Vue之前端體系與前後端分離詳解
概述
Vue(讀音/viu/,類似於 view)是一套用於構建用戶界面的漸進式框架,發佈幹 2014 年 2 月.
與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫隻關註視圖層,不僅
易於上手,還便於與第三方庫(如:vue-router:跳轉,vue-resource:通信, vuex:管理)或既有項目整合。
官網:https://cn.vuejs.org/v2/guide/
前端知識體系
想要成為真正的“互聯網 Java 全棧工程師”還有很長的一段路要走,其中“我大前端”是繞不開的一門必修課。本階段課程的主要目的就是帶領我Java 後臺程序員認識前端、瞭解前端、掌握前端,為實現成為“互聯網 Java 全棧丁程師”再向前邁進一步。
前端三要素
- HTML(結構):超文本標記語言(Hyper Text Markup Language),決定網頁的結構和內容
- CSS(表現):層疊樣式表(Cascading Style Sheets),設定網頁的表現樣式
- JavaScript(行為):是一種弱類型腳本語言,其源代碼不需經過編譯,而是由瀏覽器解釋運行,用於控制網頁的行為
表現層(CSS)
CSS 層疊樣式表是一門標記語言,並不是編程語言,因此不可以自定義變量,不可以引用等,換句話說就是不具備任何語法支持,它主要缺陷如下:
- 語法不夠強大,比如無法嵌套書寫,導致模塊化開發中需要書寫很多重復的選擇器;
- 沒有變量和合理的樣式復用機制,使得邏輯上相關的屬性值必須以字面量的形式重復輸出,導致難以維護;
這就導致瞭我們在工作中無端增加瞭許多工作量。為瞭解決這個問題,前端開發人員會使用一種稱之為CSS 預處理器的工具,提供 CSS 缺失的樣式層復用機制,減少冗餘代碼,提高樣式代碼的p維護性。大大提高瞭前端在樣式上的開發效率。
什麼是 CSS 預處理器
CSS 預處理器定義瞭一種新的語言,其基本思想是,用一種專門的編程語言,為 CSS 增加瞭一些編程的特性,將 CSS 作為目標生成文件,然後開發者就隻要使用這種語言進行 CSS 的編碼工作。轉化成通俗易懂的話來說就是“用一種專門的編程語言,進行 Web 頁面樣式設計,再通過編譯器轉化為正常的 CSS 文件,以供項目使用”。
常用的 CSS 預處理器有哪些
- SASS:基於 Ruby,通過服務端處理,功能強大。解析效率高。需要學習 Ruby 語言,上手難度高於 LESS。
- LESS:基幹 NodeJS,通過客戶端處理,使用簡單。功能比 SASS 簡單,解析效率也低於SASS,但在實際開發中足夠瞭,所以我們後臺人員如果需要的話,建議使用 LESS。
行為層(JavaScript)
JavaScript 一門弱類型腳本語言,其源代碼在發往客戶端運行之前不需經過編譯,而是將文本格式的字符代碼發送給瀏覽器由瀏覽器解釋運行。
Native 原生 JS 開發
原生 JS 開發,也就是讓我們按照**【ECMAScript】**標準的開發方式,簡稱是 ES,特點是所有瀏
覽器都支持。截止到當前博客發佈時間,ES 標準已發佈如下版本:
- ES3
- ES4(內部,未正式發佈)。ES5(全瀏覽器支持)
- ES6(常用,當前主流版本:webpack打包成為ES5支持!)
