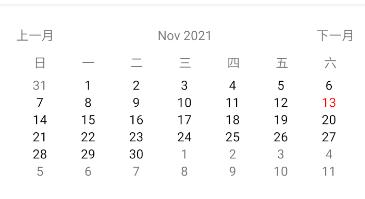
Android自定義實現日歷控件
本文實例為大傢分享瞭Android自定義實現日歷控件的具體代碼,供大傢參考,具體內容如下
1. Calendar類
2. 佈局
創建calendar_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="20sp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/titleRl"
android:layout_width="match_parent"
android:layout_height="30dp">
<TextView
android:id="@+id/lastTv"
android:text="上一月"
android:layout_alignParentLeft="true"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/monthTv"
android:text="十一月"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/nextTv"
android:text="下一月"
android:gravity="center"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="30dp"></TextView>
</RelativeLayout>
<LinearLayout
android:id="@+id/weekLl"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/Tv7"
android:text="日"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv1"
android:text="一"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv2"
android:text="二"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv3"
android:text="三"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv4"
android:text="四"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv5"
android:text="五"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
<TextView
android:id="@+id/Tv6"
android:text="六"
android:gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="30dp"></TextView>
</LinearLayout>
<GridView
android:id="@+id/calendarCv"
android:numColumns="7"
android:layout_width="match_parent"
android:layout_height="match_parent"></GridView>
</LinearLayout>
創建item_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/itemTv"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"></TextView>
</LinearLayout>
在activity_main.xml中
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.aye.newcalendar.NewCalendar
android:id="@+id/calendarNc"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.aye.newcalendar.NewCalendar>
</androidx.constraintlayout.widget.ConstraintLayout>
3. 業務處理
創建NewCalendar類,繼承LinearLayout
public class NewCalendar extends LinearLayout {
private TextView lastTv,nextTv,dateTv;
private GridView calendarGv;
private Calendar calendar=Calendar.getInstance(); //日歷控件初始化
//重寫三個構造方法
public NewCalendar(Context context) {
super(context);
}
public NewCalendar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initControl(context); //綁定控件
}
public NewCalendar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initControl(context); //綁定控件
}
private void initControl(Context context){
bindControl(context); //綁定控件
bindControlEvent(); //綁定控件事件
}
//綁定控件事件方法
private void bindControlEvent() {
renderCalendar();
//“下一月”點擊事件
nextTv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
calendar.add(Calendar.MONTH,+1); //月份+1
renderCalendar();
}
});
//“上一個”點擊事件
lastTv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
calendar.add(Calendar.MONTH,-1); //月份-1
renderCalendar();
}
});
}
private void renderCalendar() {
SimpleDateFormat sdf = new SimpleDateFormat("MMM yyy"); //日期格式化
dateTv.setText(sdf.format(calendar.getTime())); //設置月份
ArrayList<Date> cells = new ArrayList<>();
Calendar calendar1 = (Calendar) calendar.clone(); //克隆日歷對象
calendar1.set(Calendar.DAY_OF_MONTH, 1); //置於當月第一天;
int prevDays = calendar1.get(Calendar.DAY_OF_WEEK) - 1; //獲取上個月最後一天是星期幾
calendar1.add(Calendar.DAY_OF_MONTH, -prevDays); //第一天
int maxCount = 6 * 7; //設置每個月最大天數
//循環存入集合中
while (cells.size() < maxCount) {
cells.add(calendar1.getTime());
calendar1.add(Calendar.DAY_OF_MONTH, 1); //日期+1
}
//設置適配器
calendarGv.setAdapter(new CalendarAdapter(getContext(),cells));
}
//適配器
private class CalendarAdapter extends ArrayAdapter<Date>{
LayoutInflater layoutInflater;
public CalendarAdapter(@NonNull Context context,ArrayList<Date> days) {
super(context, R.layout.item_layout,days);
layoutInflater=LayoutInflater.from(context);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Date date=getItem(position);
ViewHolder viewHolder;
if (convertView==null){ //初始化綁定
convertView=layoutInflater.inflate(R.layout.item_layout,parent,false);
viewHolder=new ViewHolder();
viewHolder.itemTv=convertView.findViewById(R.id.itemTv);
convertView.setTag(viewHolder);
}
viewHolder= (ViewHolder) convertView.getTag();
int day=date.getDate();
viewHolder.itemTv.setText(String.valueOf(day)); //賦值
return convertView;
}
class ViewHolder{
TextView itemTv;
}
}
private void bindControl(Context context) {
LayoutInflater inflater=LayoutInflater.from(context);
inflater.inflate(R.layout.calendar_layout,this);
lastTv=findViewById(R.id.lastTv);
nextTv=findViewById(R.id.nextTv);
dateTv=findViewById(R.id.dateTv);
calendarGv=findViewById(R.id.calendarGv);
}
}
3. 定制UI
在適配器getView()方法中,個性化日歷界面
Date now=new Date();
Boolean isTheSameMonth=false; //是否與當前月份相同
//判斷顯示的日期月份與當前月份相同
if (date.getMonth()==now.getMonth()) { //月份相同
isTheSameMonth = true;
}
//若顯示的日期月份與當前月份相同,則設置字體顏色是黑色
if (isTheSameMonth) {
viewHolder.itemTv.setTextColor(Color.parseColor("#000000"));
}
//設置當前日期字體為紅色
if (now.getDate()==date.getDate()&&now.getMonth()==date.getMonth()&&now.getYear()==date.getYear()){
viewHolder.itemTv.setTextColor(Color.parseColor("#ff0000"));
}
4. 事件監聽
在NewCalendar中,首先編寫長按事件的接口,然後設置適配器點擊事件
//長按事件接口
public interface NewCalendarListener{
void onItemClick(Date date);
}
//適配器長按事件
calendarGv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (listener==null){
return false;
}else {
//獲取長按的位置,傳入onItemClick方法中
listener.onItemClick((Date) parent.getItemAtPosition(position));
return true;
}
}
});
在MainActivity中,實現長按事件接口並重寫方法,實現長按某個日期彈出Toast顯示當前長按日期。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NewCalendar calendar=findViewById(R.id.calendarNc);
calendar.listener=this;
}
//MainActivity實現長按事件接口
@Override
public void onItemClick(Date date) {
DateFormat df= SimpleDateFormat.getDateInstance();
Toast.makeText(this,df.format(date),Toast.LENGTH_SHORT).show();
}

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- Android ListView仿微信聊天界面
- Android studio六大基本佈局詳解
- 用Android實現京東秒殺功能詳解
- Android中ScrollView監聽滑動距離案例講解
- 使用ListView實現網上訂餐首頁