關於Unity動畫狀態機Animator使用教程
一、前言
Unity可以用兩種方式控制動畫
1 Animation,這種方式簡單,直接 Play(“Idle”)或者CorssFade(“Idle”)就可以播放動畫;
2 Animator,Unity5.x之後推薦使用這種方式,因為裡面可以加上混合動畫,讓動畫切換更加平滑。
二、Animator組件
你通過Animation窗口(快捷鍵是Ctrl+6)中的Create New Clip創建Animation時,一個 Animator已經悄無聲息地出現在瞭對應的GameObject上

三、Animator Controller文件
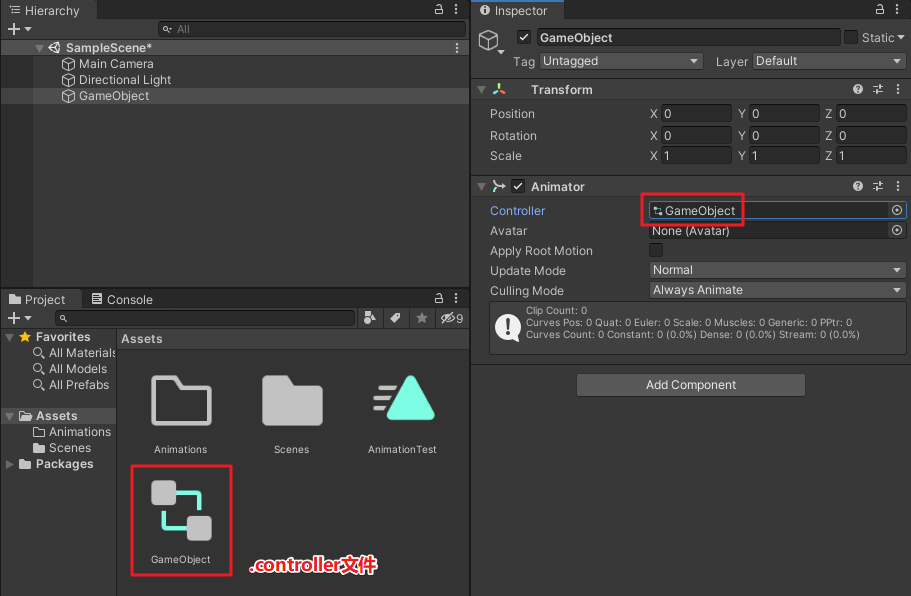
在第一步中生成的Animator組件上, 第一個Controller參數在創建Animator時已經被賦值瞭,可以點擊該值,並切換到Project窗口下,會發現這個 Controller對應的文件是一個.controller文件。
Animator Controller就是動畫控制器,負責在不同的動畫間切換,屬於制作動畫效果的必備原件。

註意,你也可以通過GameObject上的 Add Component添加一個嶄新的 Animator組件,但是這種情況下 Animator的 Controller參數默認為空,所以需要我們手動將事先準備好的.controller文件拖拽到該參數位置,動畫控制器才能正常工作。
四、Animation Clip文件
雙擊 .controller"文件,會彈出一個 Animator窗口,該窗口中顯示的就是動畫控制器文件中的所有內容(也可以在頂部的工具欄通過 Window - Animator打開這個界面)

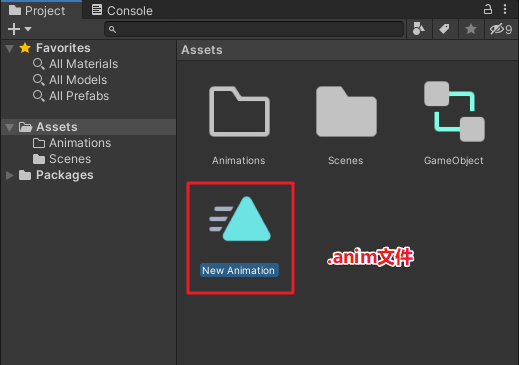
在Project窗口右鍵單擊,選擇Create->Animation創建Animation Clip(.anim文件)


再把.anim文件拖拽進Animator窗口,作為Animator Controller的一個狀態(State)

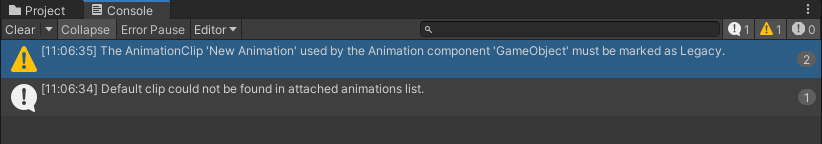
通過Animator創建出來的Animation Clip無法直接通過掛Animation組件進行播放,如果強行播放,Console會報一條警告信息:
The AnimationClip 'XXX' used by the Animation component 'XXX' must be marked as Legacy.
以及一條提示信息
Default clip could not be found in attached animations list
如下