- ES7
- ES8
- ES9
區別就是逐步增加新特性。
TypeScript 微軟的標準
TypeScript 是一種由微軟開發的自由和開源的編程語言。它是JavaScript 的一個超集,而且本質上向這個語言添加瞭可選的靜態類型和基於類的面向對象編程。由安德斯·海爾斯伯格(C#、Delphi、TypeScript 之父;.NET 創立者)主導。
該語言的特點就是除瞭具備 ES 的特性之外還納入瞭許多不在標準范圍內的新特性,所以會導致很多瀏覽器不能直接支持 TypeScript 語法,需要編譯後(編譯成JS)才能被瀏覽器正確執行。
JavaScript 框架
jQuery:大傢熟知的 JavaScript 框架,優點是簡化瞭 DOM 操作,缺點是 DOM 操作太頻繁,影響前端性能:在前端眼裡使用它僅僅是為瞭兼容IE6、7、8:Angular:Google 收購的前端框架,由一群 Java 程序員開發,其特點是將後臺的 MVC 模式搬到瞭前端並增加瞭模塊化開發的理念,與微軟合作,采用 TypeScript 語法開發;對後臺程序員友好,對前端程序員不太友好:最大的缺點是版本迭代不合理(如:1代 ->2代,除瞭名字,基本就是兩個東西;截止發表博客時已推出瞭 Angular6)React:Facebook 出品,一款高性能的 JS 前端框架:特點是提出瞭新概念 **【虛擬 DOM】用於減少真實 DOM 操作,在內存中模擬 DOM 操作,有效的提升瞭前端渲染效率;缺點是使用復雜,因為需要額外學習一門【JSX】**語言;Vue:一款漸進式JavaScript 框架,所謂漸進式就是逐步實現新特性的意思,如實現模塊化開發、路由、狀態管理等新特性。其特點是綜合瞭 Angular(模塊化) 和 React (虛擬 DOM)的優點;Axios:前端通信框架;因為 Vue 的邊界很明確,就是為瞭處理 DOM,所以並不具備通信能力,此時就需要額外使用一個通信框架與服務器交互;當然也可以直接選擇使用 jQuery 提供的AJAX通信功能
UI框架
Ant-Design:阿裡巴巴出品,基於 React 的 UI 框架ElementUl、iview、ice:餓瞭麼出品,基於 Vue 的 Ul 框架Bootstrap:Twitter 推出的一個用於前端開發的開源工具包。AmazeUl:又叫“妹子 UI”,一款 HTML5 跨屏前端框架
JavaScript 構建工具
Babel:JS 編譯工具,主要用於瀏覽器不支持的 ES 新特性,比如用於編譯 TypeScriptWebPack:模塊打包器,主要作用是打包、壓縮、合並及按序加載
三端統一
混合開發(Hybrid App)
