Element表格表頭行高問題解決
前言
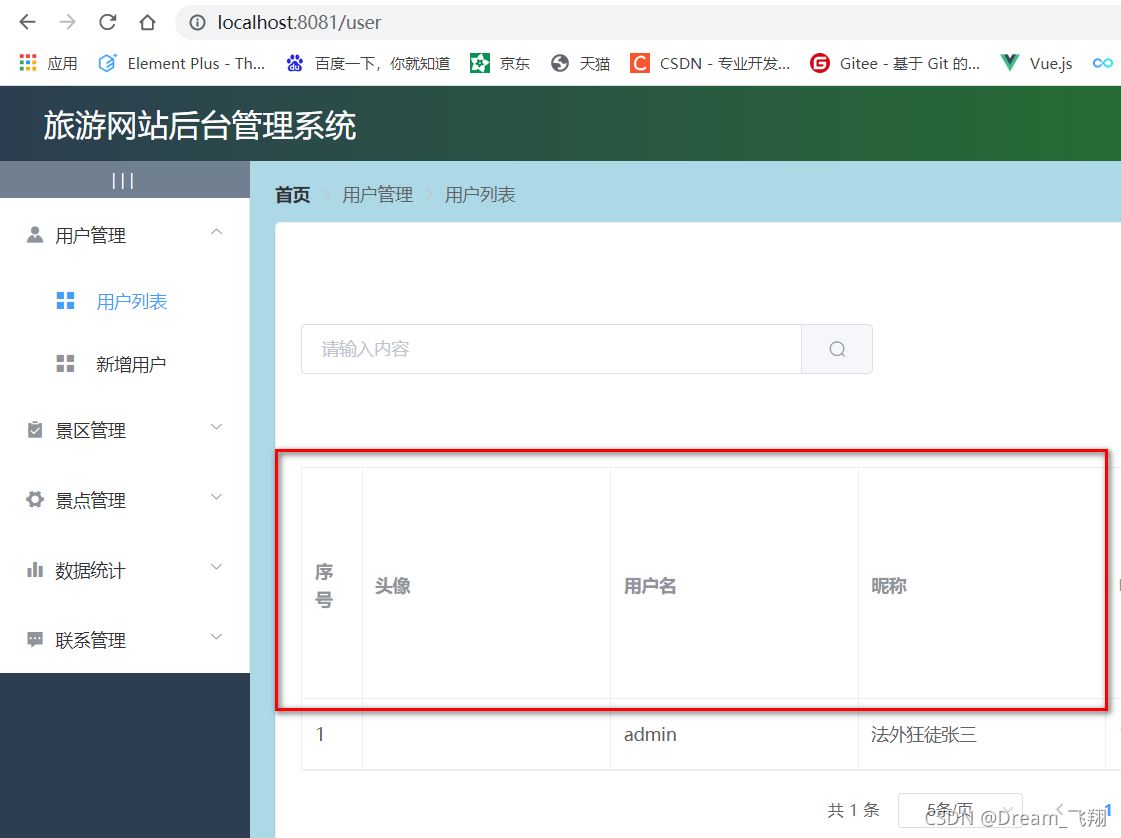
在最近一個項目的後臺管理系統中,寫前端界面時用到瞭ElementUI,但是發現導入數據表格之後表頭的高度一直很高,如下圖所示:

在網頁上搜索瞭很多的解決辦法,都沒有作用。後來折磨瞭一段時間後解決瞭這個問題,在此進行記錄。
提示:以下是本篇文章正文內容,下面案例可供參考
一、問題原因
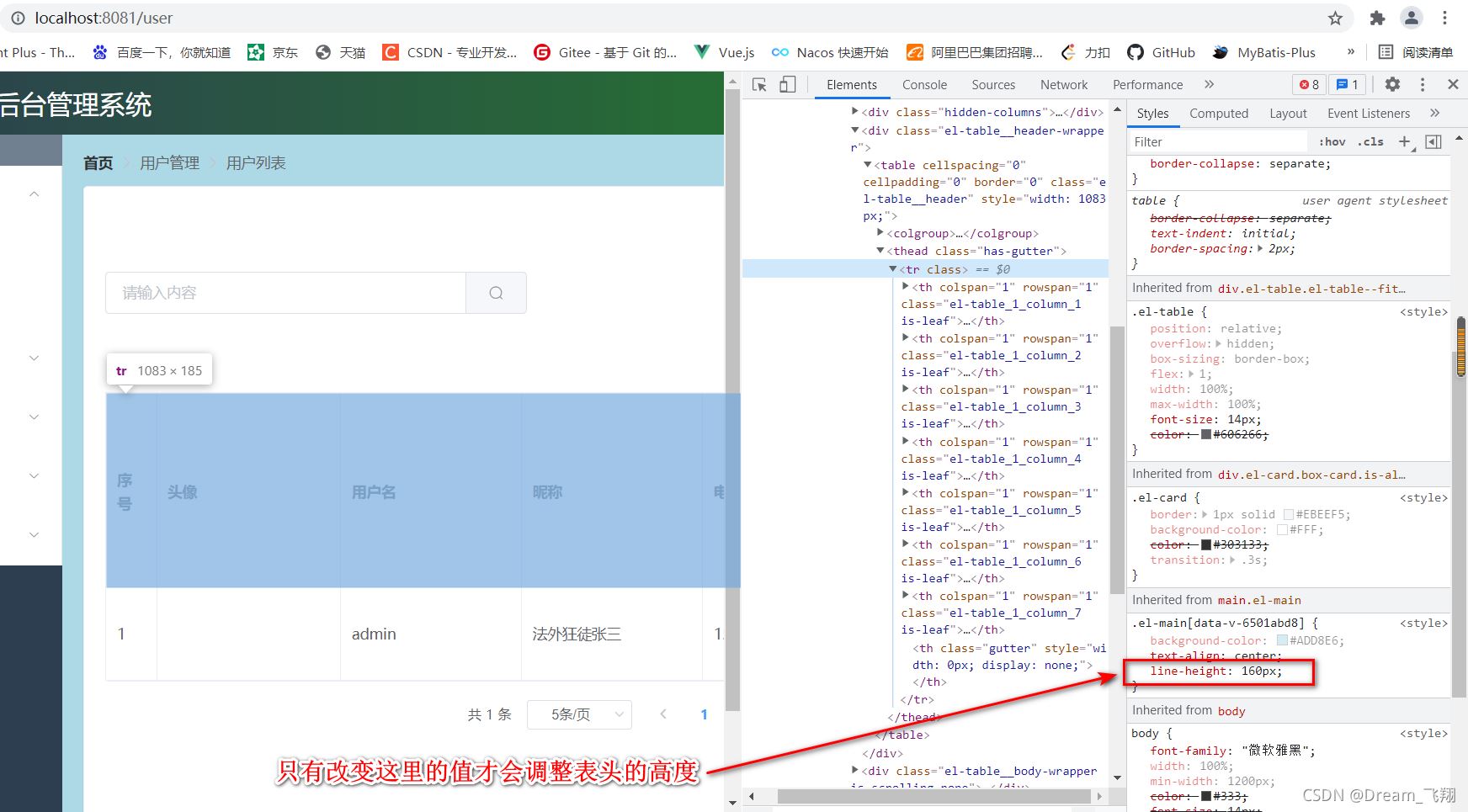
在網頁中檢查代碼時發現沒有style來設置表格表頭的高度,隻有調整.el-main中的line-height屬性時表頭的高度才會發生變化。

