JavaScript刪除對象的不必要的屬性
Thinking系列,旨在利用10分鐘的時間傳達一種可落地的編程思想。
業務開發中,我們經常會遇到:基於後端返回接口數據,前端保存到對象 Object 中,前端開發過程中為瞭一些場景的便利性,需要在該對象中增加相應的屬性,但這些屬性對於後端沒有意義,保存提交時希望刪除掉。
真實業務代碼:保存前需要刪除對應的 *Value 字段
async saveData (type, data) {
// 提交時刪除多餘字段
delete data.isCommonValue
delete data.isRemoteValue
await this.$request({
...API.EDIT_SERVICE,
method: type === 'add' ? 'post' : 'put',
data
})
}
上述是大傢普遍的寫法,但部分場景下上述寫法並不是最優寫法,且可能會帶來一些副作用。下面通過 示例 的方式闡述一下:
示例
為瞭更好的展示上述情況,我們重新編寫示例(僅為說明實現)。
let person = {
id: '001',
name: 'ligang',
email: 'xxx@x.com'
}
訴求:在提交給後端時,需要刪除 email 字段。
方式一:delete 刪除
同上述給到的業務代碼處理方式一樣
delete person.email
console.log(person) // {id: '001', name: 'ligang'}
原數據中的相關屬性也會刪除掉。
Reflect.deleteProperty() 允許用於刪除屬性,同上述 delete 行為一致。
Reflect.deleteProperty(person, 'email')
方式二:解構
形成新的對象,避免在引用原始對象的地方產生副作用。
let {id, name} = person
let newPerson = {id, name}
console.log(newPerson) // {id: '001', name: 'ligang'}
會和原數據切斷引用。對於保留屬性個數少,該方式處理簡單且易懂;保留屬性過多的場景會比較復雜。
let {email, ...newPerson} = person
console.log(newPerson) // {id: '001', name: 'ligang'}
