ViewPager2滑動沖突的解決方法
ViewPager2滑動沖突解決,供大傢參考,具體內容如下
本文章對ViewPager2的滑動沖突沒有提供完善的解決方案,僅為鞏固解決滑動沖突方面的知識
首先看看沒有解決滑動沖突時寫的demo:
MainActivity.java
package com.example.banner
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager2.widget.ViewPager2
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager2 = findViewById<ViewPager2>(R.id.viewpager2outside)
val myAdapter = OutsideAdapter()
viewPager2.adapter = myAdapter
}
}
InnerAdapter
package com.example.banner
import android.graphics.Color
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class InnerAdapter : RecyclerView.Adapter<InnerAdapter.PagerViewHolder>() {
private var mList: List<Int> = ArrayList()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PagerViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_page, parent, false)
return PagerViewHolder(itemView)
}
override fun onBindViewHolder(holder: PagerViewHolder, position: Int) {
holder.bindData(mList[position])
}
fun setList(list: List<Int>) {
mList = list
}
override fun getItemCount(): Int {
return mList.size
}
// ViewHolder需要繼承RecycleView.ViewHolder
class PagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val mTextView: TextView = itemView.findViewById(R.id.tv_text)
private var colors = arrayOf("#41F1E5","#8D41F1","#FF99CC","#41F1E5")
fun bindData(i: Int) {
mTextView.text = i.toString()
mTextView.setBackgroundColor(Color.parseColor(colors[i]))
}
}
}
OutsideAdapter
package com.example.banner
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import androidx.viewpager2.widget.ViewPager2
class OutsideAdapter() : RecyclerView.Adapter<OutsideAdapter.PagerViewHolder>() {
class PagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val mPagerView: ViewPager2 = itemView.findViewById(R.id.viewpager2inner)
fun bindData() {
val data = listOf(0, 1, 2, 3)
val myAdapter = InnerAdapter()
myAdapter.setList(data)
mPagerView.adapter = myAdapter
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PagerViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_outside, parent, false)
return PagerViewHolder(itemView)
}
override fun onBindViewHolder(holder: PagerViewHolder, position: Int) {
holder.bindData()
}
override fun getItemCount(): Int = 2
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/viewpager2outside" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
item_outside.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/viewpager2inner" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