為什麼呢?
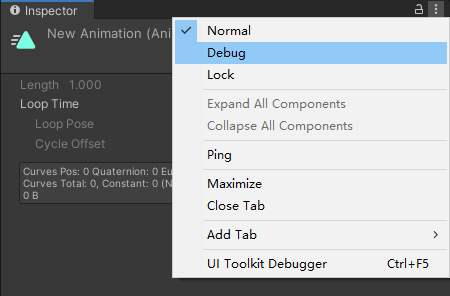
如果我們把Inspector切換為Debug模式

可以看到Animation Clip有個Legacy勾選框

Legacy是遺產的意思,也就是傳統的通過Animation組件來播放Animation Clip的做法,如果使用Animation組件來播放Animation Clip,則必須把Legacy勾選上,不過這種方式已經是過時的做法,推薦使用Animator來播放Animation Clip。
五、 狀態機的狀態(State)
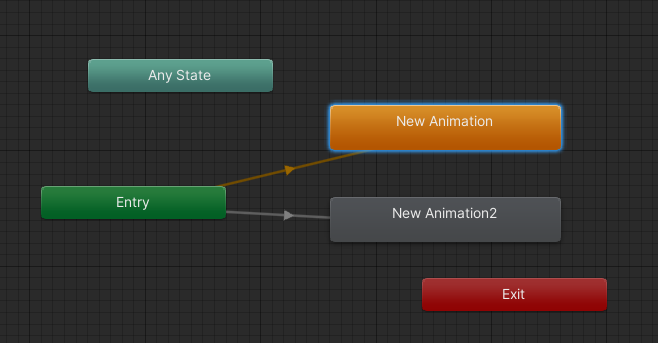
每個Animator Controller都會自帶三個狀態:Any State, Entry和 Exit。

1、Any State狀態
表示任意狀態的特殊狀態。例如我們如果希望角色在任何狀態下都有可能切換到死亡狀態,那麼Any State就可以幫我們做到。當你發現某個狀態可以從任何狀態以相同的條件跳轉到時,那麼你就可以用Any State來簡化過渡關系。
2、Entry狀態
表示狀態機的入口狀態。當我們為某個GameObject添加上Animator組件時,這個組件就會開始發揮它的作用。
如果Animator Controller控制多個Animation的播放,那麼默認情況下Animator組件會播放哪個動畫呢? 由Entry來決定的。
但是Entry本身並不包含動畫,而是指向某個帶有動畫的狀態,並設置其為默認狀態。被設置為默認狀態的狀態會顯示為 橘黃色。

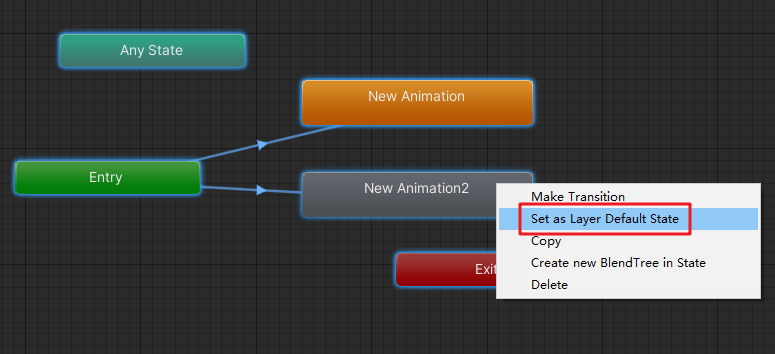
當然,你可以隨時在任意一個狀態上通過 鼠標右鍵->Set as Layer Default State更改默認狀態。

