詳解react hooks組件間的傳值方式(使用ts)
父傳子
通過props傳值,使用useState來控制state的狀態值
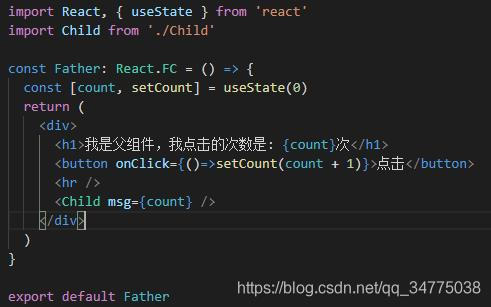
父組件 Father.tsx裡:

子組件 Child.tsx裡:

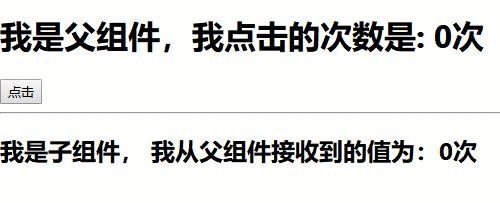
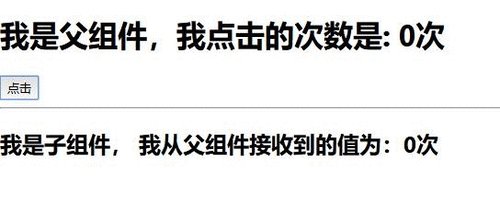
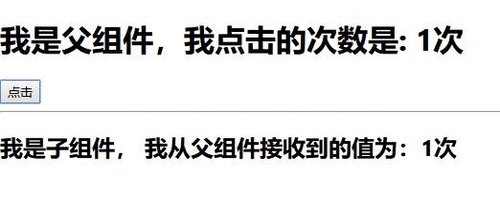
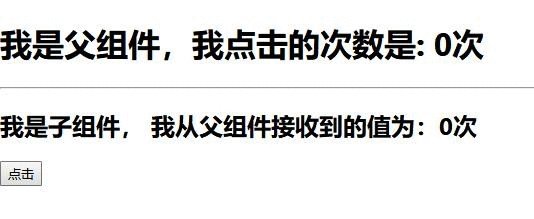
展示效果:

子傳父
跟react的方式一樣,像子組件傳入回調函數,通過接收子組件的返回值,再去更新父組件的state
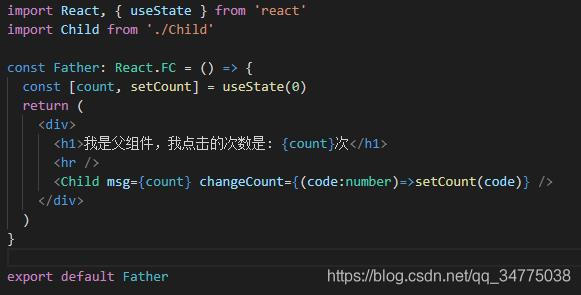
父組件,Father.tsx裡:

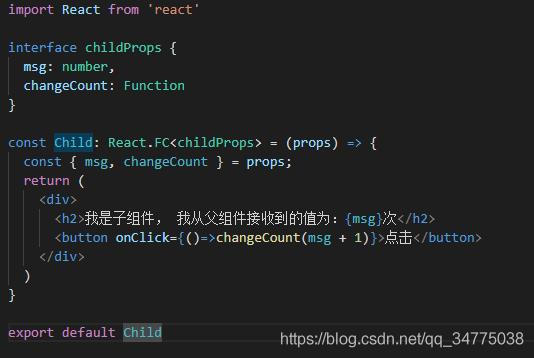
子組件,Child.tsx裡:

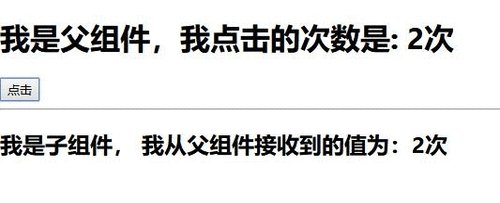
展示效果:

