vue中的插槽詳解
vue中代碼的復用, 為我們提供瞭 mixnis. 模板的復用, 為我們提供瞭 插槽( slot )
插槽的分類
默認插槽
具名插槽
作用域插槽
當我們的組件中 我們隻需要插入一個 html 標簽的時候, 就使用默認插槽就可以瞭,
如果有多個, 我們就要給第一個 插槽取一個名字, 來決定到底插入哪一個插槽
當我們的插槽中要使用組件中的數據的時候, 就可能會用到作用域插槽
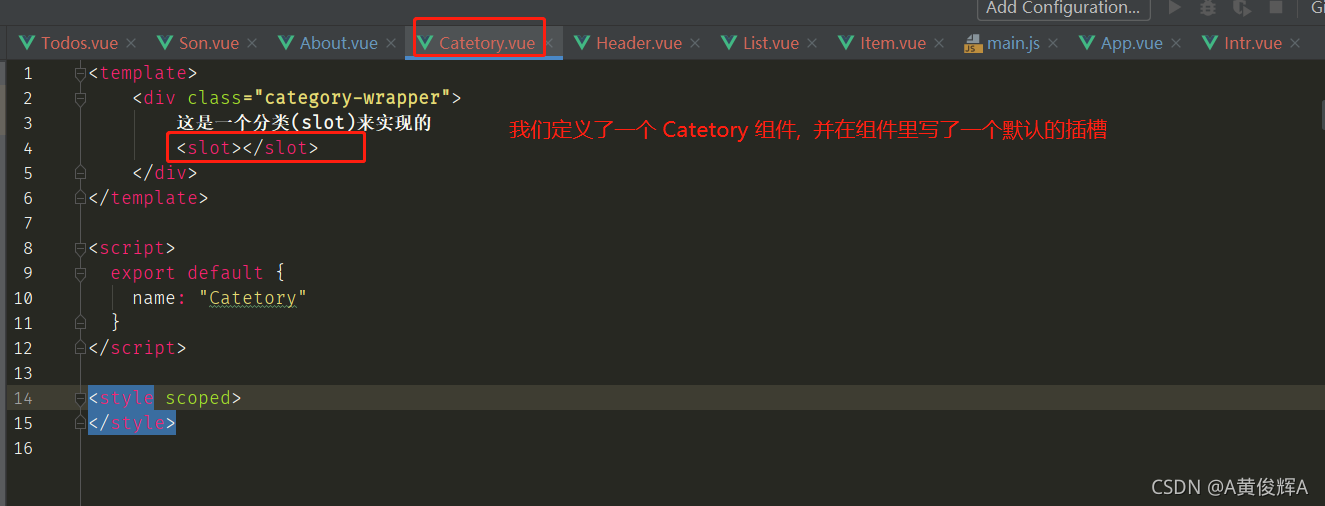
下面展示一下, 默認插槽的用法