記住, Entry在Animator組件被激活後 無條件 跳轉到默認狀態,並且每個Layer有且僅有一個默認狀態。
3、Exit狀態
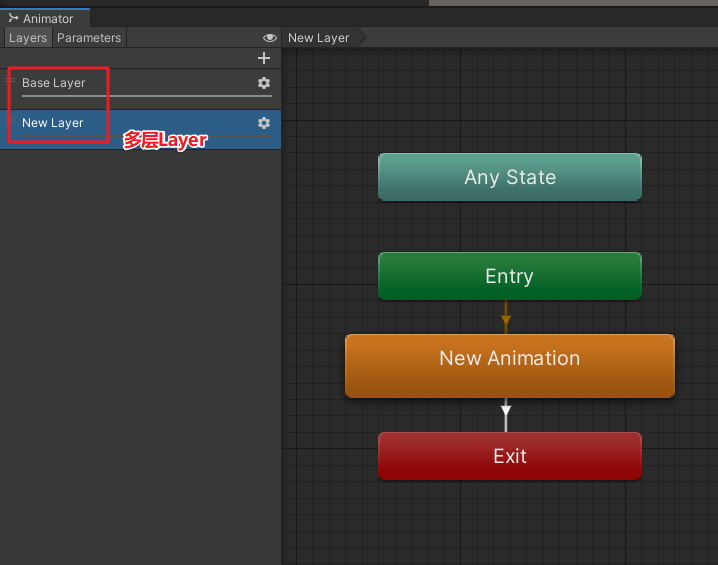
表示狀態機的出口狀態,以紅色標識。如果你的動畫控制器隻有一層,那麼這個狀態可能並沒有什麼卵用。但是當你需要從子狀態機中返回到上一層(Layer)時,把狀態指向Exit就可以瞭。

六、動畫狀態的屬性
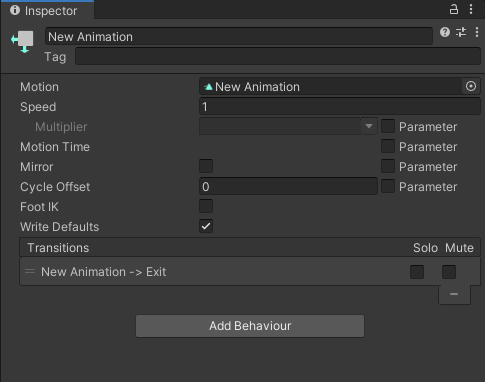
我們可以選中某個自定義狀態,並在Inspector窗口下觀察它具有的屬性

| 屬性名 | 描述 |
|---|---|
| Motion | 狀態對應的動畫。每個狀態的基本屬性,直接選擇已定義好的動畫(Animation Clip)即可 |
| Speed | 動畫播放的速度。默認值為1,表示速度為原動畫的1.0倍。 |
| Mutiplier | 勾選右側的Parameter後可用,即在計算Speed的時考慮 區域1 中定義的某個參數。若選擇的參數為smooth, 則動畫播放速度的計算公式為 smooth * speed * fps(animation clip中指定) |
| Mirror | 僅適用於humanoid animation(人型機動畫) |
| Cycle Offset | 周期偏移,取值范圍為0-1.0,用於控制動畫起始的偏移量。把它和正弦函數的offset進行對比就能夠理解瞭,隻會影響起始動畫的播放位置。 |
| Foot IK | 僅適用於humanoid animation(人型機動畫) |
| Write Default | 最好保持默認,感興趣可以參考官方手冊 |
| Transitions | 該狀態向其他狀態發起的過渡列表,包含瞭Solo和Mute兩個參數,在預覽狀態機的效果時起作用 |
| Add Behaviour | 用於向狀態添加“行為” |
七、狀態間的過渡關系(Transitions)
直觀上說它們就是連接不同狀態的有向箭頭

要創建一個從狀態A到狀態B的過渡,直接在狀態A上 鼠標右鍵 - Make Transition並把出現的箭頭拖拽到狀態B上點擊鼠標左邊即可。

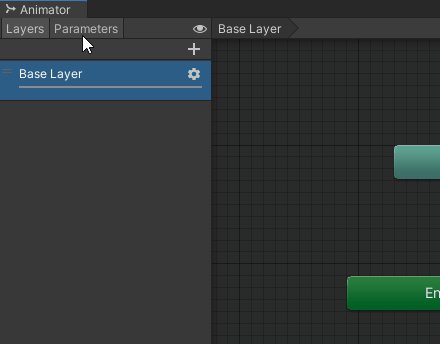
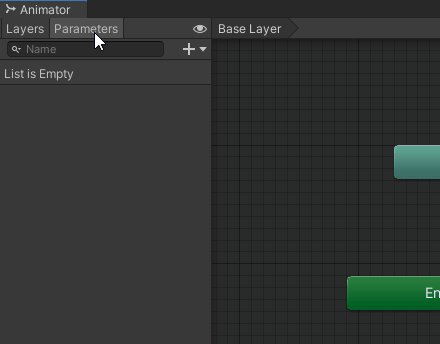
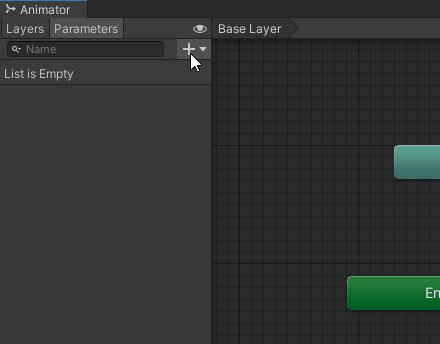
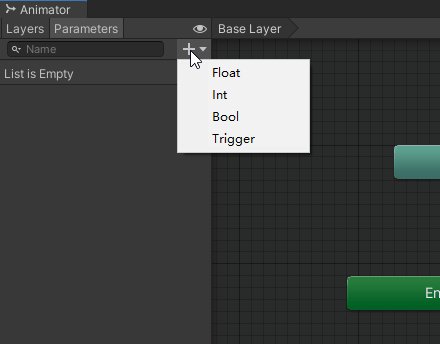
八、添加狀態控制參數
參數有Float,Int,Bool,Trigger。