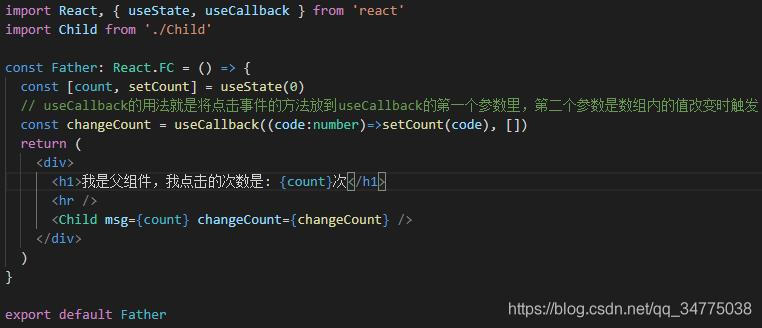
子傳父優化版,使用useCallback存放處理事件的函數
父組件,Father.tsx裡:

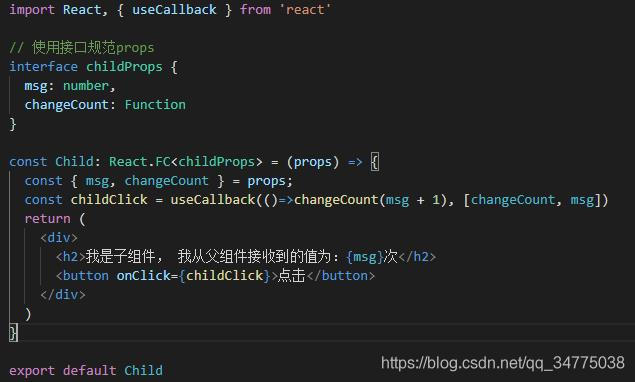
子組件,Child.tsx裡:

跨級組件(父傳後代)
使用useContext傳值,跟React的Context類似
使用步驟:
創建context使用context.provider關聯需要傳值的組件引入context,和useContext並獲取值
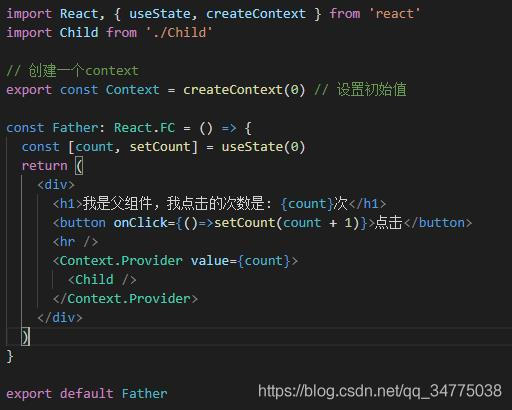
父組件,Father.tsx裡:

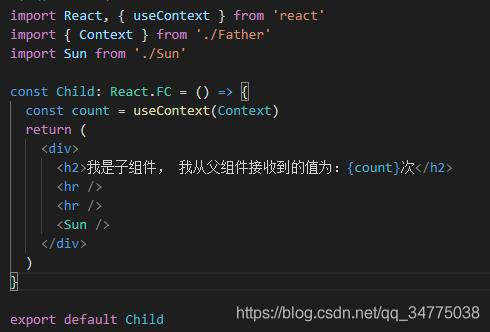
子組件,Child.tsx裡:

孫子組件,Sun.tsx裡:

展示效果

到此這篇關於詳解react hooks組件間的傳值方式(使用ts)的文章就介紹到這瞭,更多相關react hooks組件傳值內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 30分鐘帶你全面瞭解React Hooks
- React全局狀態管理的三種底層機制探究
- React中10種Hook的使用介紹
- React 性能優化之非必要的渲染問題解決
- 解析React中useMemo與useCallback的區別