item_page.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:id="@+id/tv_text" android:background="#0000ff" android:gravity="center" android:layout_centerHorizontal="true" android:layout_width="match_parent" android:layout_height="280dp" android:textColor="#ffffff" android:textSize="82sp" /> </RelativeLayout>
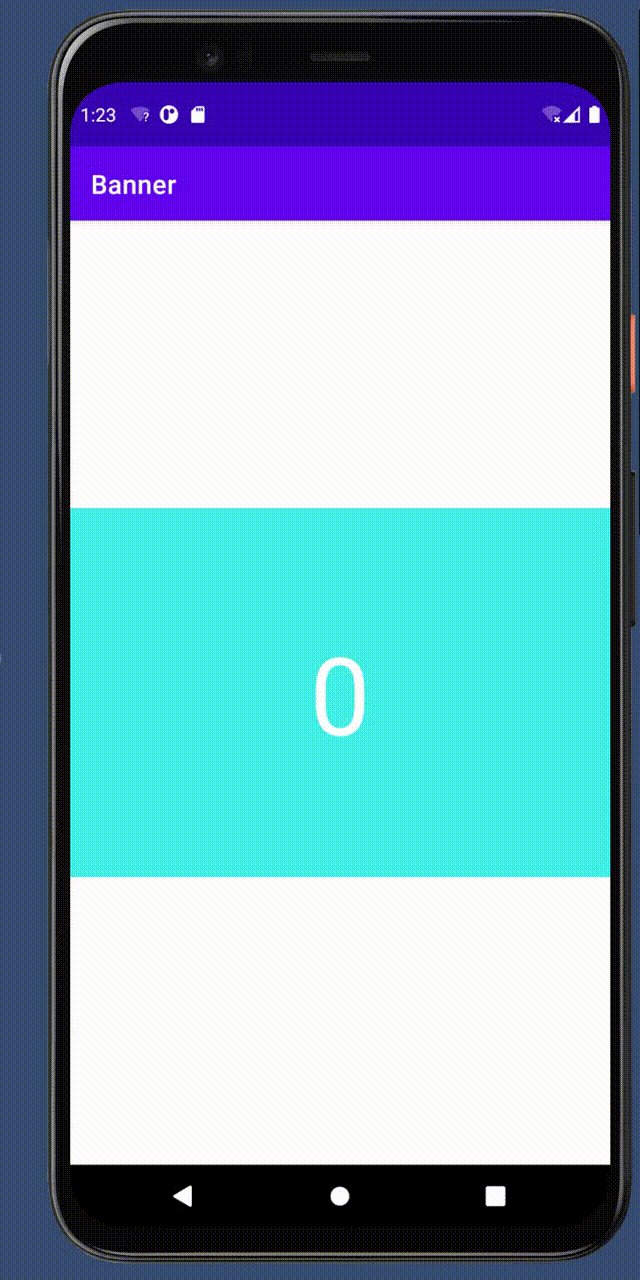
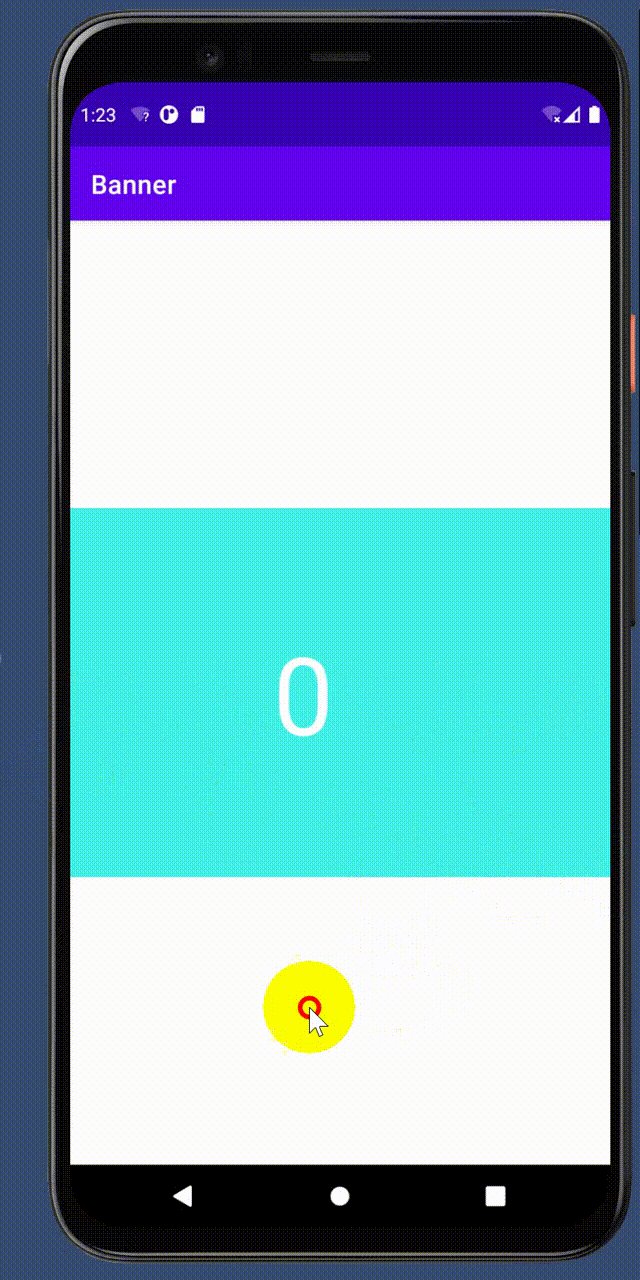
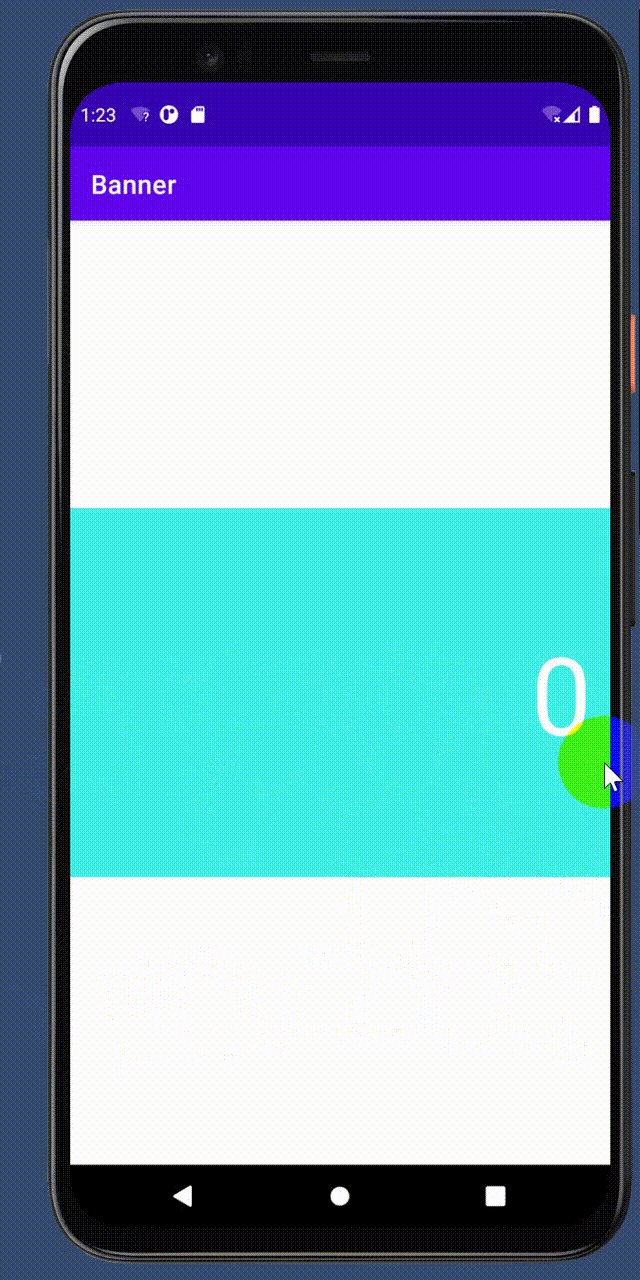
效果如下:

如果解決瞭滑動沖突應該在TextView對應的區域滑動時應該能從0滑動到1,而導致圖中效果的原因是因為外層的ViewPager2攔截瞭橫向的滑動事件,因為ViewPager2是final不能繼承,所以我們給它套一層父ViewGroup來解決滑動沖突問題,這裡我是在外面的ViewPager2裡面放瞭倆個ViewPager2 我想做到的是從第一個裡面的Vp2(ViewPager2)0劃到1再到2到3再到裡面的第二個Vp2的0再到1再到2再到3,而不是直接從第一個裡面的Vp2(ViewPager2)0滑倒裡面的第二個Vp2的0。
下面上源碼,隻上有改動的代碼,像MainActivity及activity_main.xml等沒有改動就不再上瞭
ViewPager2Container
package com.example.banner
import android.content.Context
import android.util.AttributeSet
import android.view.MotionEvent
import android.widget.RelativeLayout
import androidx.viewpager2.widget.ViewPager2
class ViewPager2Container @JvmOverloads constructor(context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : RelativeLayout(context, attrs, defStyleAttr) {
private lateinit var mViewPager2: ViewPager2
override fun onFinishInflate() {
