Flutter圖片加載與緩存機制的深入探究
前言
今天來學習一下 Flutter 自身是如何加載圖片和管理圖片的。
Flutter 提供瞭一個圖片控件 Image,Image 定義瞭若幹中加載圖片的方式,包括 Image.asset、Image.file、Image.network、Image.memory。
Image內部維護瞭一個 ImageProvider對象,ImageProvider則真正維護整個圖片加載的工作。Widget 本身內部是體現在 RawImage中:
圖片控件
// Image
Widget result = RawImage(
image: _imageInfo?.image,
debugImageLabel: _imageInfo?.debugLabel,
width: widget.width,
height: widget.height,
scale: _imageInfo?.scale ?? 1.0,
color: widget.color,
colorBlendMode: widget.colorBlendMode,
fit: widget.fit,
alignment: widget.alignment,
repeat: widget.repeat,
centerSlice: widget.centerSlice,
matchTextDirection: widget.matchTextDirection,
invertColors: _invertColors,
isAntiAlias: widget.isAntiAlias,
filterQuality: widget.filterQuality,
);
return result;
這裡可以看到 _imageInfo 決定 RawImage如何展示圖片。
_imageInfo 則會在圖片的每一幀進行重新賦值:
// image.dart
void _handleImageFrame(ImageInfo imageInfo, bool synchronousCall) {
setState(() {
_imageInfo = imageInfo;
}
}
那麼圖片信息是從哪裡來的呢,它是由 _resolveImage 這個方法發起的。這個方法會在 _ImageState 的 didChangeDependencies、 didUpdateWidget和 reassemble方法進行調用。
也就是控件發生變化刷新狀態的時候,就會重新去解析圖片。
圖片解析
_resolveImage 邏輯如下:
void _resolveImage() {
final ScrollAwareImageProvider provider = ScrollAwareImageProvider<dynamic>(
context: _scrollAwareContext,
imageProvider: widget.image,
);
final ImageStream newStream =
provider.resolve(createLocalImageConfiguration(
context,
size: widget.width != null && widget.height != null ? Size(widget.width, widget.height) : null,
));
_updateSourceStream(newStream);
}
這裡會用 ScrollAwareImageProvider 包裝一下,ScrollAwareImageProvider 的功能我們後面會介紹,這裡先跳過。
//ImageProvider# resolve
ImageStream resolve(ImageConfiguration configuration) {
_createErrorHandlerAndKey(configuration,(T key, ImageErrorListener errorHandler) {
resolveStreamForKey(configuration, stream, key, errorHandler);
},
(T? key, dynamic exception, StackTrace? stack) async {
await null; // wait an event turn in case a listener has been added to the image stream.
final _ErrorImageCompleter imageCompleter = _ErrorImageCompleter();
stream.setCompleter(imageCompleter);
InformationCollector? collector;
assert(() {
collector = () sync* {
yield DiagnosticsProperty<ImageProvider>('Image provider', this);
yield DiagnosticsProperty<ImageConfiguration>('Image configuration', configuration);
yield DiagnosticsProperty<T>('Image key', key, defaultValue: null);
};
return true;
}());
imageCompleter.setError(
exception: exception,
stack: stack,
context: ErrorDescription('while resolving an image'),
silent: true, // could be a network error or whatnot
informationCollector: collector,
);
}
);
}
resolve 方法調用 _createErrorHandlerAndKey 來處理圖片加載的異常情況。當圖片正常加載的時候,會執行 resolveStreamForKey。
//resolveStreamForKey
void resolveStreamForKey(ImageConfiguration configuration, ImageStream stream, T key, ImageErrorListener handleError) {
if (stream.completer != null) {
