詳解Vue-router嵌套路由
步驟
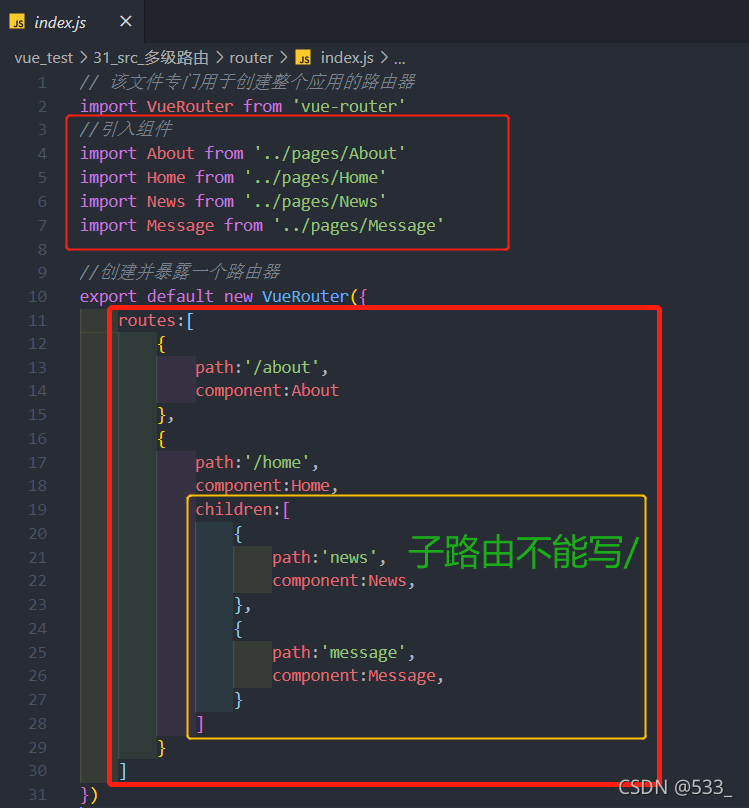
1.配置路由規則,使用children配置項:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通過children配置子級路由
{
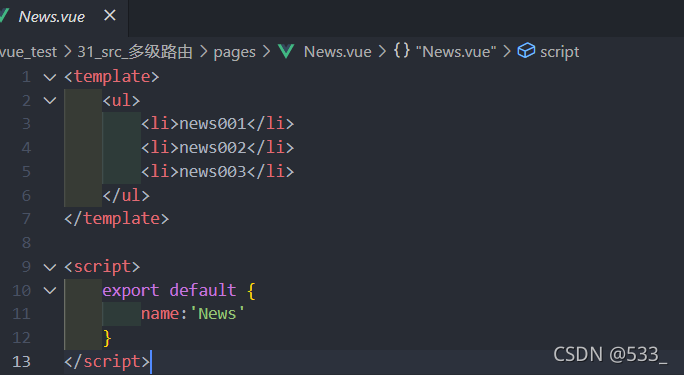
