用js實現猜數字小遊戲
上周老師留的小作業,做一個猜數字的小遊戲,個人感覺挺有意思的,就隨便寫瞭寫,有些地方邏輯並不是很合理(學生小白勿噴)。主要內容是隨機生成0-100的正整數,猜六次每次提示猜的大瞭還是小瞭,錯誤一次小心心就會變黑,完成後彈出提示框是否繼續,繼續則刷新頁面(原理和內容很簡單,僅紀念一下)
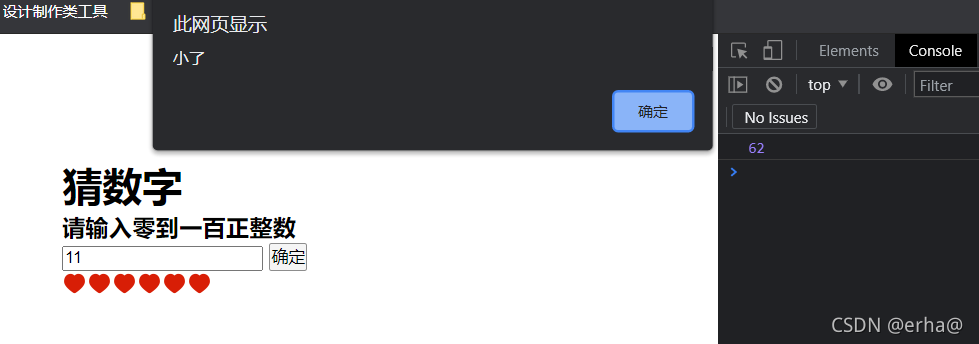
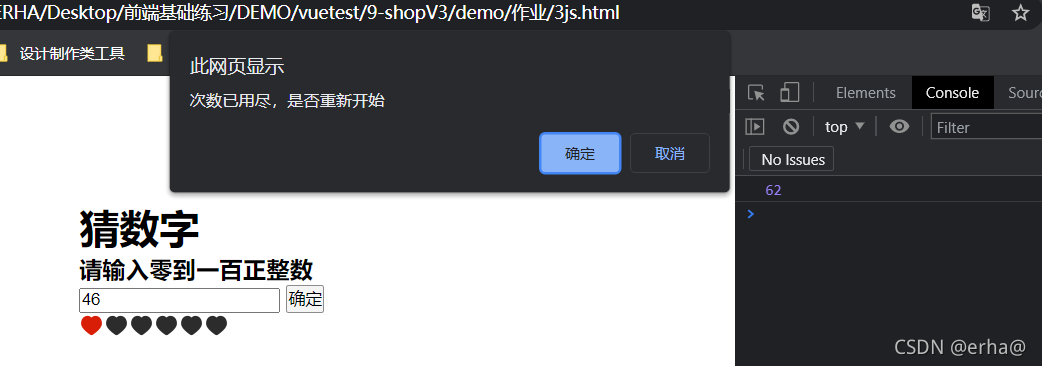
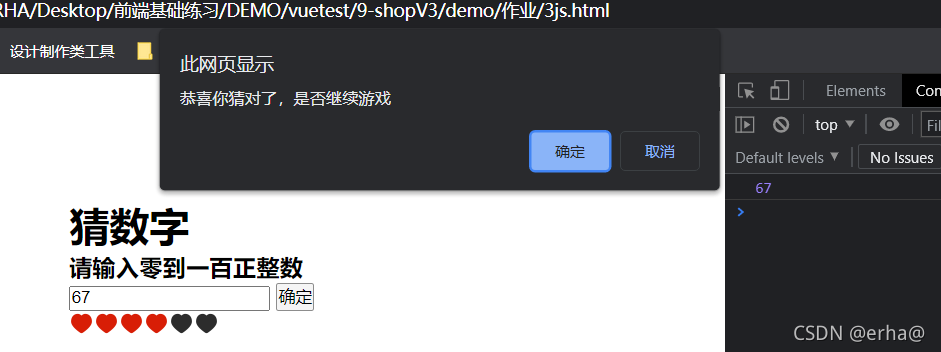
示例圖和代碼附上(提前在控制臺打印出正確答案)



原理和內容很簡單就不再贅述瞭(圖片是iconfont下載,可自行下載)


代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.ran {
margin: 100px auto;
padding-left: 40%;
}
ul {
list-style: none;
}
ul img {
width: 20px;
height: 20px;
float: left;
}
</style>
<body>
<div class="ran">
<h1>猜數字</h1>
<h3>請輸入零到一百正整數</h3>
<input type="text" οnchange="handlenum()">
<button class="but" οnclick="li()">確定</button>
<ul>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
</ul>
</div>
<script>
// let but = document.querySelector('but')
let inp = document.querySelector('input')
let img = document.querySelectorAll('img')
let num = Math.round(Math.random()*100)
let i = 0
console.log(num);
function handlenum() {}
function li () {
i++
if (i<6) {
let guess = parseInt(inp.value)
0<guess<100? guess :alert('請輸入零到一百正整數')
if (guess === num) {
if (confirm('恭喜你猜對瞭,是否繼續遊戲')) {
window.location.reload();
}
} else {
guess>num? alert("大瞭"):alert('小瞭')
img[6-i].src = './x2.png'
}
} else {
if (confirm('次數已用盡,是否重新開始')) {
window.location.reload();
}
}
}
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。