基於python + django + whoosh + jieba 分詞器實現站內檢索功能
基於 python django
源碼
前期準備
安裝庫:
pip install django-haystack pip install whoosh pip install jieba
如果pip 安裝超時,可配置pip國內源下載,如下:
pip install -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com <安裝的庫>
pip install -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com django
如果安裝 django-haystack 失敗,先安裝 setuptools_scm .在安裝 django-haystack.
pip install setuptools_scm
項目
創建項目demo:
# django-admin startproject <項目名> django-admin startproject find
切入demo 終端操作,創建app:
# python manage.py startapp <APP名> python manage.py startapp searchshop
在 settings.py 文件 中的 INSTALLED_APPS 配置 註入 剛才創建APP( 路徑: find/find/settings.py):
INSTALLED_APPS = [ ... 'searchshop', ... ]
在創建的APP中添加模型
models.py 文件添加如下(路徑: find/searchshop/models.py):
class Shopp(models.Model):
shop_name = models.TextField(max_length=200)
shop_price = models.IntegerField(default=0)
shop_dsc = models.CharField(max_length=200)
在app 中admin.py文件註冊模型:
admin.py 文件添加如下(路徑: find/searchshop/admin.py):
from .models import Shopp admin.site.register(Shopp)
執行命令,讓模型生效(修改模型時,都要執行一次,這樣模型才同步!!!):
python manage.py makemigrations python manage.py migrate
創建後臺管理帳號
訪問後臺可操作模型數據:
python manage.py createsuperuser
運行:
python manage.py runserver
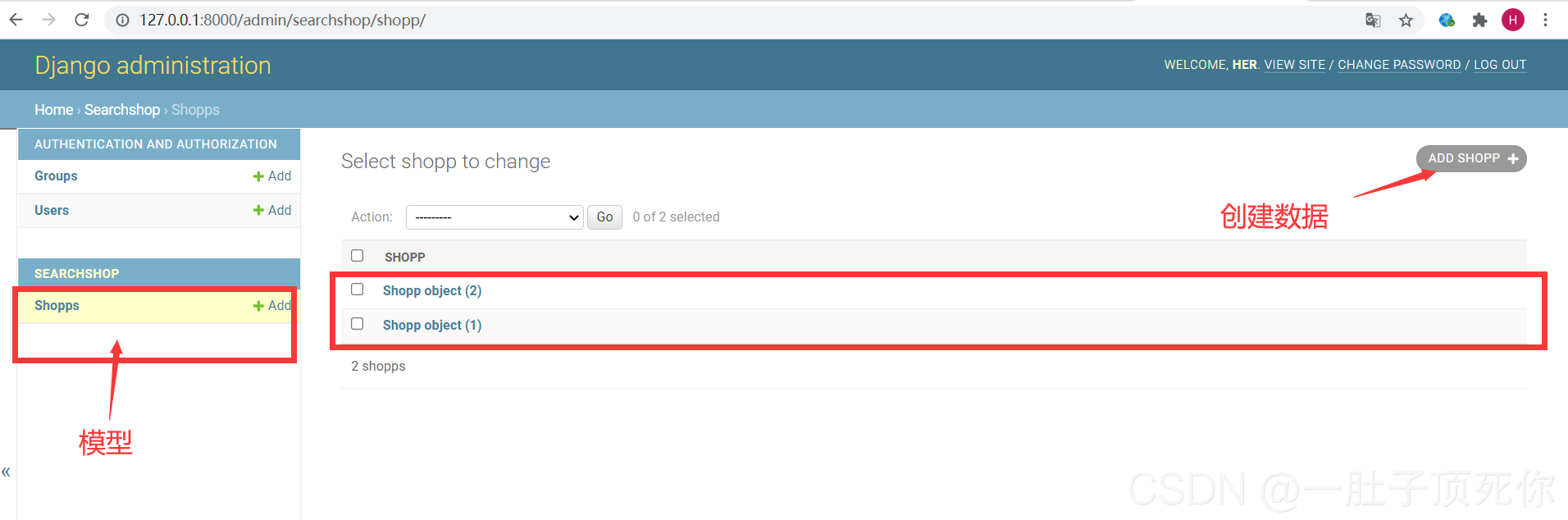
訪問: http:127.0.0.1:8080/admin 登錄剛才設置帳號,密碼即可進入:

搭建站內搜索
配置 haystack
在 settings.py 文件 中的 INSTALLED_APPS 配置最底部 註入 haystack( 路徑: find/find/settings.py):
INSTALLED_APPS = [ ... 'haystack' ]
在app內,添加 search_indexes.py (目錄:find/searchshop/search_indexes.py):
from haystack import indexes
from .models import Shopp # 之前創建的模型
# 修改此處,類名為模型類的名稱+Index,比如模型類為GoodsInfo,則這裡類名為GoodsInfoIndex(其實可以隨便寫)
class ArticlePostIndex(indexes.SearchIndex, indexes.Indexable):
# text為索引字段
# document = True,這代表haystack和搜索引擎將使用此字段的內容作為索引進行檢索
# use_template=True 指定根據表中的那些字段建立索引文件的說明放在一個文件中
text = indexes.CharField(document=True, use_template=True)
# 對那張表進行查詢
def get_model(self): # 重載get_model方法,必須要有!
# 返回這個model
return Shopp
# 建立索引的數據
def index_queryset(self, using=None):
# 這個方法返回什麼內容,最終就會對那些方法建立索引,這裡是對所有字段建立索引
return self.get_model().objects.all()