final ImageStreamCompleter? completer = PaintingBinding.instance!.imageCache!.putIfAbsent(
key,
() => stream.completer!,
onError: handleError,
);
return;
}
final ImageStreamCompleter? completer = PaintingBinding.instance!.imageCache!.putIfAbsent(
key,
() => load(key, PaintingBinding.instance!.instantiateImageCodec),
onError: handleError,
);
if (completer != null) {
stream.setCompleter(completer);
}
}
Flutter 會把圖片緩存相關的邏輯維護在 ImageCache這個對象。
緩存管理
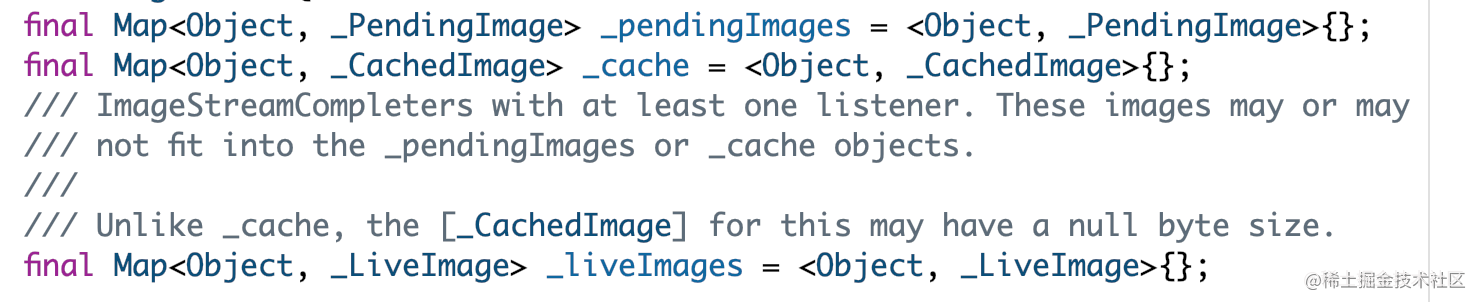
ImageCache裡面有 3 個 map:

分別表示
- 正在加載的圖片
- 緩存在內存的圖片
- 表示正活躍的圖片,Widget 狀態變化後可能會清空
新增緩存
新增緩存的時候會設置 map 的 key, key 由 ImageProvider 對象提供。例如:
- AssetImage 當包名和bundle一樣的時候,key可以認為是一樣的。
- NetworkImage 當圖片 url 和比例一樣的時候,key可以認為是一樣的。
ImageCache 實際上是一個單例對象。也就是 Flutter 的圖片緩存管理是全局的。ImageCache 最重要的方法就是 putIfAbsent:
// 整理過核心邏輯的代碼
ImageStreamCompleter? putIfAbsent(Object key, ImageStreamCompleter loader(), { ImageErrorListener? onError }) {
// 根據key從正在加載的map裡獲取緩存,如果有直接返回
ImageStreamCompleter? result = _pendingImages[key]?.completer;
if (result != null) {
return result;
}
// 檢查內存緩存,存在的話更新存活map
final _CachedImage? image = _cache.remove(key);
if (image != null) {
_trackLiveImage(key, _LiveImage(image.completer, image.sizeBytes, () => _liveImages.remove(key)));
_cache[key] = image;
return image.completer;
}
// 沒有緩存,從 _live 裡面取
final _CachedImage? liveImage = _liveImages[key];
if (liveImage != null) {
// 更新緩存
_touch(key, liveImage, timelineTask);
return liveImage.completer;
}
// 3 個 map 都沒有獲取到緩存的圖片
result = loader(); // 加載
_trackLiveImage(key, _LiveImage(result, null, () => _liveImages.remove(key)));
_PendingImage? untrackedPendingImage;
//定義一個listener
void listener(ImageInfo? info, bool syncCall) {
// 加載的監聽
}
// 包裝一個listener
final ImageStreamListener streamListener = ImageStreamListener(listener);
if (maximumSize > 0 && maximumSizeBytes > 0) {
// 放入緩存
_pendingImages[key] = _PendingImage(result, streamListener);
} else {
untrackedPendingImage = _PendingImage(result, streamListener);
}
// 添加監聽
result.addListener(streamListener);
return result;
}
listener 回調的邏輯:
在 Image 狀態改變的時候,會觸發對 liveImages 的修改:
// Image
_imageStream.removeListener(_getListener());
// ImageStream
void removeListener(ImageStreamListener listener) {
for (final VoidCallback callback in _onLastListenerRemovedCallbacks) {
callback();
}
_onLastListenerRemovedCallbacks.clear();
}
而在 _trackLiveImage 的時候,_LiveImage 都註冊瞭上面的這個 callback:
_trackLiveImage(key, _LiveImage(image.completer, image.sizeBytes, () => _liveImages.remove(key)));
這時候改圖片會從 _liveImages 裡面移除。
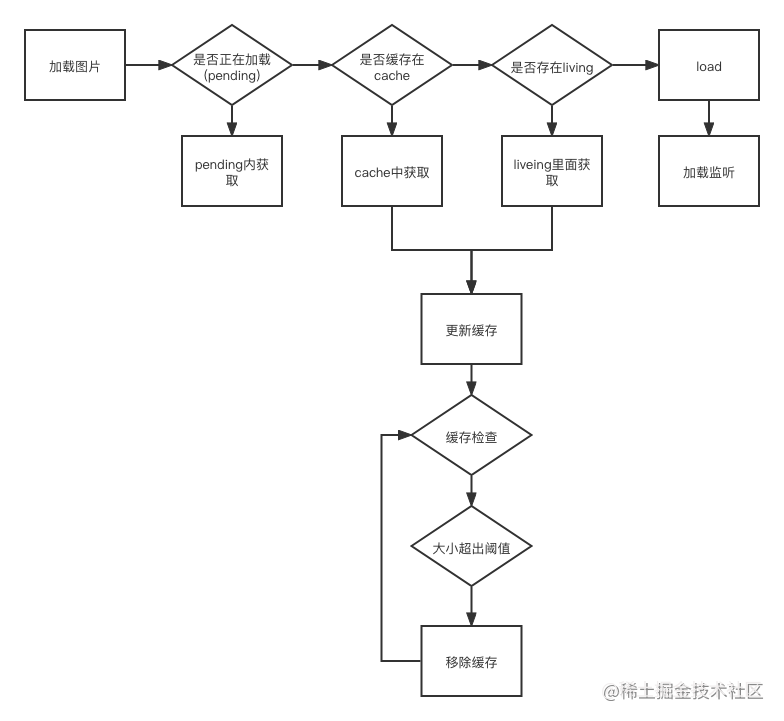
由此可見,緩存的優先級為 pending -> cache -> live -> load,圖片緩存和獲取的流程如下圖所示:
緩存清理
在更新緩存大小的時候,還會進行緩存大小的檢查:
void _checkCacheSize(TimelineTask? timelineTask) {
while (_currentSizeBytes > _maximumSizeBytes || _cache.length > _maximumSize) {
final Object key = _cache.keys.first;
