在IDEA中Debug調試VUE項目的詳細步驟
調試js代碼,每次都在要在代碼中寫debugger,或者在chrome中打斷點,而且chrome的斷點信息不人性化。偶然發現idea竟然有這個功能,簡直神器啊。研究瞭半天終於搞定瞭,哈哈,開心。下面是詳細步驟:
1.下載瀏覽器插件
在chrome應用商店搜索”jetbrains ide support”插件,可能需要FQ(不會百度,老D google host),如下圖,這裡是我安裝好的。這裡我試過找下載好的插件,安裝但是沒有連接成功,總是提示錯誤,下文會提到。所以別偷懶,老老實實下載。

安裝成功後如右上角會出現此圖標

需要註意的是,不要找下載好的插件安裝,一是安裝後不起作用,二是chrome不信任未知來源的插件,重啟後會自動停用插件。如果不能在線安裝的話,還有一個辦法:將下載後的插件後綴名改為rar,解壓縮到文件夾裡,使用瀏覽器的插件開發者模式,將文件夾加載為插件,也可安裝。
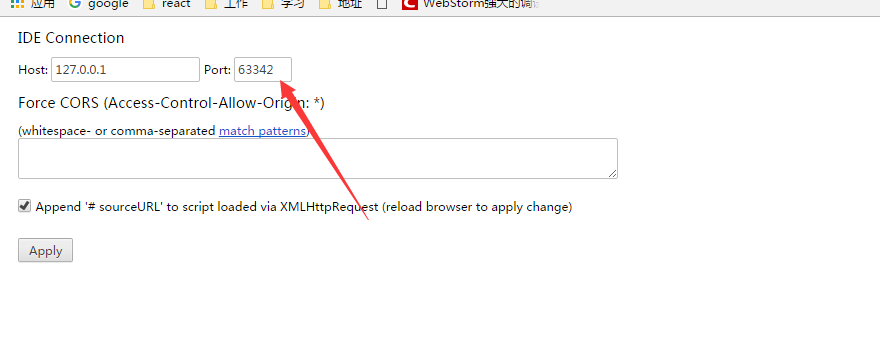
還有在插件圖標上右鍵,選項,如下圖,可以配置端口,這裡要和idea裡的一致才行;