會和原數據切斷引用。對於保留屬性個數多,該方式處理簡單且易懂;保留屬性過少的場景會比較復雜。
補充
對於已經創建的實例,Vue 不允許動態添加根級別的響應式 property。下述方式都無效!
this.$set(this, 'email', '') this.$set(this.$data, 'email', '')
總結
實際使用中,強烈建議方式二來操作,不要影響原數據。特別是在mvvm框架中,原數據往往是響應式的,delete/deleteProperty 意味著切斷“響應關系”,delete 操作之後的數據響應就會有問題。

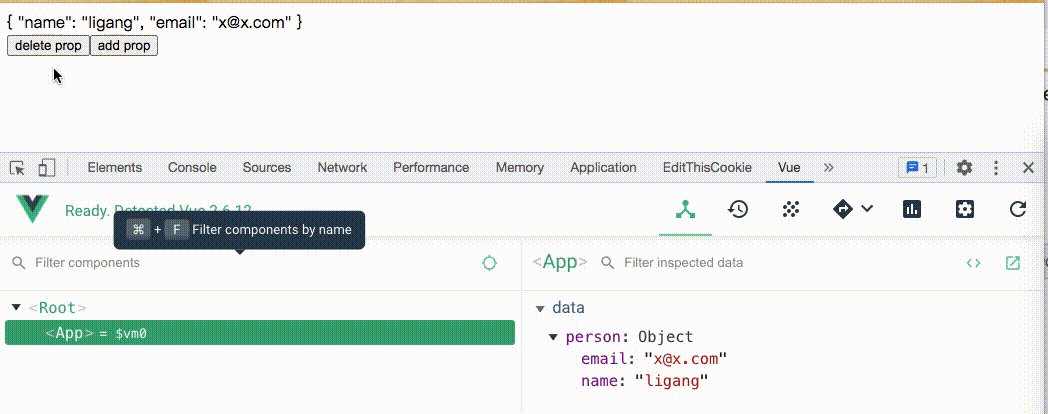
data () {
return {
person: {
name: 'ligang',
email: 'x@x.com'
}
}
},
methods: {
deleteProp () {
delete this.person.email
// this.$delete(this.person, 'email')
},
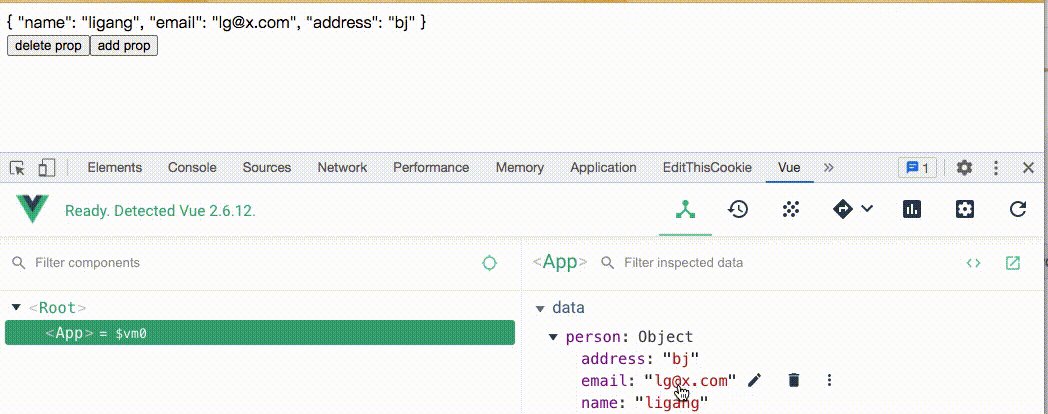
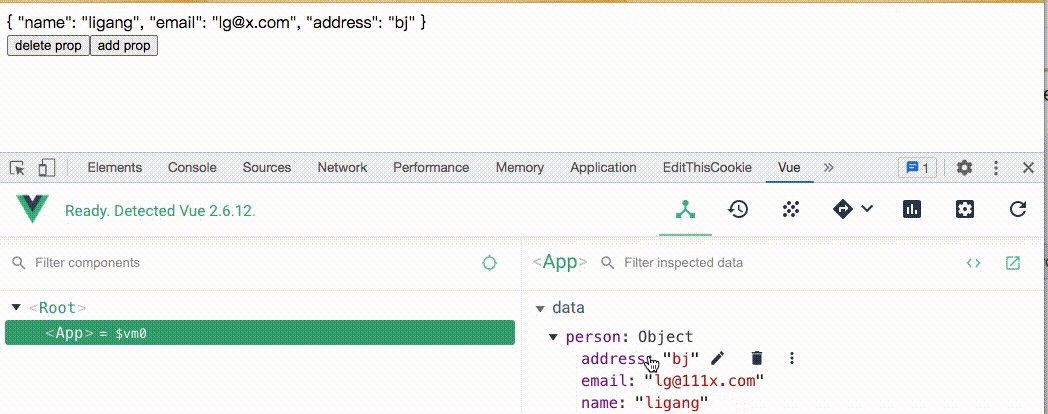
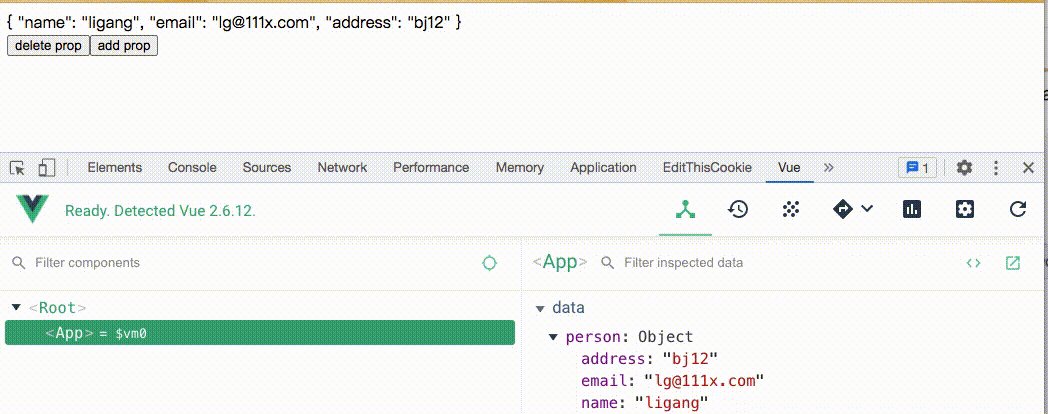
addProp () {
this.person.email = 'xxx'
this.$set(this.person, 'address', 'xxx')
}
}
1.執行 delete 操作,js 對象屬性剔除掉瞭,但頁面沒有及時響應,可以使用 vue 中的 this.$delete() 確保刪除能觸發更新視圖
2.執行 add 操作,重新添加 email 及 address 屬性
1.this.person.email = 'xxx' 並不具備響應式
2.this.$set(this.person, 'address', 'xxx') 具備響應式
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript的高級概念和用法詳解
- python工具——Mimesis的簡單使用教程
- Vue基礎之MVVM,模板語法和數據綁定
- 輕量級ORM框架Dapper應用之實現CURD操作
- C++實現通訊錄小功能