JavaScript之BOM構成和常用事件詳解
一、BOM
1、什麼是BOM?
BOM(Browser Object Model)即瀏覽器對象模型,它提供瞭獨立於內容而與瀏覽器窗口進行交互的對象,其核心對象是 window。
BOM 由一系列相關的對象構成,並且每個對象都提供瞭很多方法與屬性。
BOM 缺乏標準,JavaScript 語法的標準化組織是 ECMA,DOM 的標準化組織是 W3C,BOM 最初是Netscape 瀏覽器標準的一部分。
2、BOM的構成
如下圖所示:

window 對象是瀏覽器的頂級對象,它具有雙重角色。
它既是 JS 訪問瀏覽器窗口的一個接口。又是一個全局對象。定義在全局作用域中的變量、函數都會變成 window 對象的屬性和方法。
在調用的時候可以省略 window,alert()、prompt()等都屬於 window 對象方法。
我們可以調用window對象來看看其有哪些屬性和方法。
如下所示:
console.log(window);
截取部分如下所示:

可見,定義在全局作用域中的變量、函數都會變成 window 對象的屬性和方法。
二、window對象的常用事件
1、窗口加載事件
我們知道在javascript的執行機制中,代碼的執行是按照從上往下的順序執行的,所以如果我們要給一個按鈕添加點擊事件,隻能先設置按鈕,然後獲得按鈕在進行操作,如下:
<body>
<button>點擊</button>
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您剛點擊瞭一下!')
}
</script>
</body>
點擊效果為:

如果我們想要把綁定的點擊事件放置到頁面前面,很明顯是無法操作的。那應該怎麼辦呢?這個時候就可以通過我們的窗口加載事件來完成。
window.onload 就是窗口 (頁面)加載事件,當文檔內容完全加載完成會觸發該事件(包括圖像、腳本文件、CSS 文件等), 就調用的處理函數。
window.onload = function(){}
//或者
window.addEventListener("load",function(){});
如上例:
<body>
<script>
window.onload = function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您剛點擊瞭一下!')
}
}
</script>
<button>點擊</button>
</body>
這個時候也可以實現點擊效果。

需要註意的是:
1.有瞭 window.onload 就可以把 JS 代碼寫到頁面元素的上方,因為 onload是等頁面內容全部加載完畢,再去執行處理函數。
2.window.onload 傳統註冊事件方式 隻能寫一次,如果有多個,會以最後一個 window.onload 為準。
3.如果使用 addEventListener 則沒有限制。
如果此時我們還有一個點擊事件,想要將它的操作放到元素前面呢?
來操作試試:
<script>
window.onload = function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您又點擊瞭一下!')
}
}
window.onload = function(){
alert('你好')
}
</script>
<button>點擊</button>
</body>
打印結果如何呢?

可以發現,第一個事件會被第二個事件覆蓋,這是,我們可以另一種方式來操作,如下:
document.addEventListener('DOMContentLoaded',function(){})
代碼為:
<script>
document.addEventListener('DOMContentLoaded',function(){
var btn = document.querySelector('button');
btn.onclick = function(){
alert('您又點擊瞭一下!')
}
alert('你好呀')
})
</script>
<button>點擊</button>
</body>
運行結果為:

DOMContentLoaded事件觸發時,僅當DOM加載完成,不包括樣式表,圖片,flash等等。這種方法Ie9以上才支持,如果頁面的圖片很多的話, 從用戶訪問到onload觸發可能需要較長的時間, 交互效果就不能實現,必然影響用戶的體驗,此時用 DOMContentLoaded事件比較合適。
2、調整窗口大小事件
在很多網站上,我們會發現,當我們改變窗口大小時,裡面的內容也會隨之改變,這又是怎樣做到的呢?這裡就要用到我們的調整窗口大小事件。
其格式為:
//(1)
window.onresize = function(){}
//(2)
window.addEventListener("resize",function(){});
window.onresize是調整窗口大小加載事件, 當觸發時就調用的處理函數。
舉個例子:
頁面中有一個盒子,當我們的頁面寬度小於800px時,讓這個盒子的顏色變成紫色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<script>
div = document.querySelector('div')
window.onresize = function(){
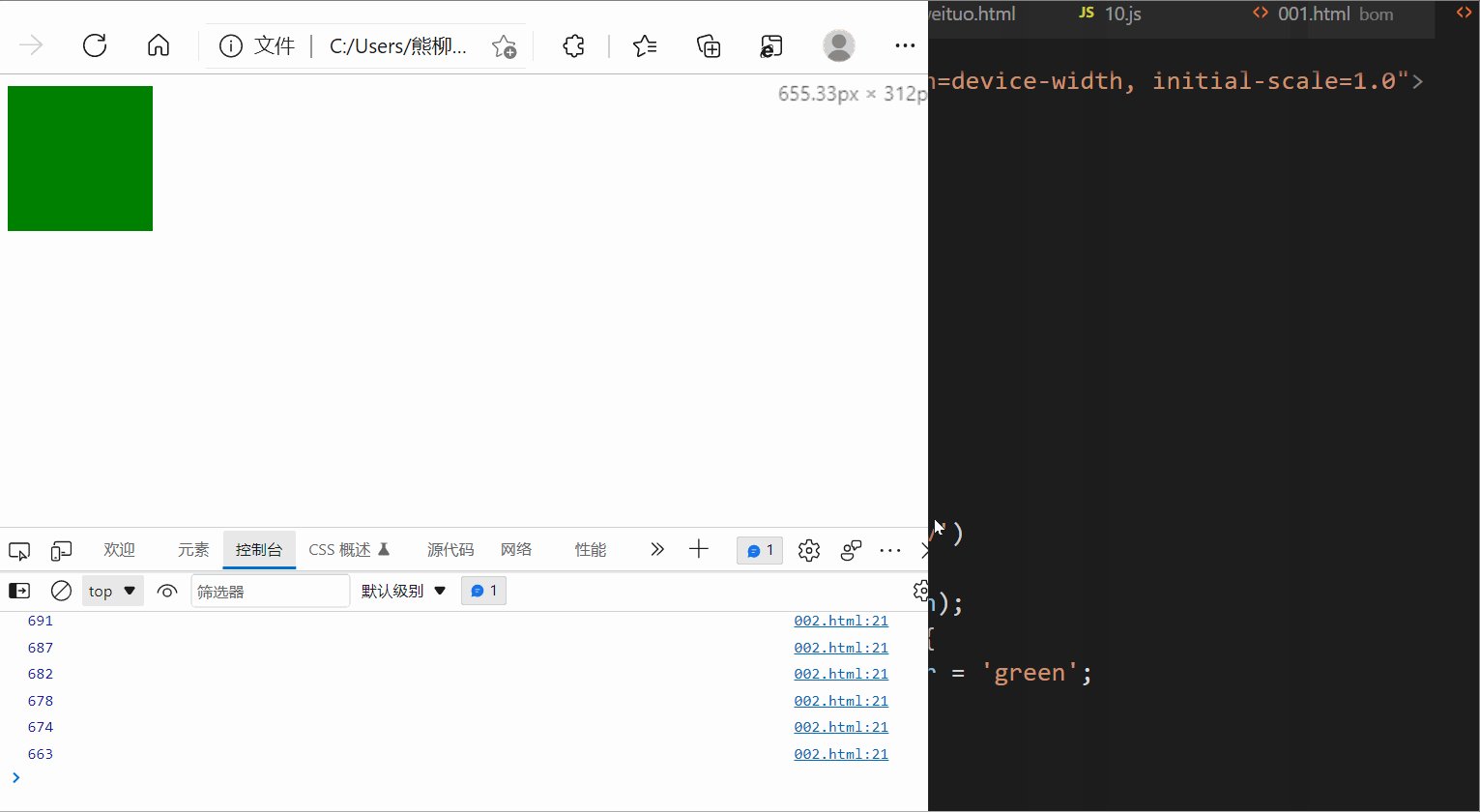
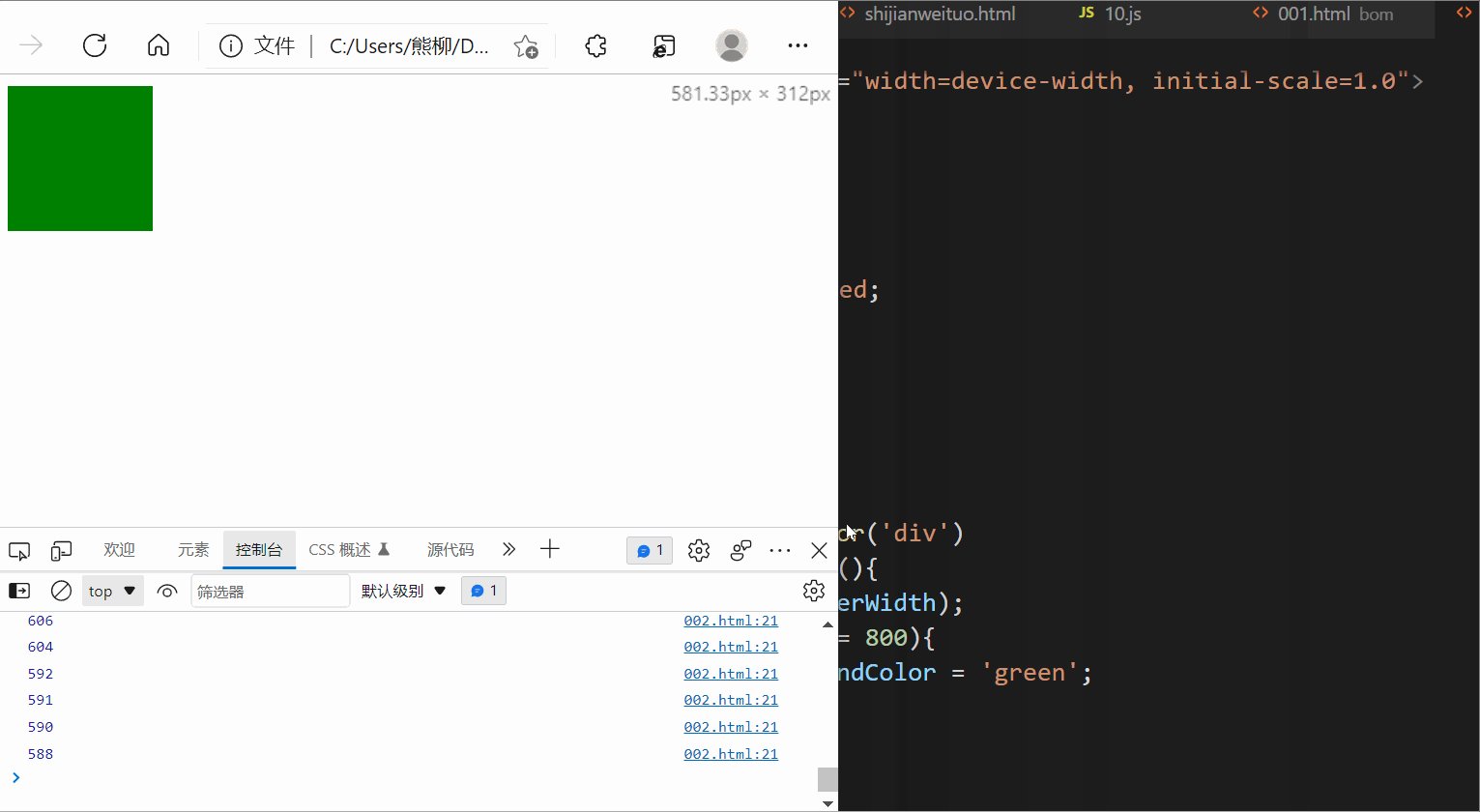
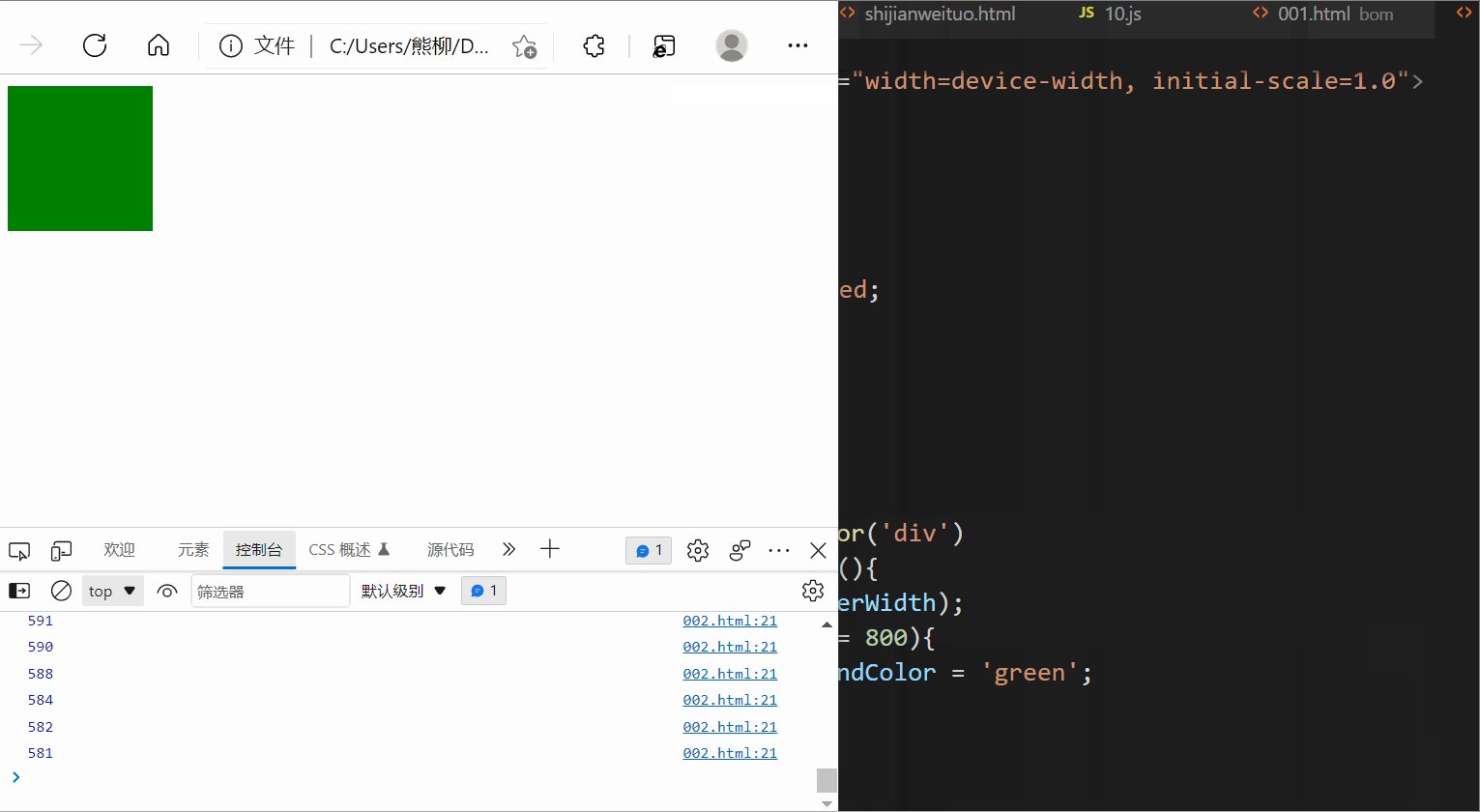
console.log(window.innerWidth);
if(window.innerWidth <= 800){
div.style.backgroundColor = 'green';
}
}
</script>
</body>
</html>
打印結果為:

同樣的我們也可以通過window.addEventListener("resize",function(){})來進行上述操作,這裡不在贅述。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript事件概念詳解(區分靜態註冊和動態註冊)
- JavaScript操作元素教你改變頁面內容樣式
- javascript實現簡單留言板案例
- 用js實現猜數字小遊戲
- JavaScript的DOM事件詳解