你知道vue data為什麼是一個函數
官網解釋:當一個組件被定義,data 必須聲明為返回一個初始數據對象的函數,因為組件可能被用來創建多個實例。如果 data 仍然是一個純粹的對象,則所有的實例將共享引用同一個數據對象!通過提供 data 函數,每次創建一個新實例後,我們能夠調用 data 函數,從而返回初始數據的一個全新副本數據對象。我看到這個問題的時候是我面試的時候一個面試官問我的,當時懵瞭,從來沒有想過為什麼,隻知道代碼需要這麼寫。最近有空再來瞭解一下這部分的原理內容。有兩個我比較喜歡回答
1.是為瞭在重復創建實例的時候避免共享同一數據造成的數據污染
2.寫函數的原因是為瞭保證這個對象是獨立的,如果可以保證對象是惟一的,也可以不寫函數直接寫對象。
其實歸根結底就是為瞭避免數據污染。
我們想要解決這個問題就不得不說原型鏈和this。
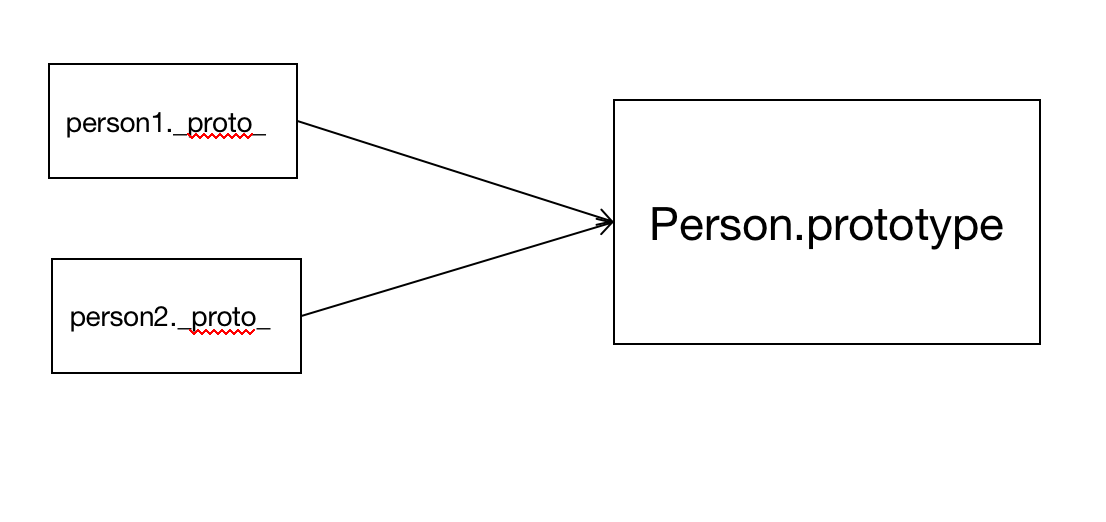
相關知識可以自行去瞭解。在原型鏈中對象共享公共的屬性和方法。

person1和person2是Person的引用,所以當person2改變數據是實際上更改的是Person的的數據。既然Person的數據改變瞭,所以Person的引用person1也會被改變
function Person(){
}
Person.prototype.datas={
a:"c",
f:'h'
}
var person1 = new Person()
var person2 = new Person()
person2.datas.a="wewew"
console.log(person2)
console.log(person1)

我之前一直有一個疑問既然person1和person2都是Person的引用為什麼放在對象裡面會造成數據污染但是放在方法裡就不會造成數據污染瞭呢?首先要知道一句話:this的指向在函數定義的時候是確定不瞭的,隻有在函數執行的時候才能確定this到底指向誰,實際上this指向調用它的對象。又有一個疑問瞭,明明指向的是同一個方法為什麼會有不一樣的呢?難道克隆瞭一個?答案:定義在構造函數內部的方法,會在它的每一個實例上都克隆這個方法;定義在構造函數的prototype屬性上的方法會讓它的所有示例都共享這個方法,但是不會在每個實例的內部重新定義這個方法引用:https://www.jb51.net/article/199830.htm
function Person(){
this.datas = this.sayHello()//this指向調用它的對象
}
Person.prototype.sayHello = function () {
return{
d:1,
b:2
}
};
var person1 = new Person()
var person2 = new Person()
person2.datas.d="wewew"
console.log(person1)
console.log(person2)