原因是在主頁面中用到瞭Container佈局容器,而在佈局容器中對.el-main標簽的line-height屬性進行瞭修改,才導致的表頭特別高。
二、解決方法
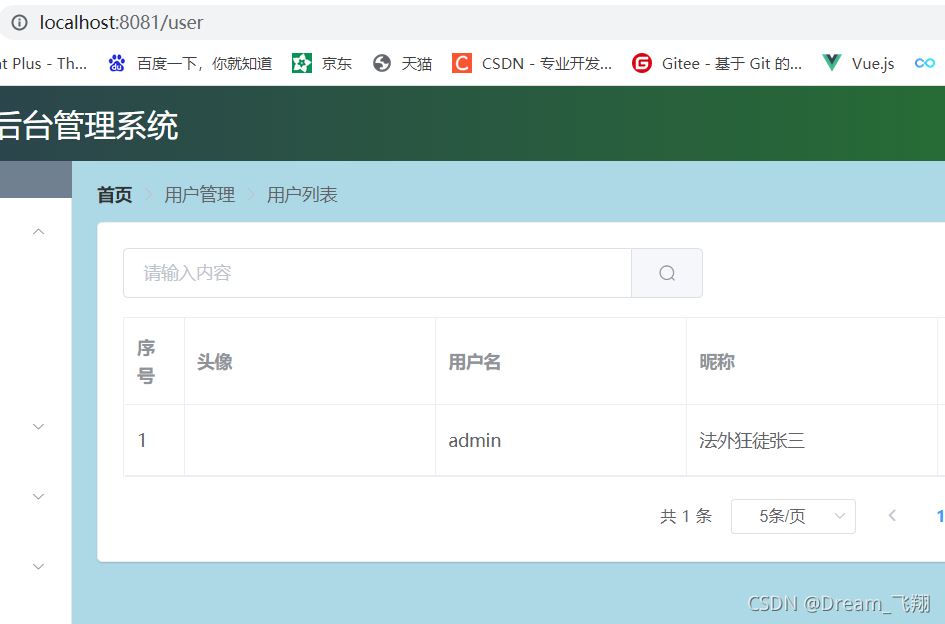
將.el-main標簽中的line-height屬性刪除或修改為合適的大小即可

總結
以上便是修改表頭的方法,對於用到瞭佈局容器時先檢查佈局容器,之後再進行對單一組件的修改,之前在網上搜索瞭很多的方法都不能解決我當下的問題,以後在解決問題前要明白問題到底出在瞭哪裡。
Vue 修改 elementUI table tr th 的高度,以及背景顏色
/* 設置table header的背景顏色 */
.el-table__header th, .el-table__header tr {
background-color: #17B3A3;
color: black;
}
/* 設置表主體的高度 */
.el-table__body td,.el-table__body th{
padding:1px;
}
/* 設置表頭的高度 */
.el-table__header td,.el-table__header th{
padding:6px 0px;
}
/* 設置分頁器的高度 */
.site-wrapper .el-pagination {
margin-top: 5px;
text-align: right;
}
.el-pager li.active {
color: #080909;
cursor: default;
background-color: #17B3A3;
border-radius: 2px;
}
到此這篇關於Element表格表頭行高問題解決的文章就介紹到這瞭,更多相關Element 表頭行高內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue中element-ui組件默認css樣式修改的四種方式
- 圖文詳解Element-UI中自定義修改el-table樣式
- Element使用el-table組件二次封裝
- element-UI el-table樹形數據 修改小三角圖標方式
- JQuery實現電梯導航特效