path:'news', //此處一定不要寫:/news
component:News
},
{
path:'message',//此處一定不要寫:/message
component:Message
}
]
}
]
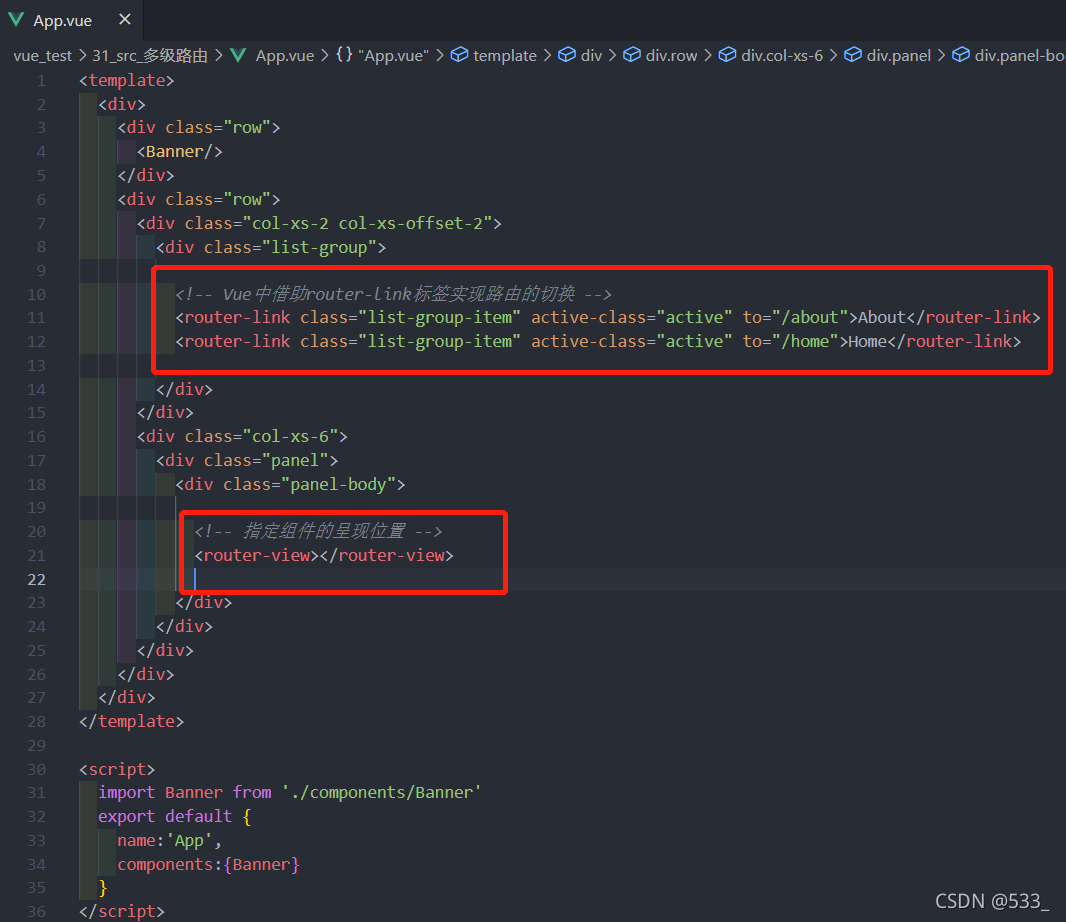