具體例子如下
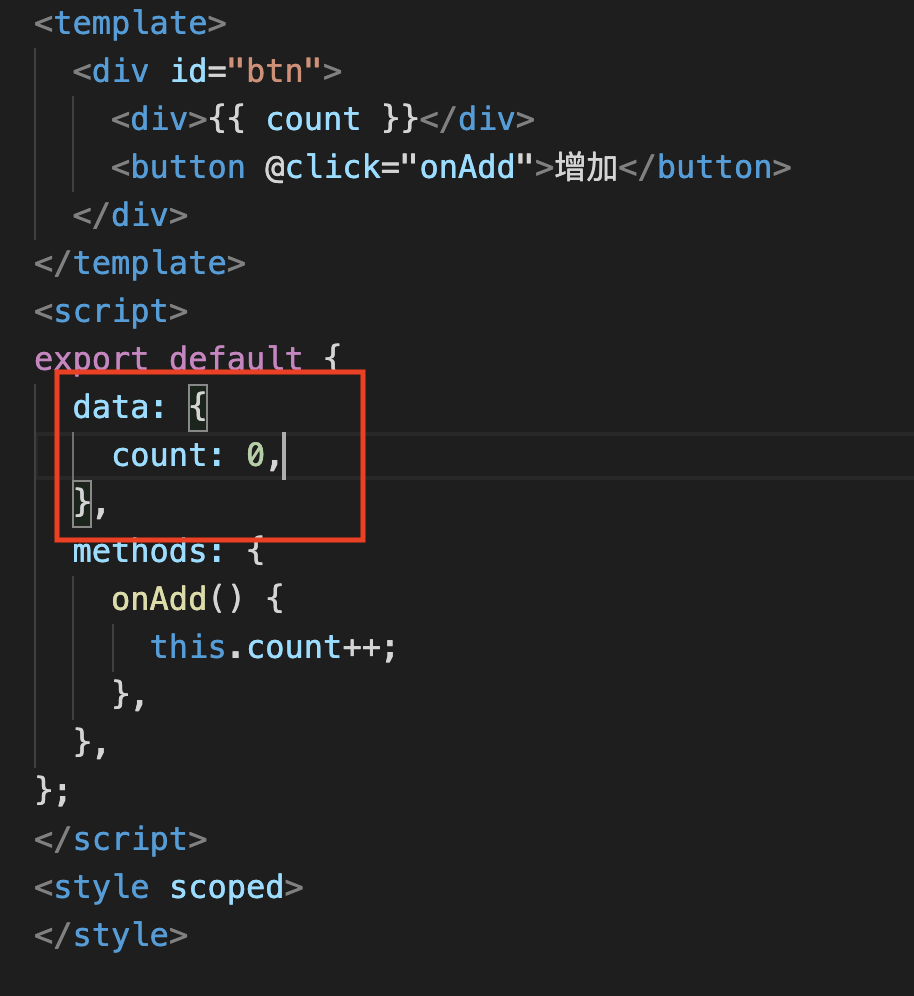
1.正常狀態 當使用data函數的時候沒有造成數據污染
<em id="__mceDel">ButtonTest.vue<br><template>
<div>
<div>{{ count }}</div>
<button @click="onAdd">增加</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
onAdd() {
this.count++;
},
},
};
</script><br></em>
Home.vue
<template>
<div class="home">
<button-test></button-test>
<button-test></button-test>
</div>
</template>
<script>
import ButtonTest from "@/components/ButtonTest.vue";
export default {
name: "Home",
components: {
ButtonTest,
},
};
</script>

2.若data直接定義成一個對象則會報錯


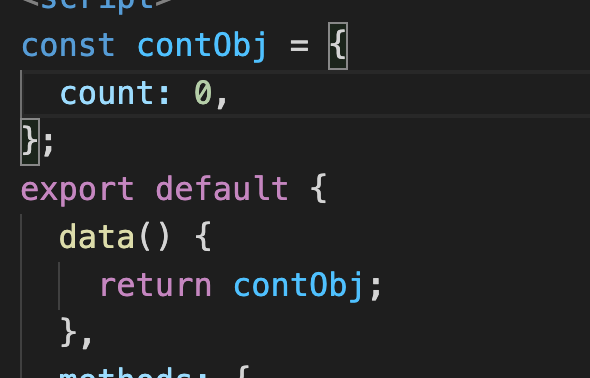
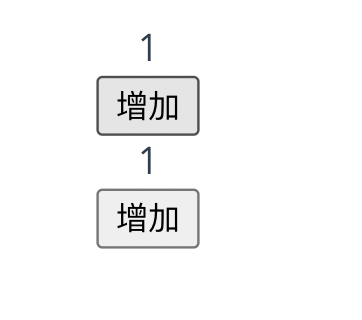
3.定義一個外部對象的形式,結果點擊一個按鈕,兩個數據同時增加,造成數據污染


到此這篇關於vue data為什麼是一個函數?的文章就介紹到這瞭,更多相關vue data 函數內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!