生成檢索索引
python manage.py rebuild_index
項目目錄多出whoosh_index文件夾.
修改分詞器
從 pyrhon 安裝路徑 ( \Lib\site-packages\haystack\backends\whoosh_backend.py) 復制一份到app中改名為 whoosh_cn_backend (find/searchshop/whoosh_cn_backend.py)
在頂部引用:
from jieba.analyse import ChineseAnalyzer
找到 (查找 StemmingAnalyzer ) 位置:
schema_fields[field_class.index_fieldname] = TEXT(
stored=True,
analyzer=StemmingAnalyzer(),
field_boost=field_class.boost,
sortable=True,
)
替換:
schema_fields[field_class.index_fieldname] = TEXT(stored=True, analyzer=ChineseAnalyzer(),
field_boost=field_class.boost)
在 INSTALLED_APPS(路徑: find/find/settings.py) 配置後面 後面添加:
HAYSTACK_CONNECTIONS = {
'default': {
# 指定whoosh引擎 (之前創建的whoosh_cn_backend)
'ENGINE': 'searchshop.whoosh_cn_backend.WhooshEngine',
# 'ENGINE': 'jsapp.whoosh_cn_backend.WhooshEngine', # whoosh_cn_backend是haystack的whoosh_backend.py改名的文件為瞭使用jieba分詞
# 索引文件路徑
'PATH': os.path.join(BASE_DIR, 'whoosh_index'),
}
}
# 添加此項,當數據庫改變時,會自動更新索引,非常方便
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
添加 templates
在APP中創建 templates文件夾.
添加內容檢索內容
在templates文件夾下創建文件夾 search -> indexes -> searchshop( search + APP名);
路徑( 目錄: find/searchshop\templates\search\indexes\searchshop) 添加Shopp_text.txt(APP名_text.txt): (需要檢索的字段名)
{{object.shop_name}}
{{object.shop_dsc}}
{{object.shop_price}}
添加頁面模板
在templates文件夾下創建文件夾(searchshop) 下創建index.html:
{% load highlight %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品列表</title>
<style>
span.highlighted {
color: red;
}
</style>
</head>
<body>
<div class="search">
<form method="get" action="{% url 'shop:search' %}">
<input type="text" name="q" placeholder="a搜索商品">
<input type="submit" value="搜索">
</form>
</div>
{% if shop_list and query %}
<ul>
{% for question in shop_list %}
<li>
{% highlight question.object.shop_name with query %}
價格: {% highlight question.object.shop_price with query %}
<span class="post-author"> <a> {% highlight question.object.shop_dsc with query %} </a></span>
</li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}
</body>
</html>
load highlight : 加載高亮.