主要目的是實現一套代碼三端統一(PC、Android:.apk、iOs:ipa)並能夠調用到設備底層硬件(如:傳感器、GPS、攝像頭等),打包方式主要有以下兩種:
- 雲打包:HBuild ->HBuildX,DCloud 出品;API Cloud
- 本地打包:Cordova(前身是 PhoneGap)
微信小程序
詳見微信官網,這裡就是介紹一個方便微信小程序 UI 開發的框架:WeUl
後端技術
前端人員為瞭方便開發也需要掌握一定的後端技術,但我們 Java 後臺人員知道後臺知識體系極其龐大復雜,所以為瞭方便前端人員開發後臺應用,就出現瞭 NodeJS 這樣的技術。
NodeJS 的作者已經聲稱放棄 NodeJS(說是架構做的不好再加上笨重的node_modules,可能讓作者不爽瞭吧),開始開發全新架構的 Deno
既然是後臺技術,那肯定也需要框架和項目管理工具,NodeJS 框架及項目管理工具如下:
- Express:NodeJS 框架
- Koa:Express 簡化版
- NPM:項目綜合管理工具,類似於 Maven
- YARN:NPM 的替代方案,類似於 Maven 和 Gradle 的關系
主流前端框架
Vue.js
iView
iview 是一個強大的基於 Vue 的 Ul 庫,有很多實用的基礎組件比 elementui 的組件更豐富,主要服務於 PC 界面的中後臺產品。使用單文件的 Vue 組件化開發模式 基於 npm + webpack +babel 開發,支持 ES2015 高質量、功能豐富 友好的 API,自由靈活地使用空間。
- 官網地址。
- Github
- iview-admin
備註:屬於前端主流框架,選型時可考慮使用,主要特點是移動端支持較多
ElementUl
Element 是餓瞭麼前端開源維護的 Vue Ul 組件庫,組件齊全,基本涵蓋後臺所需的所有組件,文檔講解詳細,例子也很豐富。主要用於開發 PC 端的頁面,是一個質量比較高的 Vue Ul 組件庫。
備註:屬於前端主流框架,選型時可考慮使用,主要特點是桌面端支持較多
ICE
飛冰是阿裡巴巴團隊基於 React/Angular/Vue 的中後臺應用解決方案,在阿裡巴巴內部,已經有270 多個來自幾乎所有 BU 的項目在使用。飛冰包含瞭一條從設計端到開發端的完整鏈路,幫助用戶快速搭建屬於自己的中後臺應用。
備註:主要組件還是以 React 為主
VantUl
Vant Ul是有贊前端團隊基於有贊統一的規范實現的 Vue 組件庫,提供瞭一整套 Ul 基礎組件和業務組件。通過 Vant,可以快速搭建出風格統一的頁面,提升開發效率。
AtUl
at-ui 是一款基於 Vue 2.x 的前端 Ul 組件庫,主要用於快速開發 PC 網站產品。 它提供瞭一套npm + webpack + babel 前端開發工作流程,CSS 樣式獨立,即使采用不同的框架實現都能保持統一的 UI 風格。