final _CachedImage image = _cache[key]!;
_currentSizeBytes -= image.sizeBytes!;
_cache.remove(key);
}
}
當當前緩存總容量大於最大容量或者緩存數量大於最大數量的時候,就會進行緩存的清理。
所以上面使用緩存的過程中,多次訪問的緩存就會把key往後放,避免一上來就被清理掉。
所以 Flutter 自身的緩存清理算法也是遵循瞭 “最近最少使用” 的。
圖片緩存的邏輯如下圖所示:

圖片加載
圖片加載主要依賴上面的 load方法進行。不同的 ImageProvider 子類有自己的實現。例如
AssetImage
return MultiFrameImageStreamCompleter(
codec: _loadAsync(key, decode),
scale: key.scale,
debugLabel: key.name,
informationCollector: collector
);
NetworkImage
final StreamController<ImageChunkEvent> chunkEvents =
StreamController<ImageChunkEvent>();
return MultiFrameImageStreamCompleter(
chunkEvents: chunkEvents.stream,
codec: _loadAsync(key as NetworkImage, decode, chunkEvents),
scale: key.scale,
debugLabel: key.url,
informationCollector: _imageStreamInformationCollector(key));
邏輯基本一樣,具體特異的流程體現在 loadAsync裡面:
// AssetImage _loadAsync
try {
data = await key.bundle.load(key.name);
} on FlutterError {
PaintingBinding.instance!.imageCache!.evict(key);
rethrow;
}
if (data == null) {
// 加載數據是null,清掉這個key的緩存
PaintingBinding.instance!.imageCache!.evict(key);
throw StateError('Unable to read data');
}
return await decode(data.buffer.asUint8List());
/// NetworkImage _loadAsync
Future<ui.Codec> _loadAsync(
NetworkImage key,
image_provider.DecoderCallback decode,
StreamController<ImageChunkEvent> chunkEvents) {
final Uri resolved = Uri.base.resolve(key.url);
return ui.webOnlyInstantiateImageCodecFromUrl(resolved, // ignore: undefined_function
chunkCallback: (int bytes, int total) {
chunkEvents.add(ImageChunkEvent(
cumulativeBytesLoaded: bytes, expectedTotalBytes: total));
}) as Future<ui.Codec>;
}
這裡分別會從 bundle 裡加載圖片和從網絡拉取圖片。
滑動中處理
還記得上面提到的 ScrollAwareImageProvider嗎,這裡會有一個關於滑動中的判斷:
if (Scrollable.recommendDeferredLoadingForContext(context.context)) {
SchedulerBinding.instance.scheduleFrameCallback((_) {
scheduleMicrotask(() => resolveStreamForKey(configuration, stream, key, handleError));
});
return;
}
當 if 裡的邏輯成立,就把解析圖片的工作放到下一幀。recommendDeferredLoadingForContext 的具體邏輯:
static bool recommendDeferredLoadingForContext(BuildContext context) {
final _ScrollableScope widget =
context.getElementForInheritedWidgetOfExactType<_ScrollableScope>()?.widget as _ScrollableScope;
if (widget == null) {
return false;
}
// 存在滑動的widget
return widget.position.recommendDeferredLoading(context);
}
這個會找到 Widget 樹裡面最近的 _ScrollableScope。如果 ScrollableScope 處於快速滑動的時候,就返回true。所以 flutter 在快速滑動的列表中是不會加載圖片的。
總結
到這裡 Flutter 圖片的加載和緩存管理就介紹完瞭。我們可以認識到幾個問題
- Flutter 本身是有圖片的內存緩存。也是按照 LRU 的算法去管理緩存的。並且緩存池有閾值,我們可以自己去設置我們想要的內存閾值。
- Flutter 本身沒有提供圖片的磁盤緩存,APP 重啟之後圖片加載流程是會重新走的。
到此這篇關於Flutter圖片加載與緩存機制的文章就介紹到這瞭,更多相關Flutter圖片加載與緩存機制內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Flutter如何保證數據操作原子性詳解
- Flutter StreamBuilder實現局部刷新實例詳解
- 詳解Flutter中數據傳遞的方式
- Flutter簡潔實用的圖片編輯器的實現
- 詳解Android Flutter如何自定義動畫路由