Float、Int用來控制一個動畫狀態的參數,比如速度方向等可以用數值量化的東西,
Bool用來控制動畫狀態的轉變,比如從走路轉變到跑步,
Trigger本質上也是bool類型,但它默認為false,且當程序設置為true後,它會自動變回false。
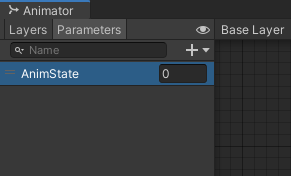
如下這裡創建一個Int類型的參數AnimState

九、編輯切換狀態的條件
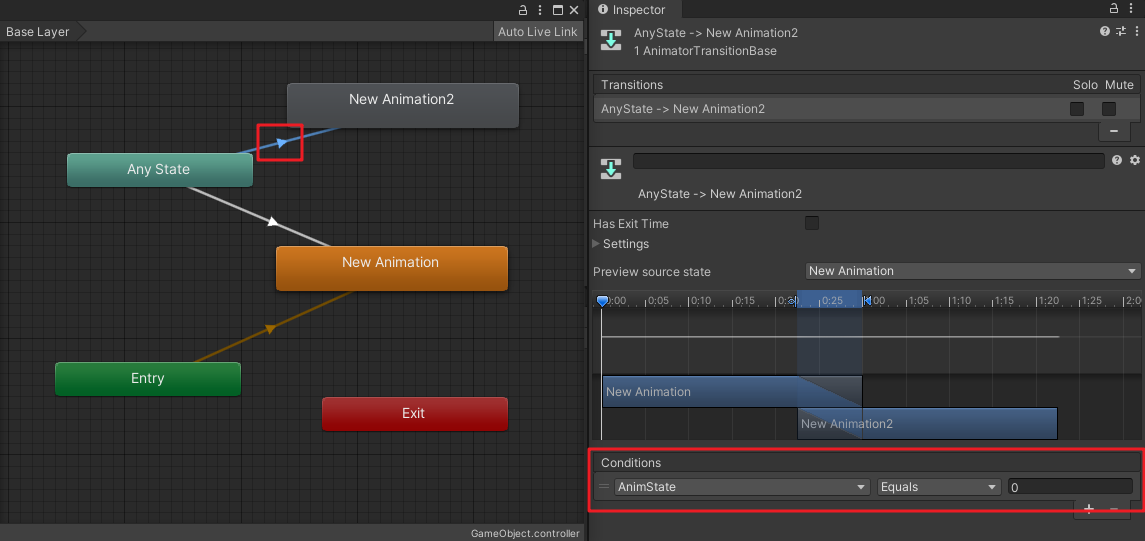
點擊連線,在Inspecter窗口中可以進行設置,在Conditions欄下可以添加條件,如下圖表示當參數
AnimState為0時會執行這個動畫Any State到New Animation2的過渡
必須在Parameters面板中添加瞭參數才可以在這裡查看到,其次添加的條件為&&”與”關系,即必須同時滿足。

