使用 Conditional Menus 插件讓 WordPress 在不同頁面顯示不同菜單
菜單是每個網站的基本內容,它可以幫助訪問者輕松找到他們需要的頁面。但是,在結構復雜的網站上,您可能希望每組頁面都有單獨的菜單。要以這種方式自定義它們,您需要一個插件來創建不同的菜單並將它們分配給您的頁面/頁面組。
在這篇文章中,我將徹底向您展示如何以最快的方式做到這一點。但首先,讓我們看看為每個頁面創建單獨的菜單如何在特定情況下為您提供幫助。
為每個頁面創建單獨菜單的情況
在以下情況下,為每個頁面設置單獨的菜單可能對您有所幫助:
- 您想在主頁的菜單上顯示產品頁面。每個產品頁面都有一個特定的菜單,該菜單有一個鏈接到產品信息頁面的子菜單。例如,產品頁面的菜單將包含相應產品的價格、原產國等信息。
- 您擁有一個連鎖店的網站,每個商店都由一個單獨的頁面表示。主頁的菜單將指向商店頁面。每個商店的頁面都有自己的基本頁面菜單,如產品、地址、訂單等。
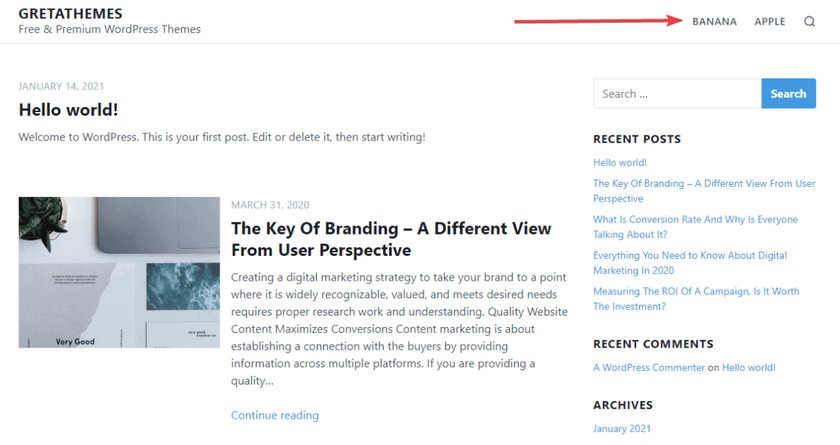
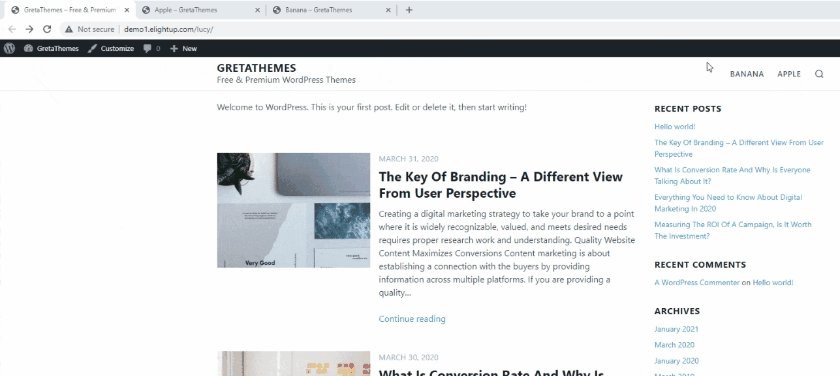
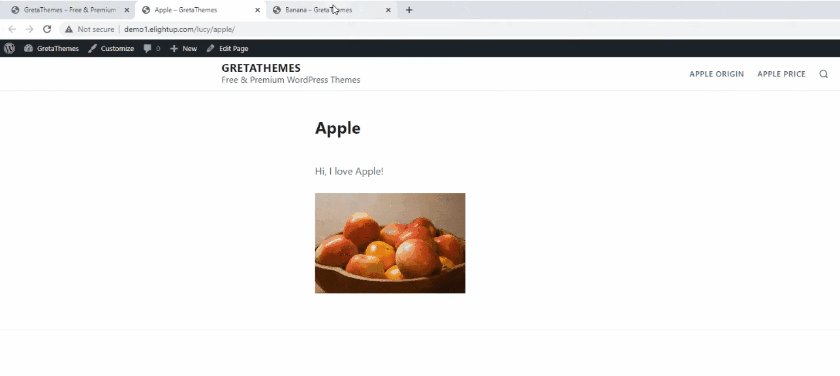
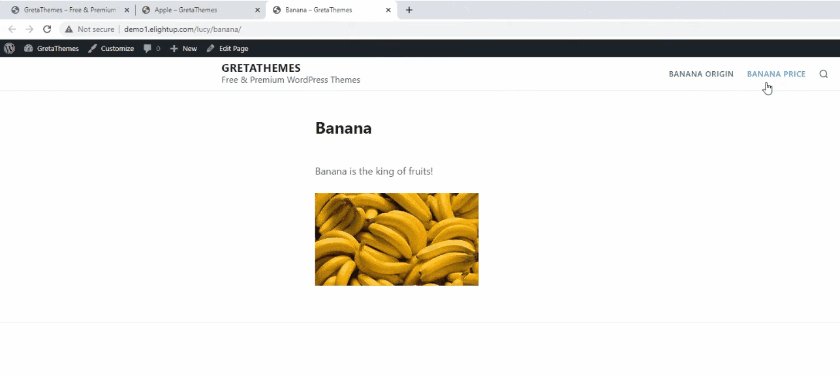
為瞭更容易理解,我將以一個水果商業網站為例。我的網站在主頁上有一個默認菜單,它指向兩個頁面:Apple 和 Banana。