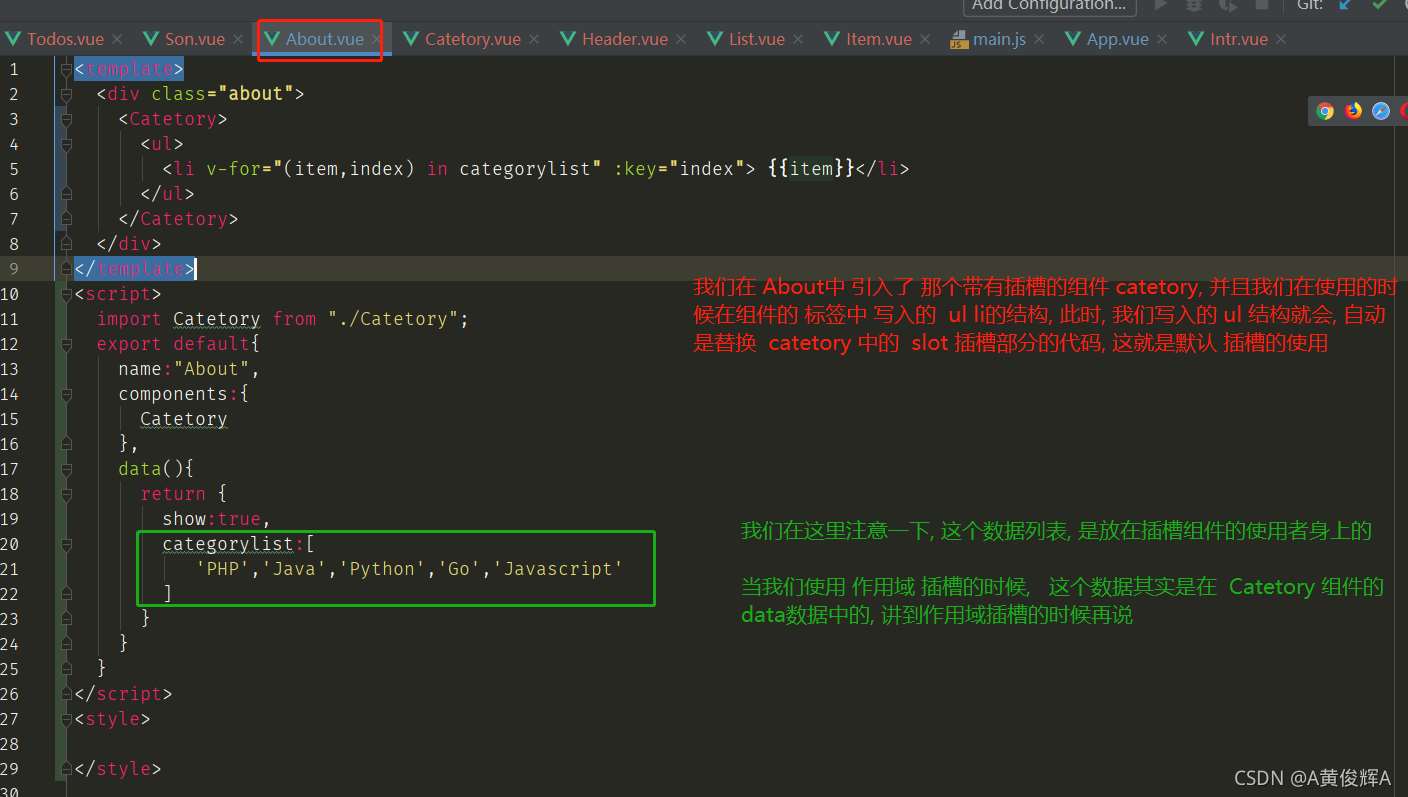
使用時

以上就是默認插槽的使用
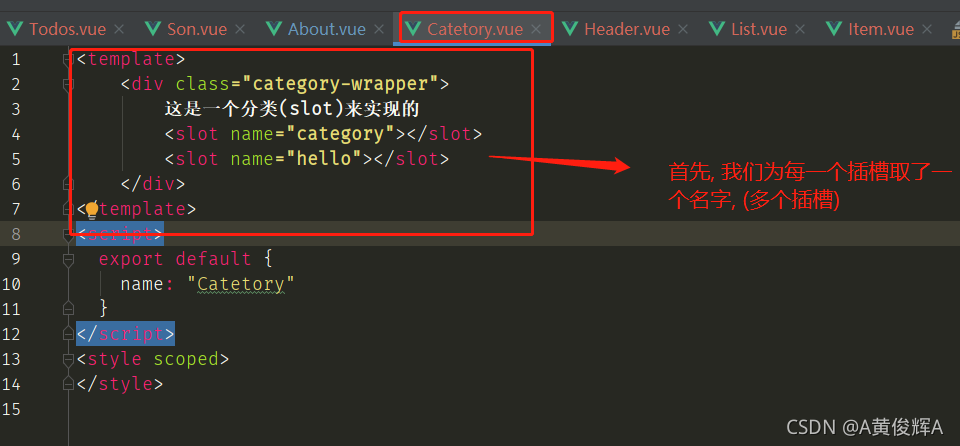
具名插槽, 也就是說我們在組件中定一個 多個 slot , 為瞭分清到底作用到哪一個上面, 給插槽取一個名字來區分

