/
</style>
<link type="text/css" rel="stylesheet" href="css/animate.css" rel="external nofollow" ></link>
</head>
<body>
<!--menu start-->
<div class="menu">
<ul>
<li>新建文件夾</li>
<li onclick="tz_menu(1);">添加mini便簽</li>
<li onclick="tz_menu(2);">清空便簽</li>
<li>刷新</li>
<li>上傳資料</li>
<li>更換背景</li>
<li>註銷</li>
</ul>
</div>
<!--end menu-->
<p id="test"></p>
<!--box start-->
<div class="box"></div>
<!--end box-->
<!--引入jQuery官方類庫-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
// 頁面加載時運行
var _Mark = localStorage.getItem("_Mark");
if(_Mark){
$(".box").html(_Mark);
auto_timer();
}
// 屏蔽瀏覽器的右鍵
document.oncontextmenu = function(){
return false;
}
// 按下鼠標顯示右鍵菜單
$(document).mousedown(function(e){
var key = e.which; // 獲取鼠標的鍵位(右鍵3,左鍵1,鼠標滾輪2)
if(key == 3){
var x = e.clientX;
var y = e.clientY;
$("#test").html("X = " + x + " : Y = " + y);
$(".menu").show().css({left:x,top:y});
}
});
// 隱藏右鍵
$(document).click(function(){
$(".menu").hide();
});
});
// 右鍵的功能
function tz_menu(flag){
// 添加便簽
if(flag == 1){
// 獲取當前鼠標的右鍵的位置
var left = $(".menu").offset().left;
var top = $(".menu").offset().top;
// 生成1到3的隨機數
var random = Math.floor(Math.random()*3) + 1;
$(".box").append("<div class='b_list animated rollIn' style='left:"+left+"px;top:"+top+"px;'><img src='images/"+random+".png' alt='便簽' width='294' height='310'/>"+
"<div class='b_content' contenteditable='true'></div>"+
"<p class='timer'><span>3</span>秒後自動保存</p></div>");
auto_timer();
}
// 清空標簽
if(flag == 2){
$(".b_list").removeClass("animated rollIn").addClass("animated bounceOut").fadeOut(1000);
// 清空緩存
localStorage.removeItem("_Mark");
}
}
// 自動保存時間
function auto_timer(){
var count = 3;
var timer = setInterval(function(){
if(count <= 0){
count = 3;
// 保存本地內容
localStorage.setItem("_Mark",$(".box").html());
}
$(".timer").find("span").text(count);
count--;
},1000);
}
</script>
</body>
</html>
完整代碼與素材下載地址
到此這篇關於基於JavaScript打造一款桌面級便簽系統的文章就介紹到這瞭,更多相關JavaScript便簽系統內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!