十、代碼中控制狀態
我們可以通過代碼來設置條件狀態,達到動畫切換的目的
Animator ator = go1.GetComponent<Animator>();
ator.SetInteger("AnimState", 0);
上面的代碼,讓AnimState這個參數值為0,滿足瞭從Any State到New Animation2的過渡條件,從而實現New Animation2動畫的過渡。
十一、檢查動畫狀態
方法1、AnimatorStateInfo
在腳本中添加代碼
//檢查是否正在播放jump動畫.
AnimatorStateInfo stateinfo = anim.GetCurrentAnimatorStateInfo(0);
bool playingJump = stateinfo.IsName("jump");
if(playingJump)
{
if(stateinfo.normalizedTime < 1.0f)
{
//正在播放
}
else
{
//播放結束
}
}
當處於狀態jump,則stateinfo.IsName("jump")返回true
方法2、繼承StateMachineBehaviour
Animator的每個狀態都可以掛載腳本,創建腳本,繼承於StateMachineBehaviour類,用於檢測狀態機中動畫切片(Anamation)的運行狀態。
官方示例:https://docs.unity3d.com/ScriptReference/StateMachineBehaviour.html
將腳本掛載在對應的狀態上即可。代碼如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class JumpState : StateMachineBehaviour
{
private GameObject player;
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 正在played的狀態的第一幀被調用
Debug.Log("------OnStateEnter------------");
}
// OnStateUpdate is called on each Update frame between OnStateEnter and OnStateExit callbacks
override public void OnStateUpdate(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
}
// OnStateExit is called when a transition ends and the state machine finishes evaluating this state
override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 轉換到另一個狀態的最後一幀 被調用
Debug.Log("-------------OnStateExit-----------------");
}
// OnStateMove is called right after Animator.OnAnimatorMove()
override public void OnStateMove(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 在OnAnimatorMove之前被調用
}
// OnStateIK is called right after Animator.OnAnimatorIK()
override public void OnStateIK(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
// 在OnAnimatorIK之後調用,用於在播放狀態時的每一幀的monobehavior。
// 需要註意的是,OnStateIK隻有在狀態位於具有IK pass的層上時才會被調用。
// 默認情況下,圖層沒有IK通道,所以這個函數不會被調用
// 關於IK的使用,可以看看這篇文章《Animator使用IK實現頭部及身體跟隨》
// https://www.jianshu.com/p/ae6d65563efa
}
}
十二、控制播放速度
Animator ator = go1.GetComponent<Animator>();
var stateinfo = ator.GetCurrentAnimatorStateInfo(0);
if(stateinfo.IsName("Jump"))
{
ator.speed = 2;
}
十三、註意事項
1 取消勾選
Can Transition To Self,不然動畫會出現抖動

2 動作循環。
不然如果沒有下個狀態切換,直接停止動作

3.一般我們要的都是立即切換,所以這裡 不要勾選
Has Exit Time,如果勾選瞭,則表示在該動作完成後才允許切換,

十四、補充
1、Mirror
鏡像,可以反轉當前動畫,減少動畫師工作量

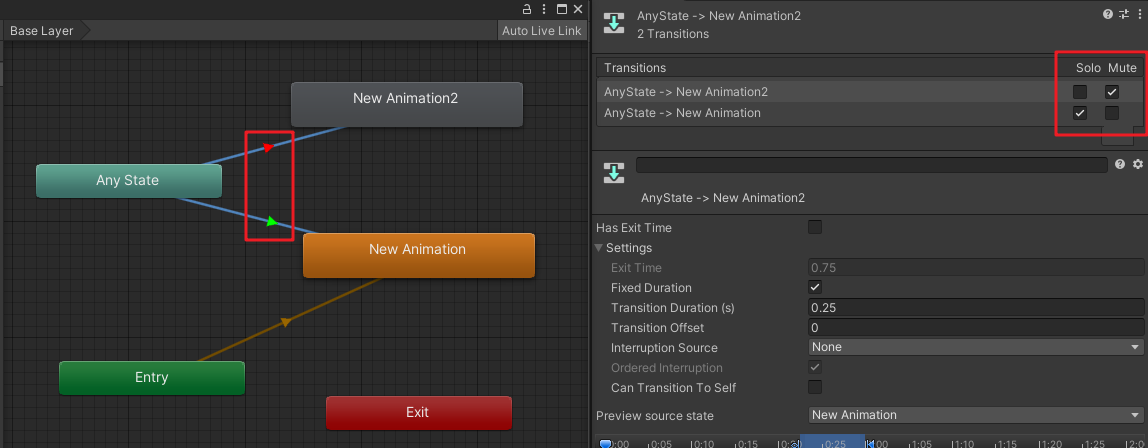
2、Solo與Mute
Mute相當於把目標過渡禁用掉。Solo表示隻生效這一條過渡
可以多選,當選中後會出現箭頭提示
條件滿足優先於Solo/Mute,當條件沒有滿足時依然不會過渡

以上就是關於Unity動畫狀態機Animator使用教程的詳細內容,更多關於Unity動畫狀態機Animator使用的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Unity通過BlendShape實現面部表情過渡切換Animation教程
- DTO 實現 service 和 controller 之間值傳遞的操作
- 聊聊Unity自定義組件之序列幀播放組件問題
- 擎動賦能跨端遊戲創作力,Unity即將亮相2021年ChinaJoy BTOB展區
- Android自定義View實現動畫效果詳解