super.onFinishInflate()
for (i in 0 until childCount) {
val childView = getChildAt(i)
if (childView is ViewPager2) {
mViewPager2 = childView
break
}
}
}
override fun onInterceptTouchEvent(ev: MotionEvent): Boolean {
when (ev.action) {
//不能讓父View攔截事件否則父View會攔截接下來的一系列事件
MotionEvent.ACTION_DOWN -> {
parent.requestDisallowInterceptTouchEvent(true)
}
MotionEvent.ACTION_MOVE -> {
if(mViewPager2.currentItem!=mViewPager2.adapter!!.itemCount-1){
parent.requestDisallowInterceptTouchEvent(true)
}else{
parent.requestDisallowInterceptTouchEvent(false)
}
}
}
return super.onInterceptTouchEvent(ev)
}
}
item_outside.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.example.banner.ViewPager2Container android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/viewpager2inner" android:layout_width="match_parent" android:layout_height="280dp" android:overScrollMode="never" /> </com.example.banner.ViewPager2Container> </androidx.constraintlayout.widget.ConstraintLayout>
當然我這樣寫還是有些東西沒有考慮到的,我這裡的解決方案僅提供一種解決思路,不去考慮很完善的解決方案
對於我上面寫的代碼,在滑到裡面的第二個vp2的3時再向左滑動時會直接滑到裡面的第一個vp2,具體怎麼解決很簡單
我這裡的解決方案僅提供一種解決思路,主要是鞏固怎麼解決滑動沖突方面的知識!
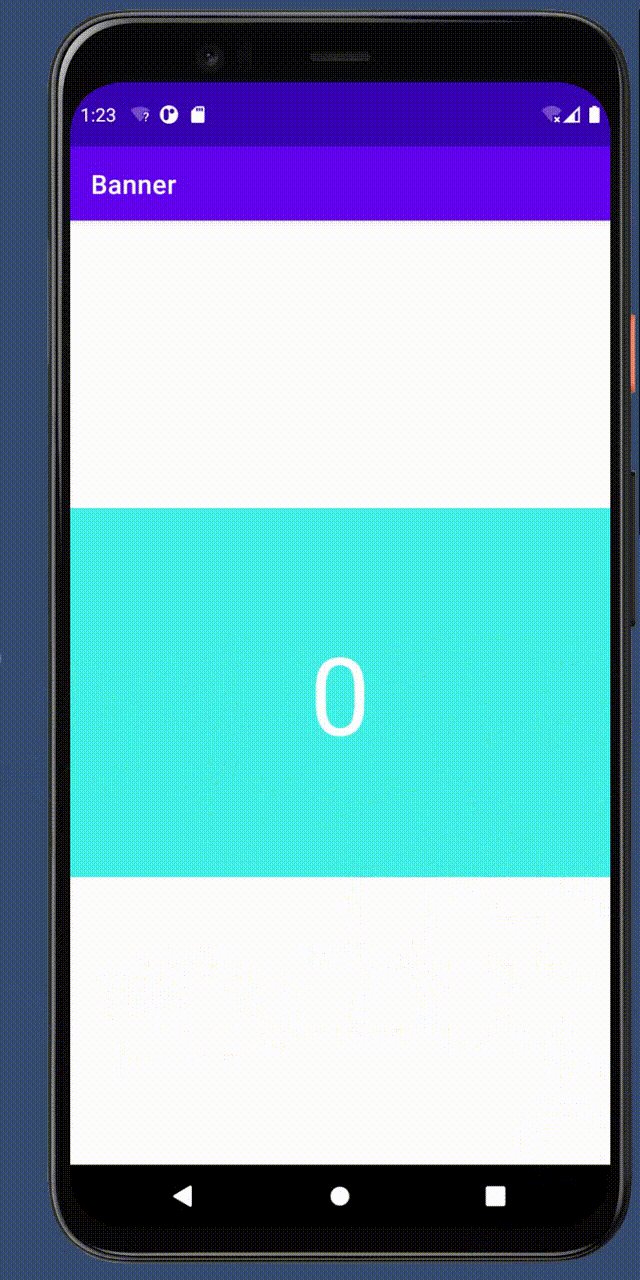
最後上效果圖

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- None Found