vue.js Router嵌套路由
前言:
有時候在路由中,主要的部分是相同的,但是下面可能是不同的。比如訪問首頁,裡面有新聞類的/home/news,還有信息類的/home/message。這時候就需要使用到嵌套路由。
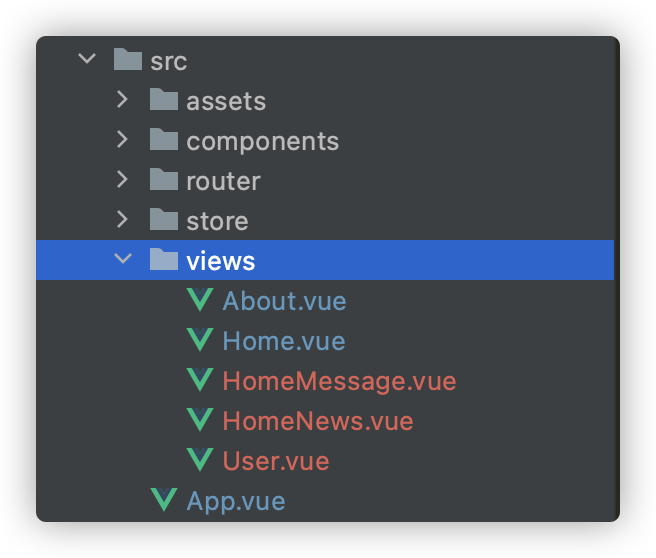
項目結構如下:

我們創建瞭3個組件,分別是Home.vue,HomeNews.vue,HomeMessage.vue,代碼如下:
Home.vue
<template>
<div class="home">
<h1>Home</h1>
<router-link to="/home/news">新聞類</router-link> // 註意這裡一定要寫完整路徑不能隻寫/news,需要加上/home
<router-link to="/home/message">信息類</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
HomeNews
<template>
<div class="homeNews">
<ul>
<li>新聞1</li>
<li>新聞2</li>
<li>新聞3</li>
<li>新聞4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>
HomeMessage
<template>
<div class="homeMessage">
<ul>
<li>消息1</li>
<li>消息2</li>
<li>消息3</li>
<li>消息4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeMessage"
}
</script>
<style scoped>
</style>
組件寫完以後,我們在router文件夾下的index.js文件中配置路由
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
// 這裡還是使用路由懶加載
const Home = () => import('../views/Home')
const HomeNews = () => import('../views/HomeNews')
const HomeMessage = () => import('../views/HomeMessage')
const routes = [
{
path: "/home",
name: "Home",
component: Home,
// 子路由的寫法
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
]
},
{
path: "",
redirect: "home"
}
];
const router = new VueRouter({
routes,
mode: 'history',
});
export default router;
嵌套路由的寫法很簡單,你會發現,children 配置就是像 routes 配置一樣的路由配置數組,所以呢,你可以嵌套多層路由。
此時,基於上面的配置,當你訪問 /home/時,home 的出口是不會渲染任何東西。

這是因為沒有匹配到合適的子路由。如果想要渲染點什麼,可以提供一個 空的 子路由:
const routes = [
{
path: "/home",
name: "Home",
component: Home,
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
// 新增空的子路由
{
path: "",
redirect: "news"
}
]
},
{
path: "",
redirect: "home"
}
];
這樣頁面就默認會重定向到news頁面,會展示news的信息

到此這篇關於vue.js Router嵌套路由的文章就介紹到這瞭,更多相關vue 嵌套路由內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!