Conditional Menus 插件教程
我將使用Conditional Menus插件為這兩個頁面創建另外兩個單獨的菜單。以下是完成它的步驟:
第 1 步 :安裝並激活 Conditional Menus 插件
Conditional Menus 插件是免費的,可在wordpress.org 上獲得。您隻需要像其他所有免費插件一樣安裝和激活它。
Conditional Menus 下載地址:https://litepress.cn/plugins/conditional-menus/
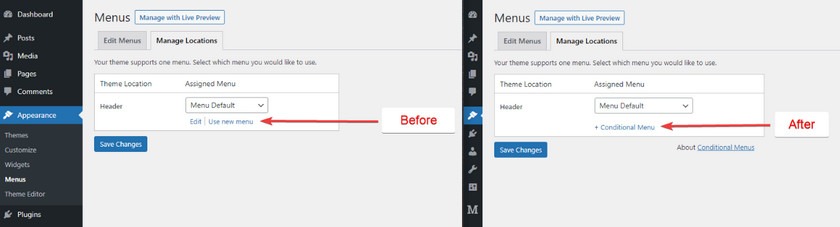
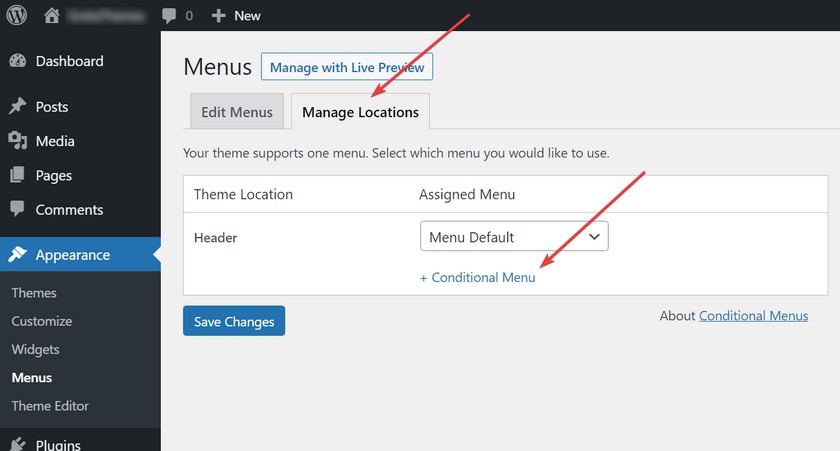
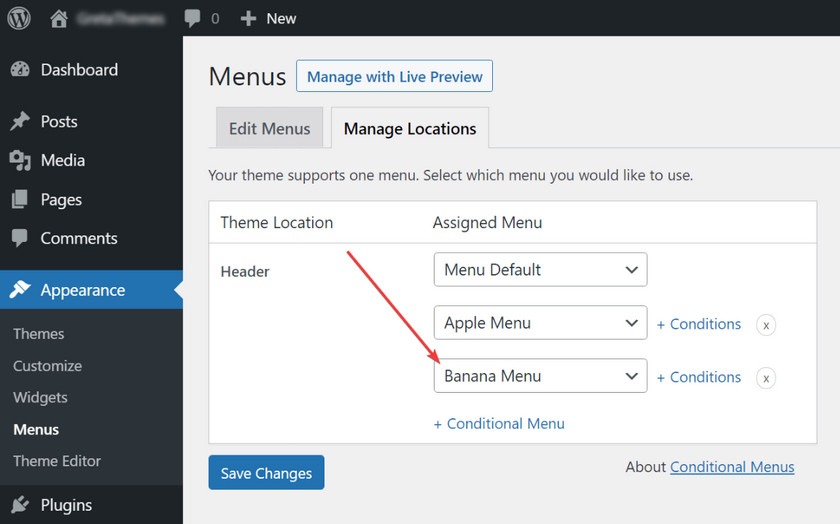
接下來,轉到外觀 > 菜單,切換到 管理位置,您可以看到插件添加的+ Conditional Menu:

第 2 步:創建菜單
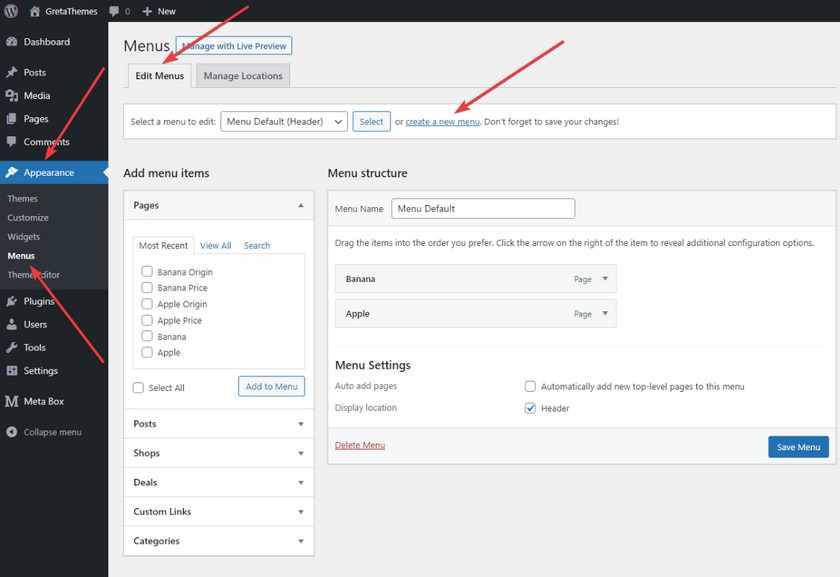
現在我將為 Apple 和 Banana 頁面創建單獨的菜單。為此,我轉到外觀 > 菜單 > 編輯菜單 > 創建新菜單。

