Python Flask入門
追溯到最初,Flask 誕生於 Armin Ronacher 在 2010 年愚人節開的一個玩笑。後來,它逐漸發展成為一個成熟的 Python Web 框架,越來越受到開發者的喜愛。
Flask 是典型的微框架,作為 Web 框架來說,它僅保留瞭核心功能:請求響應處理和模板渲染。這兩類功能分別由 Werkzeug(WSGI 工具庫)完成和 Jinja(模板渲染庫)完成。
主頁
主頁的 URL 一般就是根地址,即 / 。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Welcome to my web'
if __name__=="__main__":
app.run()

現在打開瀏覽器,訪問 http://localhost:5000 即可訪問我們的程序主頁
分析代碼:
1、首先我們從 flask 包導入 Flask 類,通過實例化這個類,創建一個程序對象app :
from flask import Flask app = Flask(__name__)
2、接下來,我們要註冊一個處理函數,這個函數是處理某個請求的處理函數,Flask官方把它叫做視圖函數(view funciton)。所謂的“註冊”,就是給這個函數戴上一個裝飾器帽子。我們使用 app.route() 裝
飾器來為這個函數綁定對應的 URL,當用戶在瀏覽器訪問這個 URL 的時候,就會觸發這個函數,獲取返回值,並把返回值顯示到瀏覽器窗口:
@app.route('/')
def hello():
return 'Welcome to my web'
提示:為瞭便於理解,你可以把 Web 程序看作是一堆這樣的視圖函數的集合:編寫不同的函數處理對應 URL 的請求。
填入 app.route() 裝飾器的第一個參數是 URL 規則字符串,這裡的“/” 指的是根地址。我們隻需要寫出相對地址,主機地址、端口號等都不需要寫出。所以說,這裡的“/” 對應的是主機名後面的路徑部分,完整 URL 就是 “http://localhost:5000/”。如果我們這裡定義的 URL 規則是 “/hello” ,那麼完整 URL 就是“http://localhost:5000/hello”。
整個請求的處理過程如下所示:
1.當用戶在瀏覽器地址欄訪問這個地址,在這裡即 http://localhost:5000/
2. 服務器解析請求,發現請求 URL 匹配的 URL 規則是 / ,因此調用對應的處
理函數 hello()
3. 獲取 hello() 函數的返回值,處理後返回給客戶端(瀏覽器)
4. 瀏覽器接受響應,將其顯示在窗口上
修改視圖函數返回值
首先,你可以自由修改視圖函數的返回值,返回值作為響應的主體,默認會被瀏覽器作為 HTML 格式解析,所以我們可以添加一個 HTML 元素標記:
@app.route('/')
def hello():
return '<h1>Hello Totoro!</h1><img src="http://helloflask.com/totoro.gif">'
保存修改後,隻需要在瀏覽器裡刷新頁面,你就會看到頁面上的內容也會隨之變化。
修改 URL 規則
另外,你也可以自由修改傳入 app.route 裝飾器裡的 URL 規則字符串,但要註意以斜線 / 作為開頭。比如:
@app.route("/HelloWorld")
def hello_word():
return "hello world"
保存修改,這時刷新瀏覽器,則會看到一個 404 錯誤提示,提示頁面未找到(Page Not Found)。這是因為視圖函數的 URL 改成瞭 “/HelloWorld” ,而我們刷新後訪問的地址仍然是舊的 “/” 。如果我們把訪問地址改成“http://localhost:5000/home”,就會正確看到返回值。
一個視圖函數也可以綁定多個 URL,這通過附加多個裝飾器實現,比如:
@app.route('/')
@app.route('/index')
@app.route("/HelloWorld")
def hello_word():
return "hello world"
現在無論是訪問 “http://localhost:5000/”、“http://localhost:5000/HelloWorld” 還是“http://localhost:5000/index” 都可以看到返回值。
在前面,我們之所以把傳入 app.route 裝飾器的參數稱為 URL 規則,是因為我們也可以在 URL 裡定義變量部分。比如下面這個視圖函數會處理所有類似“/user/” 的請求:
app.route('/user/<name>')
def user_page(name):
return 'User page'
不論你訪問 “http://localhost:5000/user/Tom”,還是“http://localhost:5000/user/Jerry”,都會觸發這個函數。通過下面的方式,我們也可以在視圖函數裡獲取到這個變量值:
@app.route('/user/<name>')
def user_page(name):
return 'User: %s' % name
修改視圖函數名
最後一個可以修改的部分就是視圖函數的名稱瞭。首先,視圖函數的名字是自由定義的,和 URL 規則無關。和定義其他函數或變量一樣,隻需要讓它表達出所要處理頁面的含義即可。
除此之外,它還有一個重要的作用:作為代表某個路由的端點(endpoint),同時用來生成 URL。對於程序內的 URL,為瞭避免手寫,Flask 提供瞭一個 url_for函數來生成 URL,它接受的第一個參數就是端點值,默認為視圖函數的名稱:
from flask import url_for, Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello'
@app.route('/user/<name>')
def user_page(name):
return 'User: %s' % name
@app.route('/test')
def test_url_for():
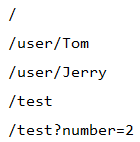
print(url_for('hello')) # 輸出:/
# 註意下面兩個調用是如何生成包含 URL 變量的 URL 的
print(url_for('user_page', name='Tom')) # 輸出:/user/Tom
print(url_for('user_page', name='Jerry')) # 輸出:/user/Jerry
print(url_for('test_url_for')) # 輸出:/test
# 下面這個調用傳入瞭多餘的關鍵字參數,它們會被作為查詢字符串附加到 URL後面。
print(url_for('test_url_for', number=2)) # 輸出:/test?number=2
return 'Test page'
if __name__=="__main__":
app.run()

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- python的簡單web框架flask快速實現詳解
- Python Flask 請求數據獲取響應詳解
- Flask 的路由Route詳情
- Python3+Flask安裝使用教程詳解
- Python Flask 轉換器的使用詳解