CubeUl
cube-ui 是滴滴團隊開發的基於 Vue.js 實現的精致移動端組件庫。支持按需引入和後編譯,輕量靈活:擴展性強,可以方便地基於現有組件實現二次開發。
等等UI…
前端發展史
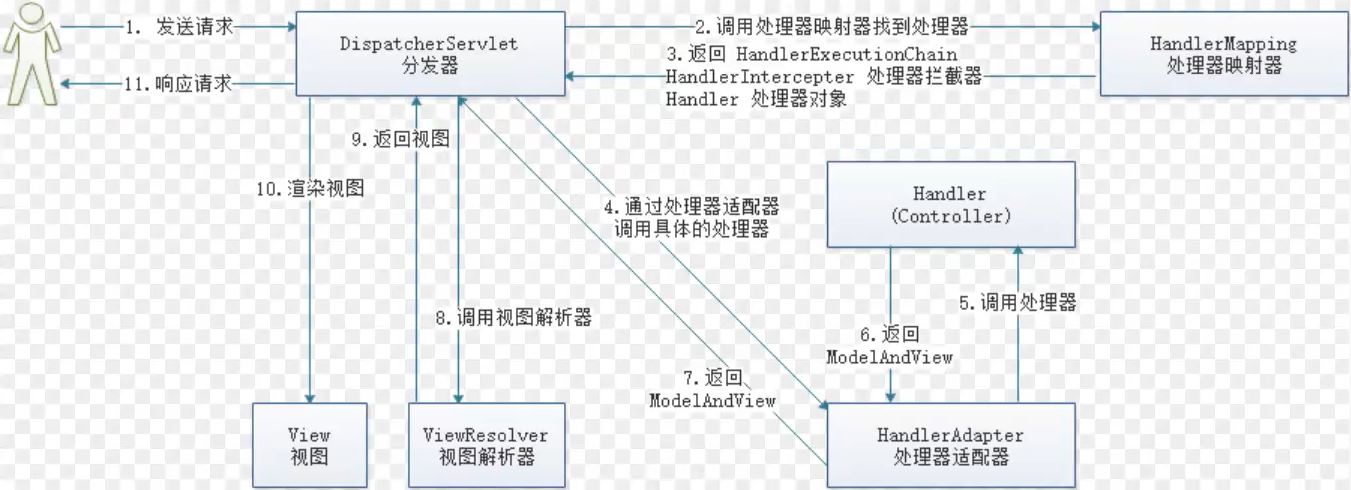
後端為主的MVC時代

- 發起請求到前端控制器(
DispatcherServlet) - 前端控制器請求
HandlerMapping查找Handler,可以根據xml配置、註解進行查找 - 處理器映射器
HandlerMapping向前端控制器返回Handler - 前端控制器調用處理器適配器去執行
Handler - 處理器適配器去執行
Handler Handler執行完成給適配器返回ModelAndview- 外理器適配器向前端控制器返回
ModelAndView.ModelAndView是SprineMvc框架的一個底層對象,包括Model和View - 前端控制器請求視圖解析器去進行視圖解析,根據邏輯視圖名解析成真正的視圖(JSP)
- 視圖解析器向前端控制器返回
View - 前端控制器進行視圖渲染,視圖渲染將模型數據(在
ModelAndView對象中)填充到request域 - 前端控制器向用戶響應結果
優點
MVC 是一個非常好的協作模式,能夠有效降低代碼的耦合度,從架構上能夠讓開發者明白代碼應該寫在哪裡。為瞭讓 View 更純粹,還可以使用 Thymeleaf、Freemarker 等模板引擎,使模板裡無法寫入 Java 代碼,讓前後端分工更加清晰。
缺點
- 前端開發重度依賴開發環境,開發效率低,這種架構下,前後端協作有兩種模式:
- 第一種是前端寫 DEMO,寫好後,讓後端去套模板。好處是 DEMO 可以本地開發,很高效,不足是還需要後端套模板,有可能套錯,套完後還需要前端確定,來回溝通調整的成本比較大;
- 另一種協作模式是前端負責瀏覽器端的所有開發和服務器端的 View 層模板開發。好外是 U相關的代碼都是前端去寫就好,後端不用太關註,不足就是前端開發重度綁定後端環境,環境成為影響前端開發效率的重要因素。
- 前後端職責糾纏不清:模板引擎功能強大,依舊可以通過拿到的上下文變量來實現各種業務邏輯。
這樣,隻要前端弱勢一點,往往就會被後端要求在模板層寫出不少業務代碼。還有一個很大的灰色
地帶是 Controller,頁面路由等功能本應該是前端最關註的,但卻是由後端來實現。
Controller 本身與 Model 往往也會糾纏不清,看瞭讓人咬牙的業務代碼經堂會出現在Controller 層。這些問題不能全歸結於程序員的素養,否則 JSP 就夠瞭。