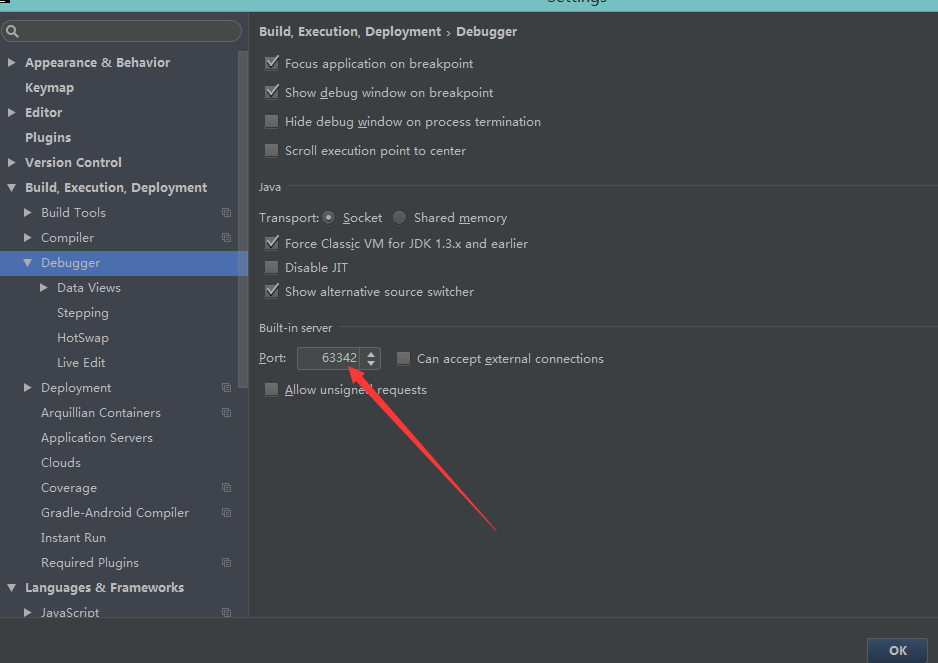
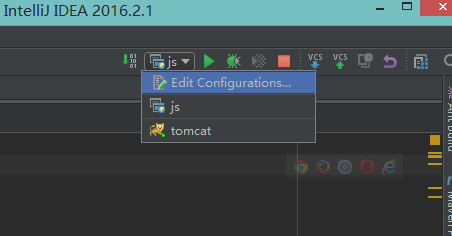
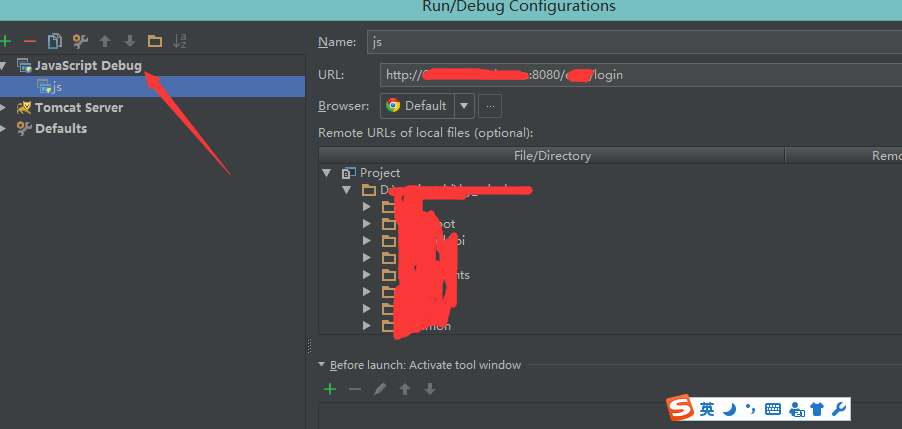
2.配置IDEA
idea中配置如下


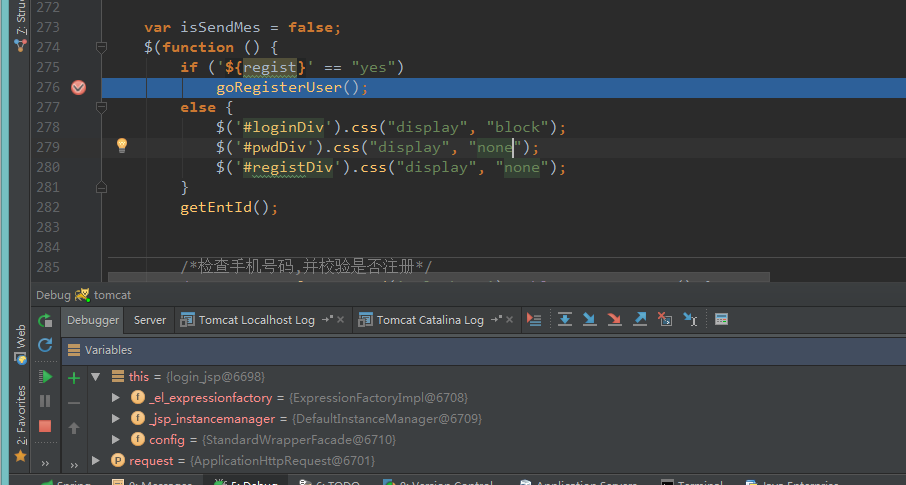
這兩步配置好以後,運行剛創建的JavaScript Debug 就可以debug啟動,打斷點訪問瞭

到此這篇關於在IDEA中Debug調試VUE前端項目的方法的文章就介紹到這瞭,更多相關idea調試vue項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- IDEA 2021.3 使用及idea2021.3.1激活使用方法
- JavaScript必備的斷點調試技巧總結(推薦)
- IDEA中JetBrains Mono字體的正確安裝姿勢
- Vue提供的三種調試方式你知道嗎
- IntelliJ IDEA2020.3 新特性(小結)