query : 檢索詞
shop_list : 檢索結果
視圖層
目錄: find/searchshop/views.py
from django.shortcuts import render
from django.http import HttpResponse
#Create your views here.
from .models import Shopp
from haystack.forms import ModelSearchForm
from haystack.query import EmptySearchQuerySet
def index(request):
shop_list = Shopp.objects.all()
context = {
'query': '',
'shop_list': shop_list
}
return render(request, 'searchshop/index.html', context)
def search(request, load_all=True, form_class=ModelSearchForm, searchqueryset=None):
if request.GET.get('q'):
form = form_class(request.GET, searchqueryset=searchqueryset, load_all=load_all)
if form.is_valid():
query = form.cleaned_data['q']
results = form.search()
context = {
'query': query,
'shop_list': results
}
return render(request, 'searchshop/index.html', context)
# results = form.search()
return HttpResponse(request.GET.get('q'))
return HttpResponse('查詢')
配置路由
在 find/searchshop 創建 urls.py
from . import views
app_name = 'shop' # 重點是這一行
urlpatterns = [
path('', views.index, name='index'),
path('search', views.search, name='search'),
# path(r'search/$', views.search, name='search')
]
修改 urls.py(目錄: find/find/urls.py)
from django.urls import path, include
urlpatterns = [
path('shop', include('searchshop.urls')),
path('admin/', admin.site.urls),
]
運行:
python manage.py runserver
測試
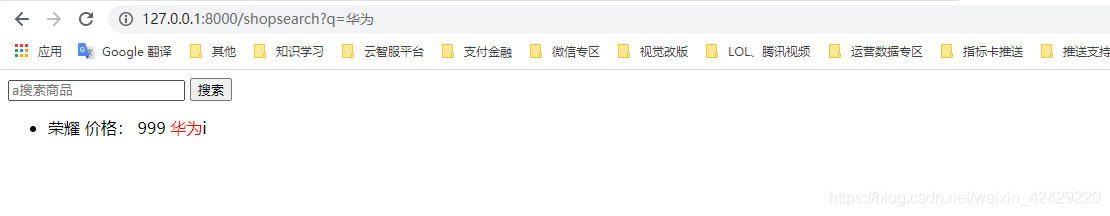
http://127.0.0.1:8000/shop


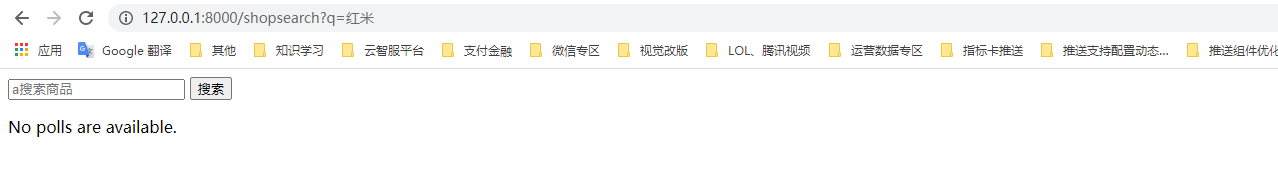
分詞器
所以’紅米’查詢不到…

到此這篇關於基於python + django + whoosh + jieba 分詞器實現站內檢索的文章就介紹到這瞭,更多相關python django 分詞器實現站內檢索內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Python輕量級搜索工具Whoosh的使用教程
- 在Django中使用ElasticSearch
- django連接Mysql中已有數據庫的方法詳解
- django如何根據現有數據庫表生成model詳解
- 關於django連接mysql數據庫並進行數據庫的創建的問題