- 對前端發揮的局限性:性能優化如果隻在前端做空間非常有限,於是我們經常需要後端合作,但由於後端框架限制,我們很難使用**【Comet】、【BigPipe】**等技術方案來優化性能。
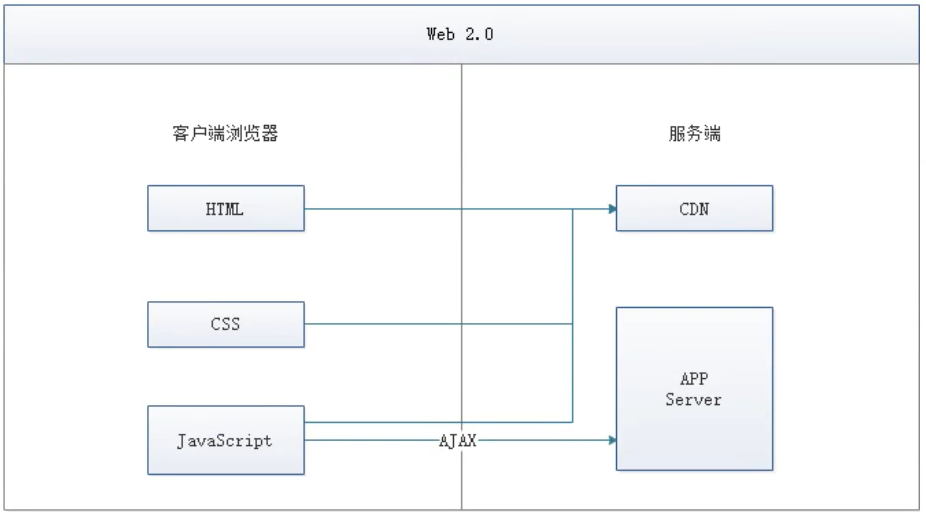
基於AJAX帶來的SPA時代
時間回到2005 年 AJAX (Asynchronous JavaScript And XML,異步 JavaScript 和 XML,老技術新用法)被正式提出並開始使用 CDN 作為靜態資源存儲,於是出現瞭JavaScript 王者歸來
(在這之前 JS 都是用來在網頁上貼狗皮膏藥廣告的)的 SPA(Single Page Application)單頁面應用時代。

優點
這種模式下,前後端的分工非常清晰,前後端的關鍵協作點是 AJAX 接口。看起來是如此美妙,但回過頭來看看的話,這與JSP 時代區別不大。復雜度從服務端的 JSP 裡移到瞭瀏覽器的 JavaScript,瀏覽器端變得很復雜。類似 Spring MVC,這個時代開始出現瀏覽器端的分層架構:

缺點
- 前後端接口的約定:如果後端的接口一塌糊塗,如果後端的業務模型不夠穩定,那麼前端開發會很痛苦:不少團隊也有類似嘗試,通過接口規則、接口平臺等方式來做。有瞭和後端一起沉淀的 接口規則,還可以用來模擬數據,使得前後端可以在約定接口後實現高效並行開發。
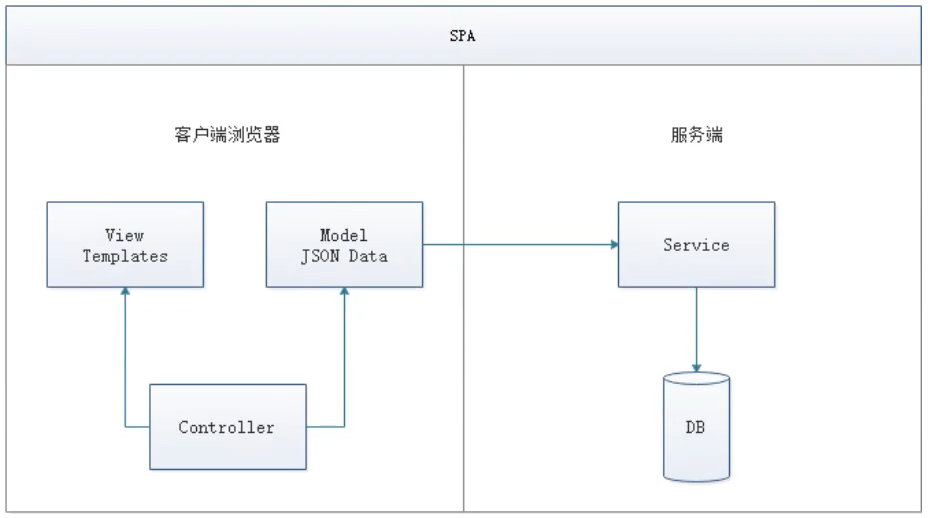
- 前端開發的復雜度控制: SPA 應用大多以功能交互型為主,JavaScript 代碼過十萬行很正常。大量JS 代碼的組織,與 View 層的綁定等,都不是容易的事情。 前端為主的MV*時代
此處的 MV* 模式如下:
- MVC(同步通信為主):Model、View、Controller。
- MVP(異步通信為主):Model、View、Presenter
- MVVM(異步通信為主):Model、View、ViewModel
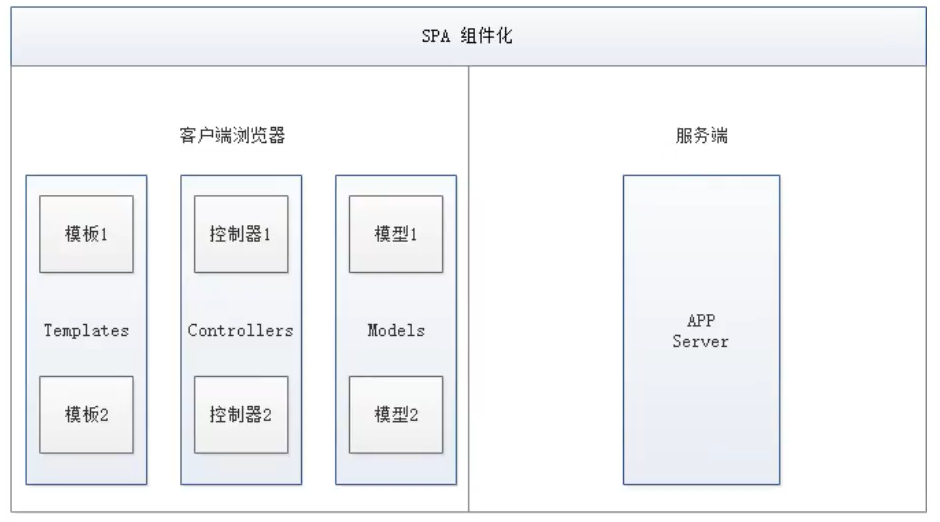
為瞭降低前端開發復雜度,湧現瞭大量的前端框架,比如:Angular]s、React、Vue.js、Ember]s 等,這些框架總的原則是先按類型分層,比如Templates、Controllers、Models,然後再在層內做切分,如下圖:

優點
- 前後端職責很清晰:前端工作在瀏覽器端,後端工作在服務端。清晰的分工,可以讓開發並行,測試數據的模擬不難,前端可以本地開發。後端則可以專註於業務邏輯的處理,輸出 RESTful等接口。