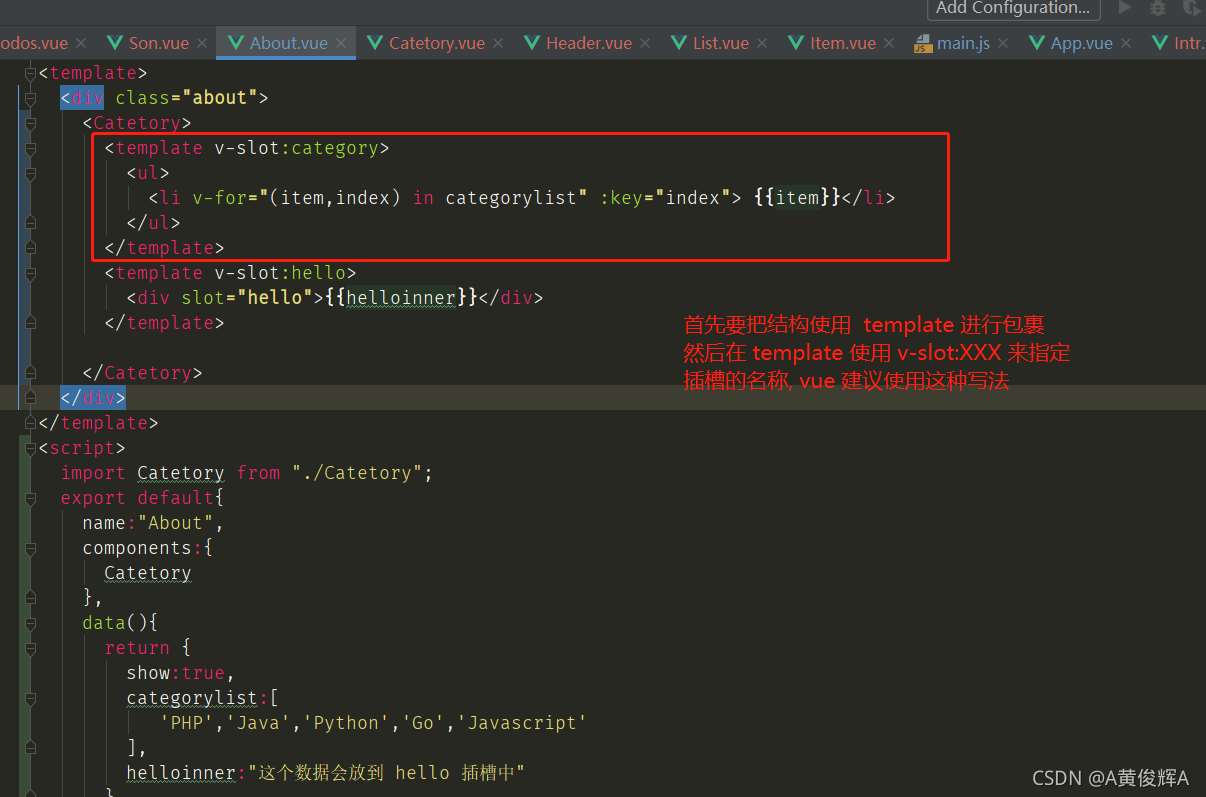
使用的時候

這裡說一下, vue 2.6 版本有一個新的插槽的寫法, 其中要使用到 template 標簽, , 我們知道 template 隻是一個包裹標簽, 它不會渲染到真實頁面上, 新的slot 的寫法就是使用到瞭它, 沒有它還不行, 如下圖

下面來說一下作用域插槽
我們來看一下, 上面的兩種 插槽 展示的數據, 都是放在 插槽的使用者 About 組件的 data中的,
但是我們有時候, 使用者是不管這些數據的, 數據中從 catetory 組件中自已獲取的,
使用者 About 隻需要來管理 插槽中的內容的展現形式,
這時就要使用作用域插槽瞭

