JavaScript中自定義swiper組件詳解
效果展示

組件設置
步驟1
在pages目錄下,新建文件夾components
步驟2
在components下建立新文件夾swiper
在swiper目錄下,新建4個文件,分別為
- swiper.
- jsswiper.
- jsonswiper.wxml
- swiper.wxss
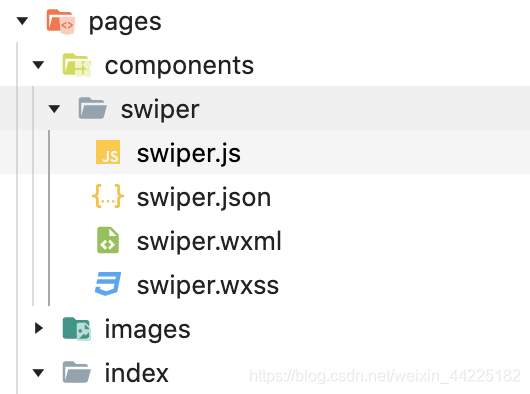
各文件位置示意圖如下:

註:此時編譯會報錯 錯誤顯示在json那裡 先不用管 後面把代碼復制粘貼上去再編譯就好瞭
步驟3
分別把下面代碼復制進swiper目錄中的四個文件
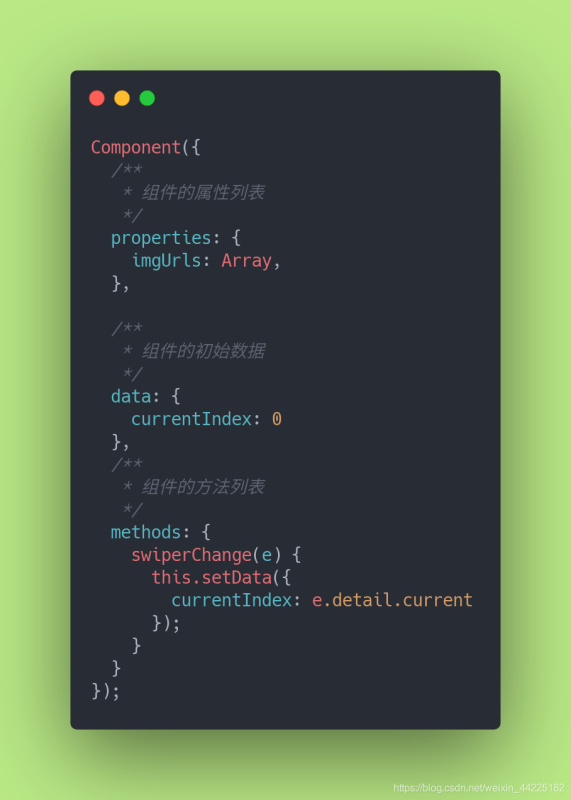
swiper.js

swiper.json

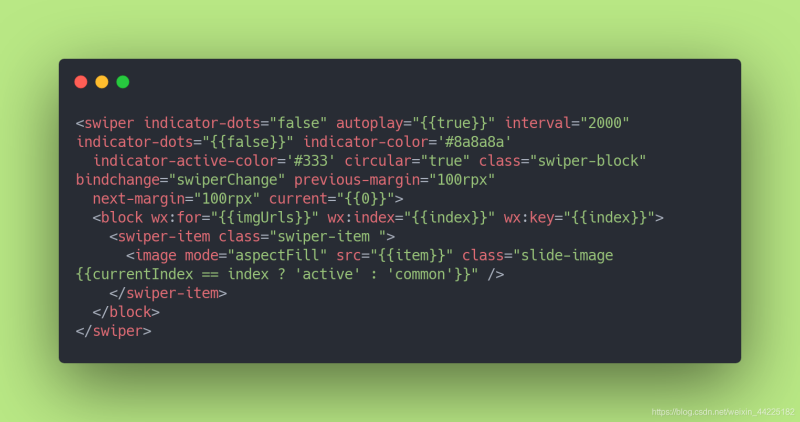
swiper.wxml

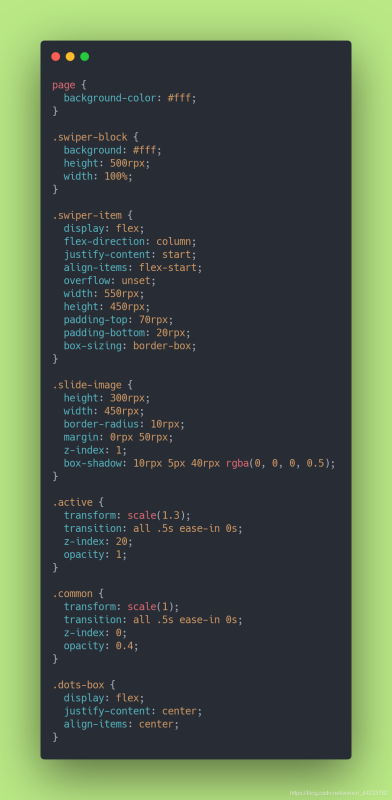
swiper.wxss

使用組件
步驟1
在需要使用swiper組件的頁面的json文件中引入組件
{
"usingComponents": {
"custom-swiper": "../components/swiper/swiper"
}
}
註意: …/components/swiper/swiper表示組件的位置 這裡根據自己實際設置的位置關系進行替換即可
步驟2
在頁面的wxml頁面中,使用組件代碼
<custom-swiper imgUrls="{{carouselImgUrls}}" />
carouselImgUrls
類型:數組作用:用於存儲輪播圖圖片的地址(網絡地址 or 本地地址)
步驟3
在頁面的js文件的data中,添加carouselImgUrls變量
data: {
carouselImgUrls: [
/*
圖片的個數自定義
圖片來源:圍脖
作者:少女兔iiilass
侵刪
*/
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv69f6j20j60j60ui.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvage4j20j60j6tah.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvadfnj20j60j60uk.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvdcswj20j60j6jt6.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv6kmbj20j60j6dhg.jpg"
],
},
最後隻需要編譯代碼 就可以得到效果圖瞭

總結
本篇文章就到這裡瞭,希望能給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 微信小程序swiper輪播圖組件使用方法詳解
- 關於vue2使用swiper4的踩坑記錄
- 解決vue中使用swiper 插件出錯的問題
- 微信小程序如何設置基本的頁面樣式,做出用戶界面UI
- vue使用swiper插件實現輪播圖的示例