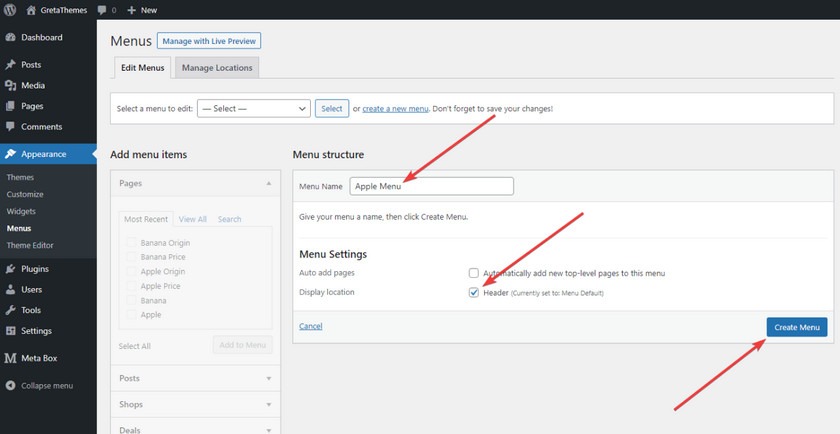
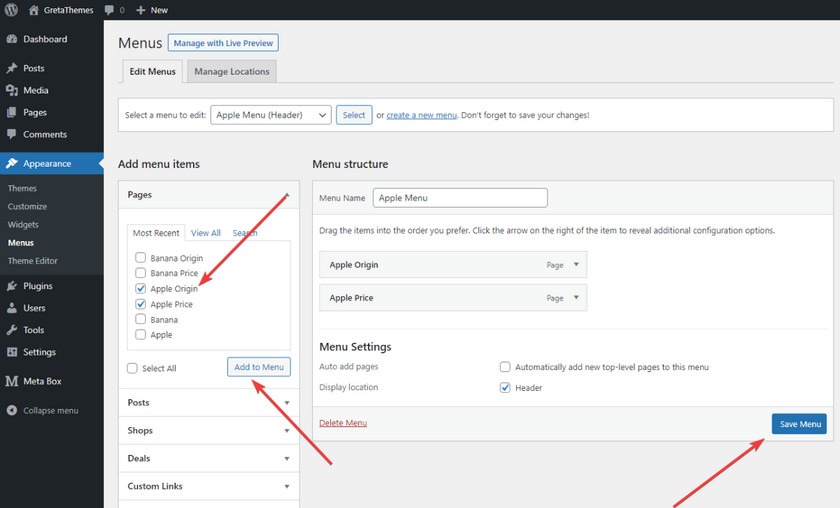
接下來,命名菜單,選擇菜單的顯示位置(我想顯示在Header 上),然後單擊創建菜單。

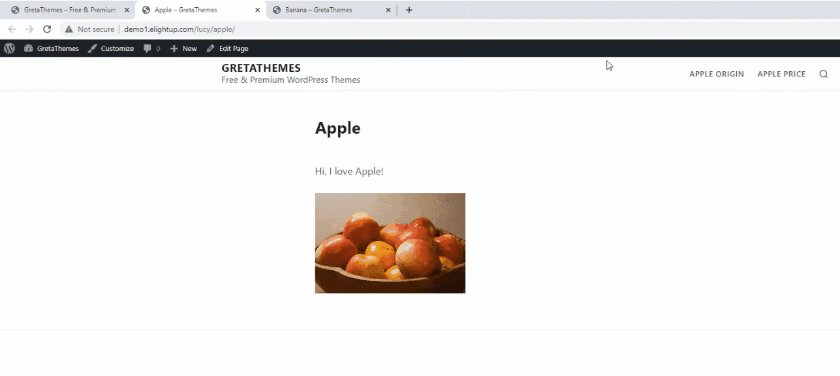
在添加菜單項部分,您需要添加頁面作為子菜單。我將在Apple Menu 中添加兩個頁面,分別是Apple Origin和Apple Price。單擊“保存菜單”。

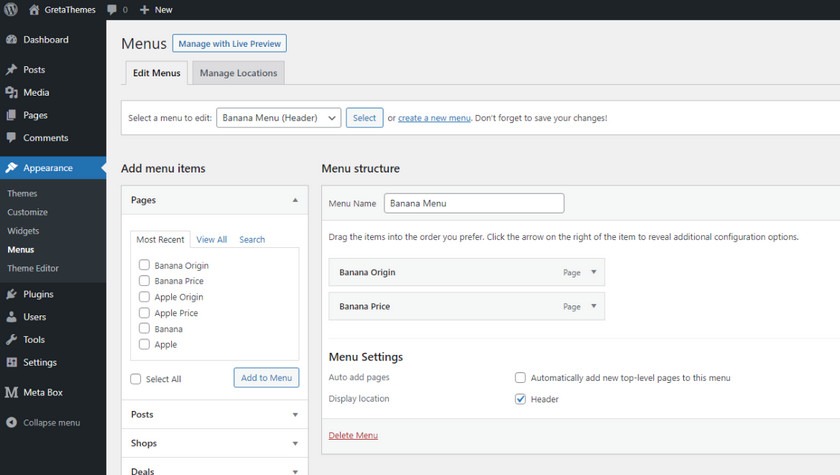
我現在將執行相同的步驟為Banana頁面創建一個單獨的菜單:

第 3 步:將菜單設置為相應的頁面
仍然在外觀 > 菜單,更改為管理位置並選擇+ Conditional Menu:

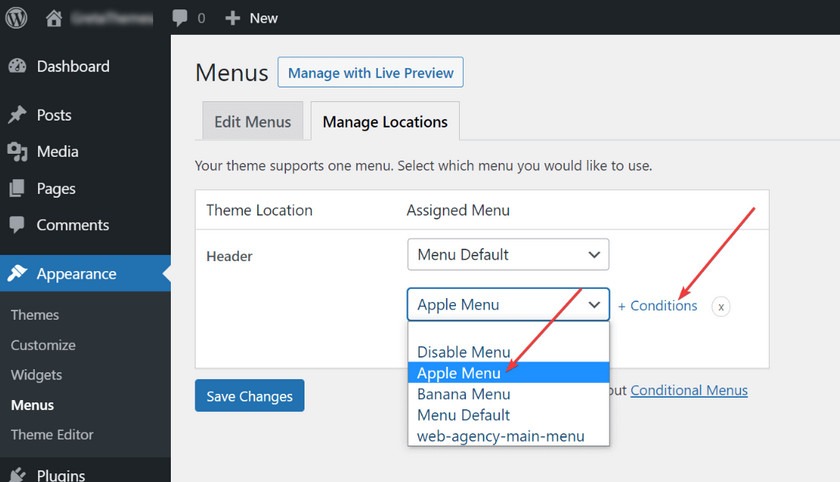
從列表中選擇一個菜單(我選擇的是Apple Menu)。單擊+ 條件以設置顯示位置:

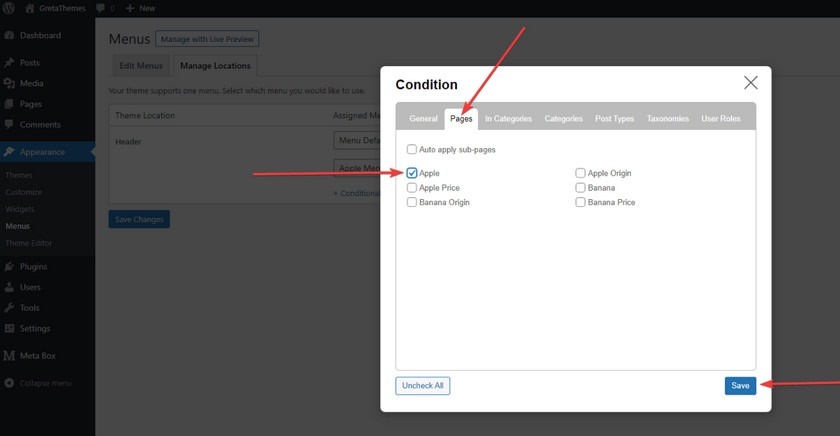
將出現一個新的彈出窗口,您將看到不同的選項卡可供選擇。您可以選擇在每個類別、文章類型、分類、用戶角色、或主頁、404頁面等顯示菜單。
我將選擇Pages選項卡和Apple頁面將菜單設置為此頁面。

我會對 Banana 菜單做同樣的事情。

最後,不要忘記點擊保存更改,否則你所做的一切都會消失。
現在我將去WordPress的前端檢查結果。

如您所見,主頁、Apple 頁面和 Banana 頁面現在具有我希望的三個不同的菜單。
總結
如您所見,使用 Conditional Menus 插件為不同的頁面創建不同的菜單非常簡單且有用。此外,該插件還為您提供瞭靈活的選擇,可以為文章類型、類別、分類法、用戶角色等甚至 404 頁面創建單獨的菜單。
更多關於WordPress使用小技巧請查看下面的相關文章
推薦閱讀:
- 推薦幾個好用的WordPress媒體庫分類/文件夾管理插件
- VUE中的mapState和mapActions的使用詳解
- 微信小程序實現左右聯動
- 教你如何正確瞭解java三大特性!!!!
- Java訪問者設計模式詳細講解