Swift繪制漸變色的方法
本文實例為大傢分享瞭Swift繪制漸變色的具體代碼,供大傢參考,具體內容如下
示意圖:

import Foundation
import UIKit
class GradientVC: UIViewController {
@IBOutlet weak var butOne: GradientCustomButton!
@IBOutlet weak var viewTwo: UIView!
override func viewDidLoad() {
super.viewDidLoad()
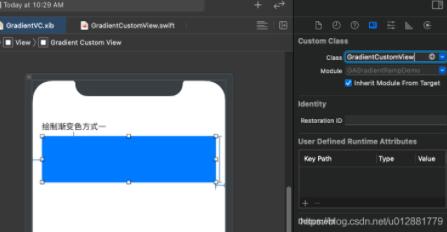
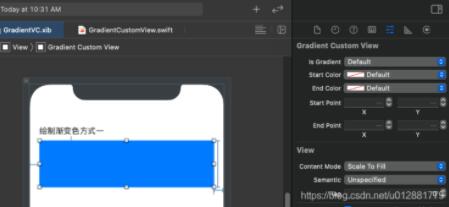
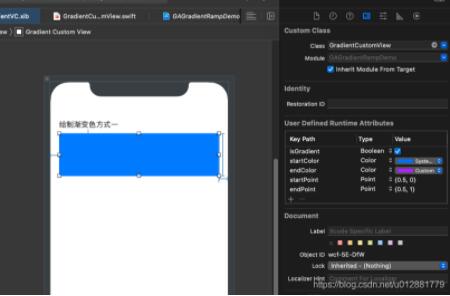
/// 方式一 xib添加漸變色
/// 方式一 代碼添加漸變色
butOne.isGradient = true
butOne.startColor = UIColor(hexString: "#FD0134")!
butOne.endColor = UIColor(hexString: "#007AFF")!
butOne.startPoint = CGPoint(x: 0,y: 0)
butOne.endPoint = CGPoint(x: 1,y: 1)
/// 方式二
//viewTwo.addGradient(start_color: "#8238FF", end_color: "#007AFF")
//viewTwo.layer.masksToBounds = true
viewTwo.addGradient(colors: [UIColor(hexString: "#FD0134")!, UIColor(hexString: "#007AFF")!],
point: (CGPoint(x: 1.0, y: 0.0), CGPoint(x: 0.0, y: 1.0)),
frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width-40, height: 100),
radius: 0)
}
}
方式一:
使用xib或代碼的方式添加漸變色.



這種方式有個缺點, 若是要對更多的視圖(比如UILabel)添加漸變色, 需要繼續創建一個子類繼承於它進行功能的拓展.
import Foundation
import UIKit
class GradientCustomView: UIView {
@IBInspectable var isGradient: Bool = false
@IBInspectable var startColor: UIColor = .white
@IBInspectable var endColor: UIColor = .white
@IBInspectable var locations: [NSNumber] = [0 , 1]
@IBInspectable var startPoint: CGPoint = .zero
@IBInspectable var endPoint: CGPoint = .zero
private var gradientBGLayer: CAGradientLayer?
override func layoutSubviews() {
super.layoutSubviews()
gradientBGLayer?.removeFromSuperlayer()
if isGradient {
gradientBGLayer = CAGradientLayer()
gradientBGLayer!.colors = [startColor.cgColor, endColor.cgColor]
gradientBGLayer!.locations = locations
gradientBGLayer!.frame = bounds
gradientBGLayer!.startPoint = startPoint
gradientBGLayer!.endPoint = endPoint
self.layer.insertSublayer(gradientBGLayer!, at: 0)
}
}
}
class GradientCustomButton: UIButton {
@IBInspectable var isGradient: Bool = false
@IBInspectable var startColor: UIColor = .white
@IBInspectable var endColor: UIColor = .white
@IBInspectable var locations: [NSNumber] = [0 , 1]
@IBInspectable var startPoint: CGPoint = .zero
@IBInspectable var endPoint: CGPoint = .zero
private var gradientBGLayer: CAGradientLayer?
