Vue3父子組件傳參有關sync修飾符的用法詳解
單向數據流講解
單向數據流(堆可以修改,棧不可修改)
我們都知道, 父傳子的數據, 是單向數據流,即子組件不能直接修改, 父組件傳遞過來的值
但實際上, 對於修改值, 真正是:基本數據類型不可修改,復雜數據類型不要修改引用地址(棧),它的值可以隨便修改
Vue2.x使用
定義事件的形式, 通知父組件修改
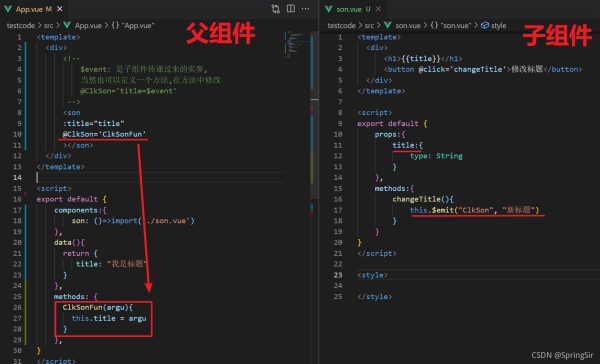
也就是最基礎的用法: props+$emit
寫法:

.sync 和 update: 的使用
父組件傳值的時候, 直接在變量後加 .sync;
子組件 this.$emit("update:變量", 實參), 即可修改父組件傳遞的值;
寫法:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BZtIWKTt-1631881175196)(現在整理的面試題.assets/image-20210917190128935.jpg)]](http://img.jbzj.com/file_images/article/202109/202109240839424.jpg)
父傳子, 傳遞多個數據的簡寫
如果傳遞給子組件的值是多個數據, 可以直接把多個數據包含在一個對象中, 借助v-bind;
註意:v-bind.sync=“doc”;
傳遞給子組件的不是doc對象;
而是對象中的每一個屬性.
寫法:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-3yidmVZ0-1631881175197)(現在整理的面試題.assets/image-20210917191523433.jpg)]](http://img.jbzj.com/file_images/article/202109/202109240839425.jpg)
采用v-model簡寫(要求嚴格)
父組件: v-model, 子組件: 接收的變量必須為value, $emit提交的事件必須為input
寫法:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-GT15QqZz-1631881175199)(現在整理的面試題.assets/image-20210917201832481.jpg)]](http://img.jbzj.com/file_images/article/202109/202109240839426.jpg)
Vue3.x使用
采用 v-model, 相對於2.x, 現在一個組件上可以使用多個v-model, 就是Vue2.x修飾符的用法
普通用法
父組件傳遞的時候使用v-model, 子組件修改的時候用: emit("uodate: num", 實參)
寫法:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-vQ1lQFal-1631881175199)(現在整理的面試題.assets/image-20210917193019726.jpg)]](http://img.jbzj.com/file_images/article/202109/202109240839427.jpg)
簡寫
當父組件傳遞給子組件的變量名為: modelValue, 可以采用這種寫法
寫法:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-4513r0bT-1631881175200)(現在整理的面試題.assets/image-20210917194125901.jpg)]](http://img.jbzj.com/file_images/article/202109/202109240839428.jpg)
以上就是Vue3父子組件傳參有關sync修飾符的用法詳解的詳細內容,更多關於Vue3父子組件傳參的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Vue重要修飾符.sync對比v-model的區別及使用詳解
- Vue v-model相關知識總結
- vue修飾符v-model及.sync原理及區別詳解
- vue在自定義組件上使用v-model和.sync的方法實例
- 詳解Vue3.0 + TypeScript + Vite初體驗