- 前端開發的復雜度可控:前端代碼很重,但合理的分層,讓前端代碼能各司其職。這一塊蠻有意思的,簡單如模板特性的選擇,就有很多很多講究。並非越強大越好,限制什麼,留下哪些自由,代碼應該如何組織,所有這一切設計,得花一本書的厚度去說明。
- 部署相對獨立:可以快速改進產品體驗
缺點
- 代碼不能復用。比如後端依舊需要對數據做各種校驗,校驗邏輯無法復用瀏覽器端的代碼。如果可以復用,那麼後端的數據校驗可以相對簡單化。
- 全異步,對 SEO 不利。往往還需要服務端做同步渲染的降級方案。
- 性能並非最佳,特別是移動互聯網環境下。
- SPA 不能滿足所有需求,依舊存在大量多頁面應用。URL Design 需要後端配合,前端無法完全掌控。
NodeJS帶來的全棧時代
前段為主的MV*模式解決瞭很多很多問題,但如上所述,存在不少不足之處。隨著NodeJS的興起,JavaScript開始有能力運行在服務器。這意味著有一種新的研發模式:


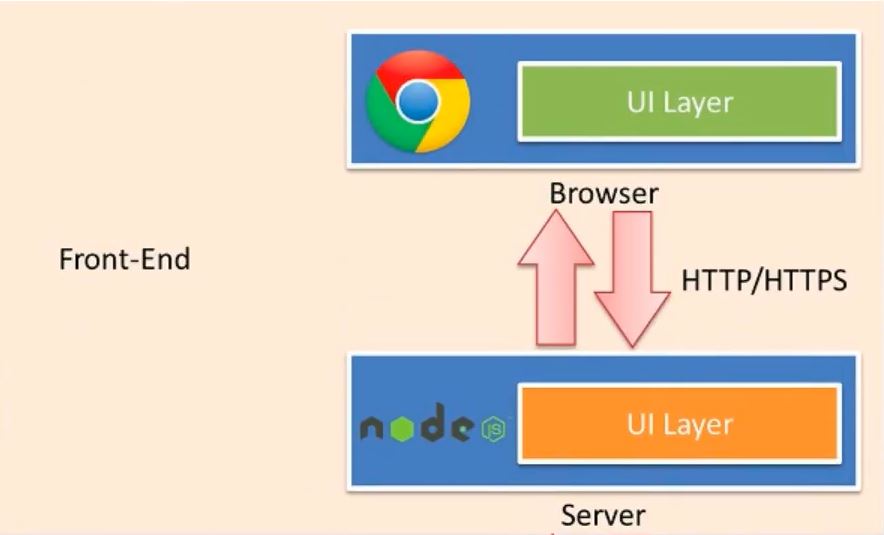
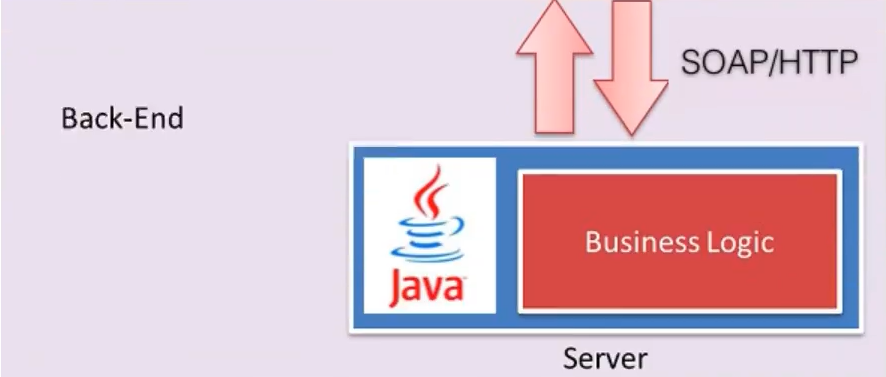
在這種研發模式下,前後端的職責很清晰。對前端來說,兩個 UI 層各司其職:
Front-end Ul layer處理瀏覽器層的展現邏輯。通過 CSS 渲染樣式,通過 JavaScript 添加交互功能,HTML的生成也可以放在這層,具體看應用場景。Back-end Ul layer處理路由、模板、數據獲取、Cookie 等。通過路由,前端終於可以自主把控URL Design,這樣無論是單頁面應用還是多頁面應用,前端都可以自由調控。後端也終於可以擺脫對展現的強關註,轉而可以專心於業務邏輯層的開發。
通過 Node,Web Server 層也是 JavaScript 代碼,這意味著部分代碼可前後復用,需要 SEO的場景可以在服務端同步渲染,由於異步請求太多導致的性能問題也可以通過服務端來緩解。前一種模式的不足,通過這種模式幾乎都能完美解決掉。
與 JSP 模式相比,全棧模式看起來是一種回歸,也的確是一種向原始開發模式的回歸,不過是一種螺旋上升式的回歸。
基於 NodeJS 的全棧模式,依舊面臨很多挑戰:
- 需要前端對服務端編程有更進一步的認識。比如 TCP/IP 等網絡知識的掌握。
- NodeJS 層與 Java 層的高效通信。NodeJS 模式下,都在服務器端,RESTful HTTP 通信未必高效,通過 SOAP 等方式通信更高效。一切需要在驗證中前行。
- 對部署、運維層面的熟練瞭解,需要更多知識點和實操經驗。
- 大量歷史遺留問題如何過渡。這可能是最大最大的阻力。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!