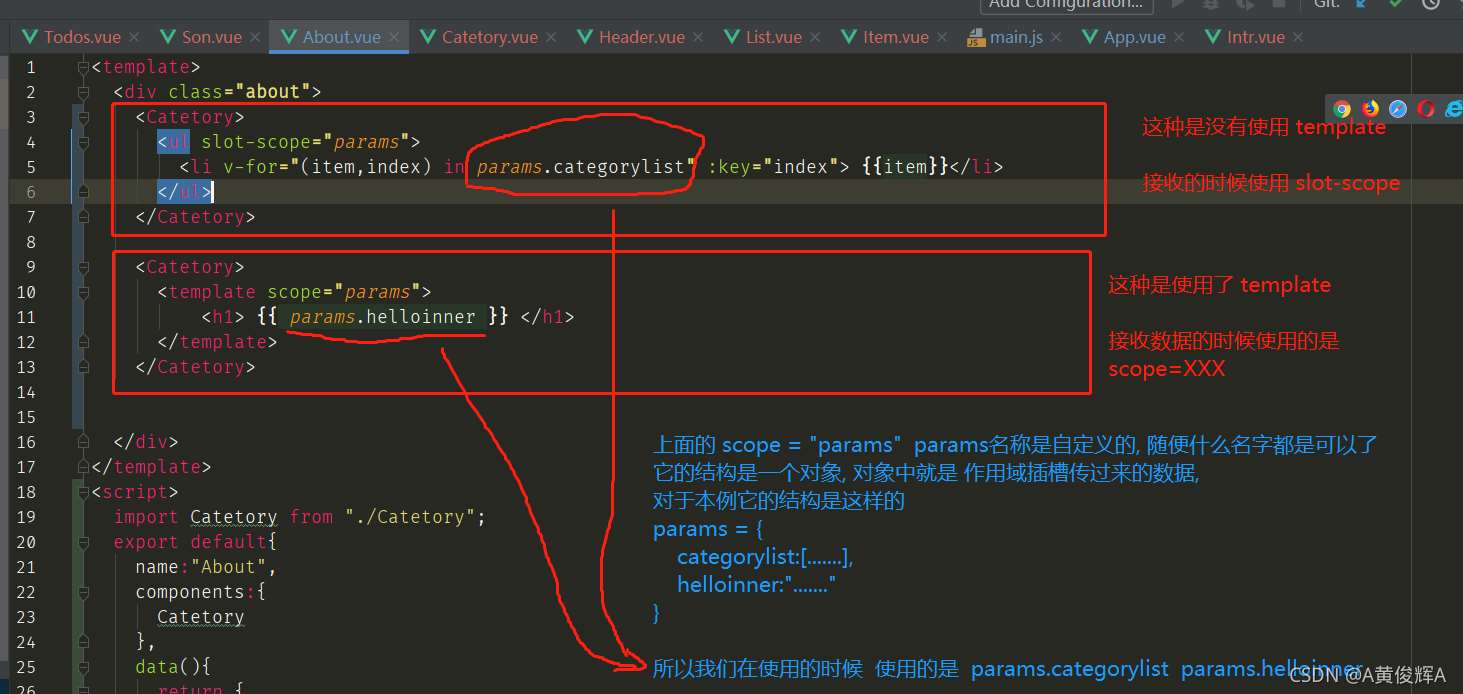
上圖中, 可以看到 作用域插槽中 向使用者傳遞瞭兩個數據
那個使用者是怎麼接收使用的呢

以上便是 vue 的三種插槽的使用
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 淺談Vue中插槽slot的使用方法
- 關於VUE的編譯作用域及slot作用域插槽問題
- JavaScript–在Vue中使用插槽:slot
- vue中插槽整理及用法分析
- Vue中插槽Slot基本使用與具名插槽詳解