JavaScript基礎之this指向
JavaScript中this也是一件很神奇 事情,在面向對象(比如java)中表示一個當前的對象引用,但是在JavaScript中this不是固定不變的,而是隨著運行環境的改變而改變。
this
老規矩先看代碼:
方法中
function test(){
console.log(this);
}

對象中
function test(){
console.log(this);
}

在方法中,this表示該方法所屬的對象。因為第一個是window上的方法,所以打印瞭window,而eat方法是Person方法,所以打印除瞭對象Person。
所以可以看出單獨在控制臺使用this, 表示全局對象。

隱藏的this
在對象,可以提前聲明一個一個:
var Person1={
name:"張三",
age:18
}
var Person2={
name:"李四",
age:19
}
這樣寫會很麻煩,所以可以借鑒一下java類的概念,可以這樣:
var Person=function(name,age){
this.name=name,
this.age=age
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

其實在new的時候隱藏瞭一個return this,如果不使用new的話,發現其沒有返回這個新建的對象。

那麼現在補全一下看:
var Person=function(name,age){
this.name=name,
this.age=age
return this;
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

這樣的話,甚至可以偽造一個this的效果:
var Person=function(name,age){
var that={};
that.name=name,
that.age=age
return that;
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

嚴格模式
this在嚴格模式和非嚴格模式下有些神奇的情況
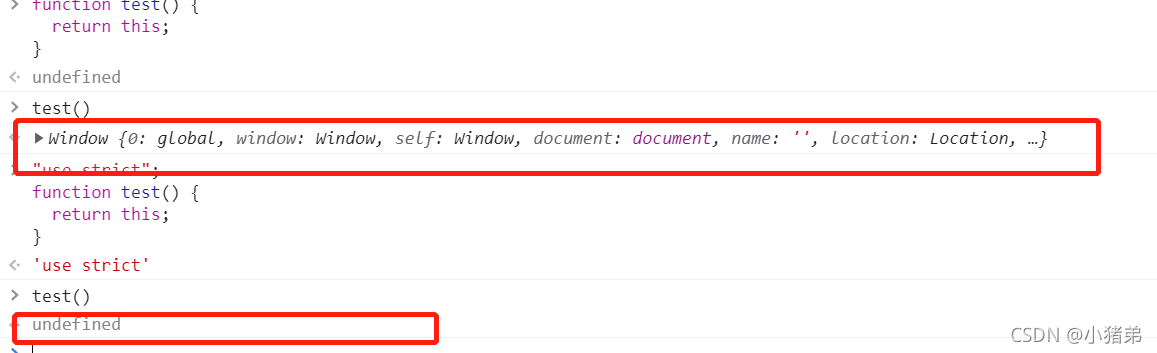
function test() {
return this;
}
# 如果js前面添加"use strict" 代表是嚴格模式
"use strict";
function test() {
return this;
}

這個可以看出在非嚴格模式下函數中,函數的所屬者默認綁定到 this 上。所以可以打印出全局,但是嚴格模式下函數是沒有綁定到 this 上,這時候 this 是 undefined。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 一文搞懂JavaScript中的this綁定規則
- JavaScript深入刨析this的指向以及如何修改指向
- Vue自定義指令中無法獲取this的問題及解決
- JavaScript進階知識點作用域詳解
- JS作用域作用鏈及this使用原理詳解