jquery標簽選擇器應用示例詳解
本文實例為大傢分享瞭jquery標簽選擇器應用的具體代碼,供大傢參考,具體內容如下
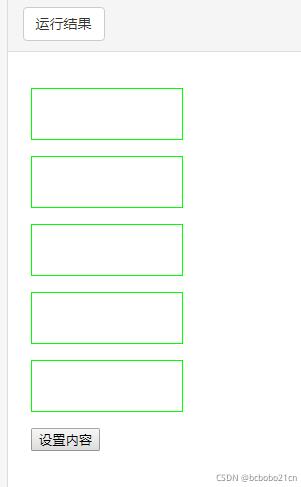
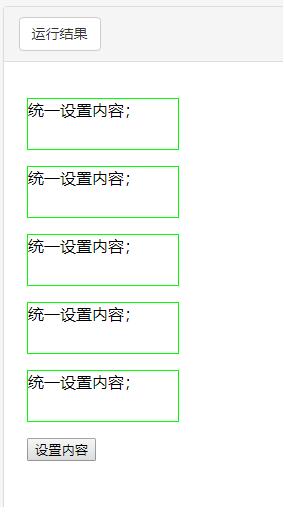
1、統一設置div內容
可以用標簽選擇器來選擇所有的 div 元素;
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function setdiv()
{
$("div").html('統一設置內容;');
}
</script>
</head>
<body>
<h1></h1>
<div id="div1" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div2" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div3" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div4" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<div id="div5" style="border:1px solid #0F0;width:150px;height:50px;"></div>
<p></p>
<button onclick="setdiv()">設置內容</button>
</body>
</html>


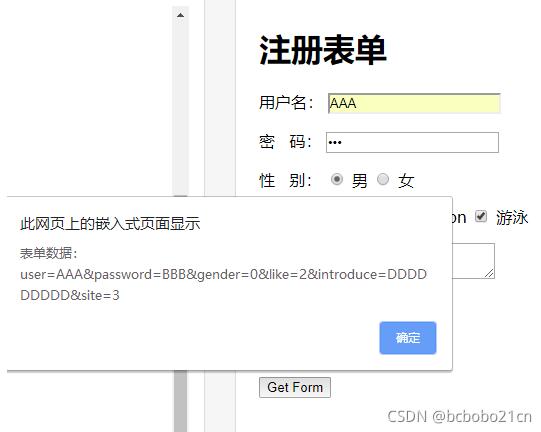
2、jQuery獲取表單的全部數據
serialize()方法,
var data= $(“form”).serialize();
將表單內容序列化成一個字符串;
<!DOCTYPE html>
<html>
<head>
<title>表單</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getform()
{
var data= $("form").serialize();
alert('表單數據:'+data);
}
</script>
</head>
<body>
<h1>註冊表單</h1>
<form action="" method="get">
<p>
<label>用戶名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 碼:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 別:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>愛 好:</label>
<input type="checkbox" name="like" value="0"> 學習
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 遊泳
</p>
<p>
<label>個人介紹:</label>
<textarea name='introduce'></textarea>
</p>
<p>
<label>籍 貫:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山東</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
<button onclick="getform()">Get Form</button>
</body>
</html>


$(“form”),也是標簽選器;
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。