override func layoutSubviews() {
super.layoutSubviews()
gradientBGLayer?.removeFromSuperlayer()
if isGradient {
gradientBGLayer = CAGradientLayer()
gradientBGLayer!.colors = [startColor.cgColor, endColor.cgColor]
gradientBGLayer!.locations = locations
gradientBGLayer!.frame = bounds
gradientBGLayer!.startPoint = startPoint
gradientBGLayer!.endPoint = endPoint
self.layer.insertSublayer(gradientBGLayer!, at: 0)
}
}
}
方式二:
直接拓展UIView,讓每個繼承於UIView的視圖都可以調用拓展的方法.
這種方式的缺點就是無法在Xib中使用
import Foundation
import UIKit
extension UIView {
@discardableResult
func addGradient(colors: [UIColor],
point: (CGPoint, CGPoint) = (CGPoint(x: 0.5, y: 0), CGPoint(x: 0.5, y: 1)),
locations: [NSNumber] = [0, 1],
frame: CGRect = CGRect.zero,
radius: CGFloat = 0,
at: UInt32 = 0) -> CAGradientLayer {
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = colors.map { $0.cgColor }
bgLayer1.locations = locations
if frame == .zero {
bgLayer1.frame = self.bounds
} else {
bgLayer1.frame = frame
}
bgLayer1.startPoint = point.0
bgLayer1.endPoint = point.1
bgLayer1.cornerRadius = radius
self.layer.insertSublayer(bgLayer1, at: at)
return bgLayer1
}
func addGradient(start: CGPoint = CGPoint(x: 0.5, y: 0),
end: CGPoint = CGPoint(x: 0.5, y: 1),
colors: [UIColor],
locations: [NSNumber] = [0, 1],
frame: CGRect = CGRect.zero,
radius: CGFloat = 0,
at: UInt32 = 0) {
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = colors.map { $0.cgColor }
bgLayer1.locations = locations
bgLayer1.frame = frame
bgLayer1.startPoint = start
bgLayer1.endPoint = end
bgLayer1.cornerRadius = radius
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(start_color:String,end_color : String,frame : CGRect?=nil,cornerRadius : CGFloat?=0, at: UInt32 = 0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0, y: 0.61)
bgLayer1.endPoint = CGPoint(x: 0.61, y: 0.61)
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(start_color:String,
end_color : String,
frame : CGRect?=nil,
borader: CGFloat = 0,
boraderColor: UIColor = .clear,
at: UInt32 = 0,
corners: UIRectCorner?,
radius: CGFloat = 0) {
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0, y: 0.61)
bgLayer1.endPoint = CGPoint(x: 0.61, y: 0.61)
bgLayer1.borderColor = boraderColor.cgColor
bgLayer1.borderWidth = borader
if corners != nil {
let cornerPath = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners!, cornerRadii: CGSize(width: radius, height: radius))
let radiusLayer = CAShapeLayer()
radiusLayer.frame = bounds
radiusLayer.path = cornerPath.cgPath
bgLayer1.mask = radiusLayer
}
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(startPoint: CGPoint = CGPoint(x: 0, y: 0.5),
start_color:String,
endPoint: CGPoint = CGPoint(x: 1, y: 0.5),
end_color : String,
frame : CGRect? = nil,
cornerRadius : CGFloat?=0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.frame = bounds
bgLayer1.startPoint = startPoint
bgLayer1.endPoint = endPoint
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.addSublayer(bgLayer1)
}
func addVerticalGradient(start_color:String,end_color : String,frame : CGRect?=nil,cornerRadius : CGFloat?=0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0.5, y: 0)
bgLayer1.endPoint = CGPoint(x: 1, y: 1)
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.insertSublayer(bgLayer1, at: 0)
}
//將當前視圖轉為UIImage
func asImage() -> UIImage {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
return renderer.image { rendererContext in
layer.render(in: rendererContext.cgContext)
}
}
}
Demo:繪制漸變色
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。