聊聊vue集成sweetalert2提示組件的問題


一、項目集成
官網鏈接:https://sweetalert2.github.io

案例


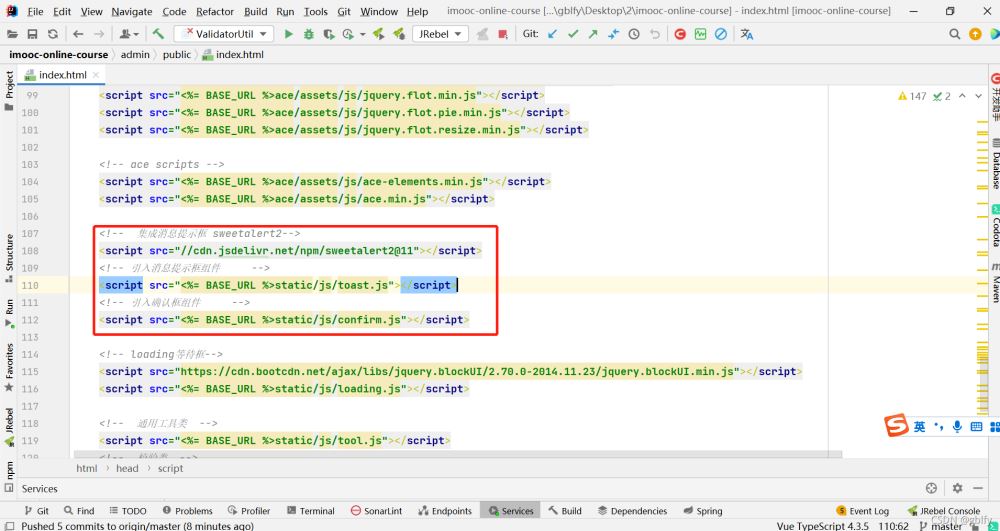
1. 引入方式 CDN引入方式:
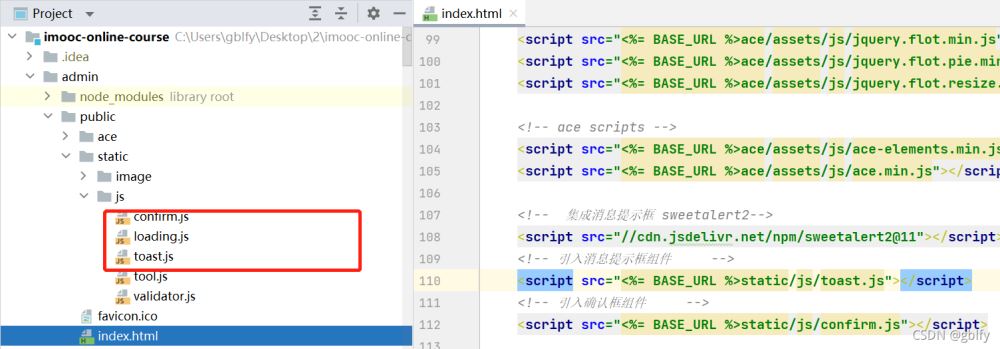
在index.html中全局引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>

位置:

npm安裝方式:
npm install sweetalert2
2. 確認框封裝
Confirm = {
show: function (message, callback) {
Swal.fire({
title: '確認 ?',
text: message,
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '是的, 已確認!'
}).then((result) => {
if (result.isConfirmed) {
if (callback) {
callback()
}
}
})
}
}
3. 提示框封裝
Toast = {
success: function (message) {
Swal.fire({
position: 'top-end',
icon: 'success',
title: message,
showConfirmButton: false,
timer: 3000
})
},
error: function (message) {
Swal.fire({
position: 'top-end',
icon: 'error',
title: message,
showConfirmButton: false,
timer: 3000
})
},
warning: function (message) {
Swal.fire({
position: 'top-end',
icon: 'warning',
title: message,
showConfirmButton: false,
timer: 3000
})
}
};
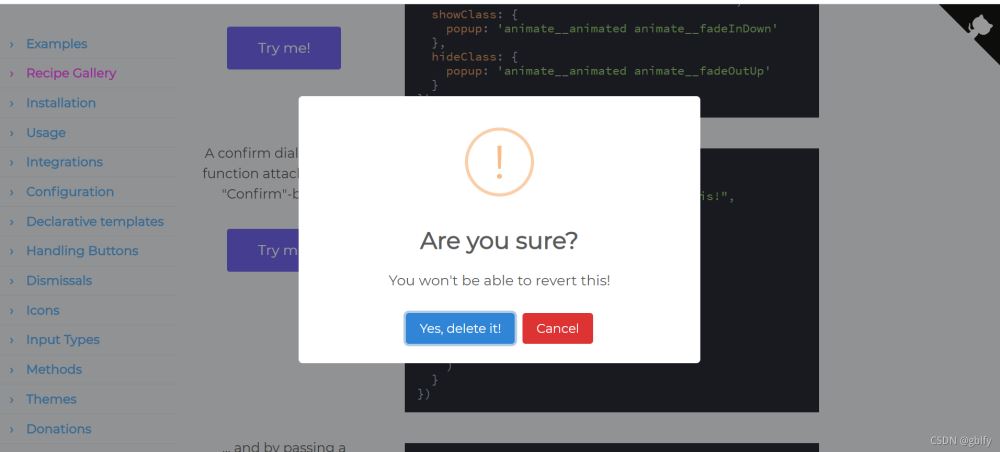
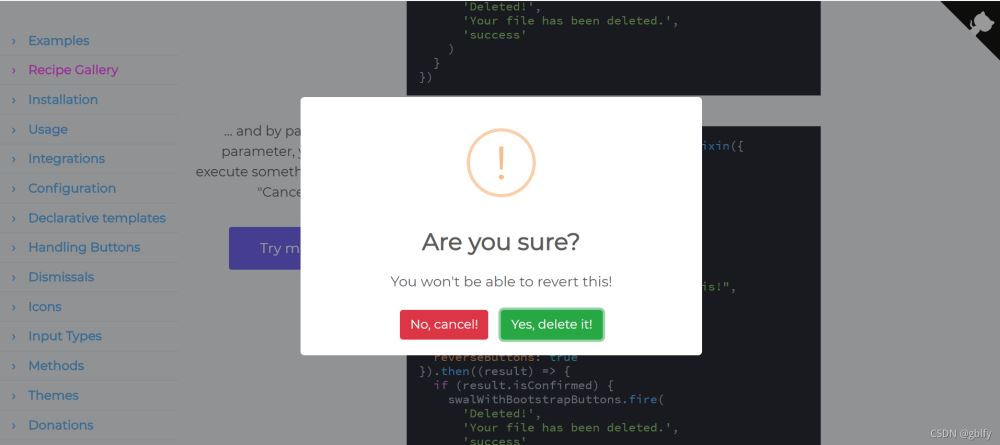
4. 確認框使用
/**
* 點擊【刪除】
*/
del(id) {
let _this = this
Confirm.show("刪除後不可恢復, 確認刪除 !", function () {
Loading.show()
_this.$api.delete('http://127.0.0.1:9000/business/admin/chapter/delete/' + id).then((res) => {
Loading.hide()
console.log("刪除大章列表結果:", res)
let resp = res.data
if (resp.success) {
_this.list(1)
Swal.fire(
'刪除成功!',
'刪除成功!',
'success'
)
}
})
})
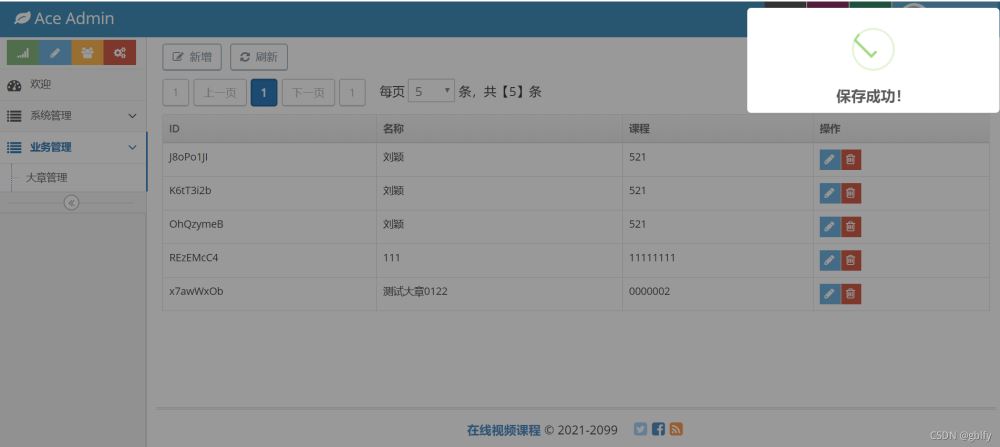
5. 消息提示框使用
/**
* 點擊【保存】
*/
save() {
let _this = this
Loading.show()
_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => {
Loading.hide()
console.log("保存大章列表結果:", res)
let resp = res.data
if (resp.success) {
$("#form-modal").modal("hide")
_this.list(1)
Toast.success("保存成功!")
} else {
Toast.warning(resp.message)
}
})
}
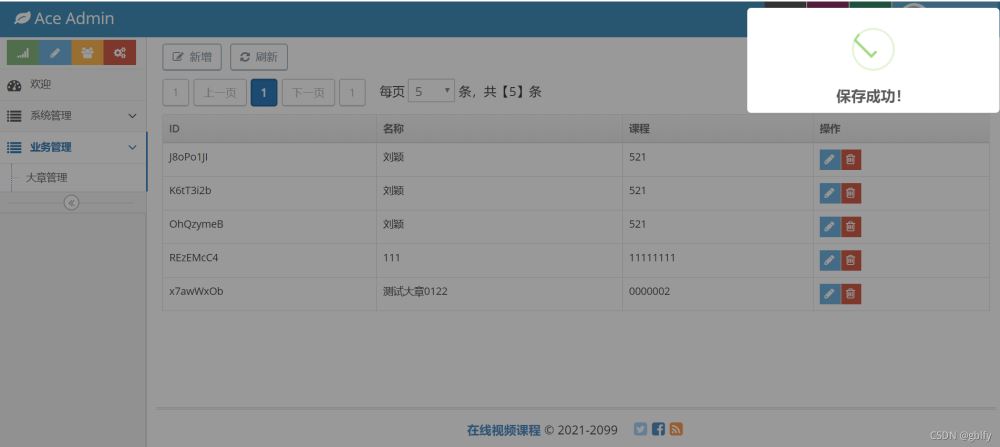
6.項目效果


到此這篇關於vue 集成 sweetalert2 提示組件的文章就介紹到這瞭,更多相關vue 集成 sweetalert2內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue中使用vant的Toast輕提示報錯的解決
- 使用Vant如何完成各種Toast提示框
- vue使用Vue.extend創建全局toast組件實例
- 關於vue.extend的使用及說明
- 移動端Vue2.x Picker的全局調用實現