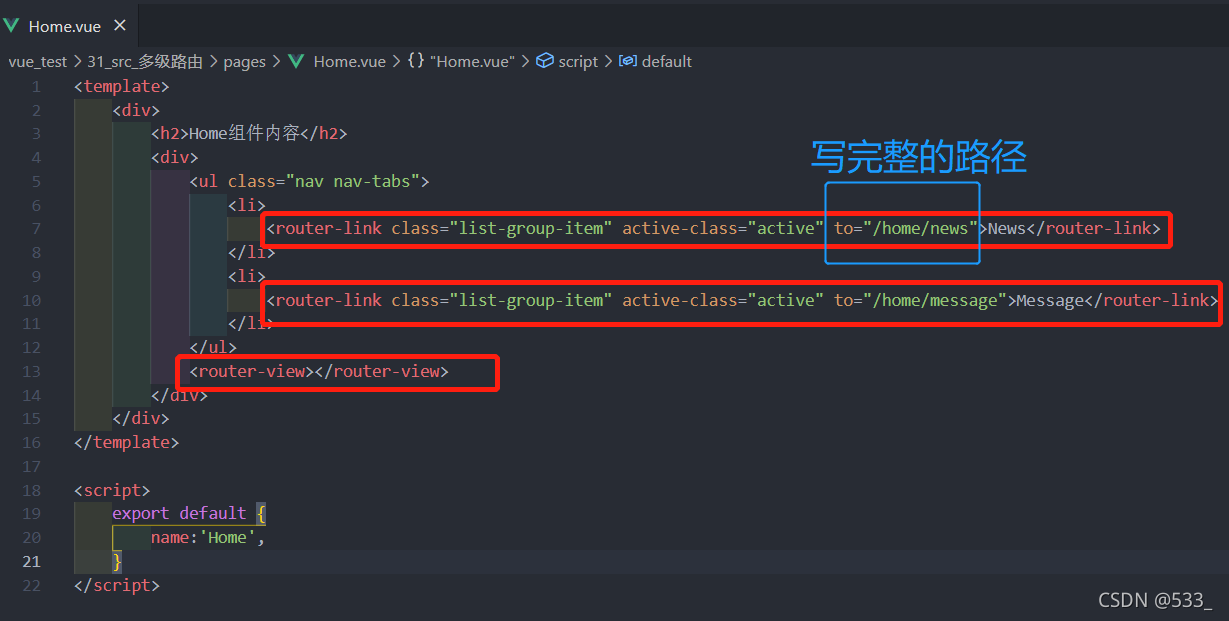
2.跳轉(要寫完整路徑):
<router-link to="/home/news">News</router-link>
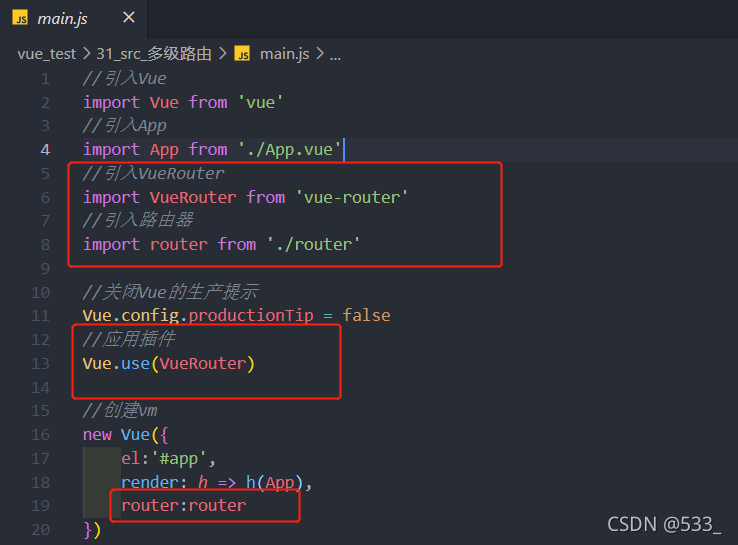
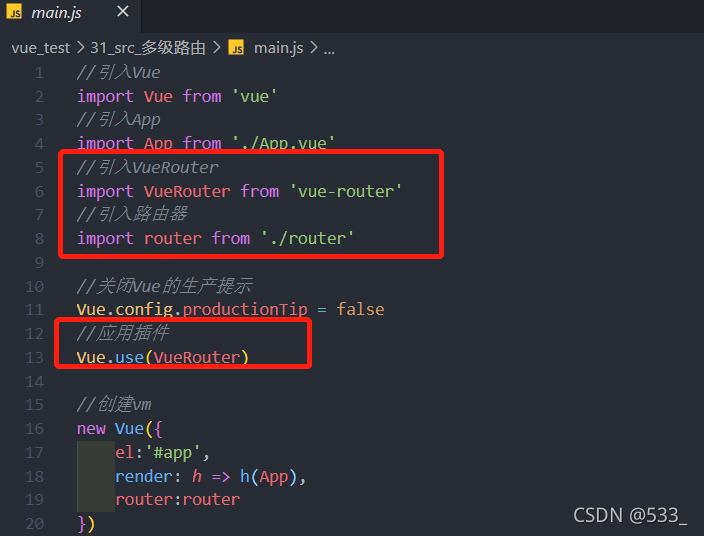
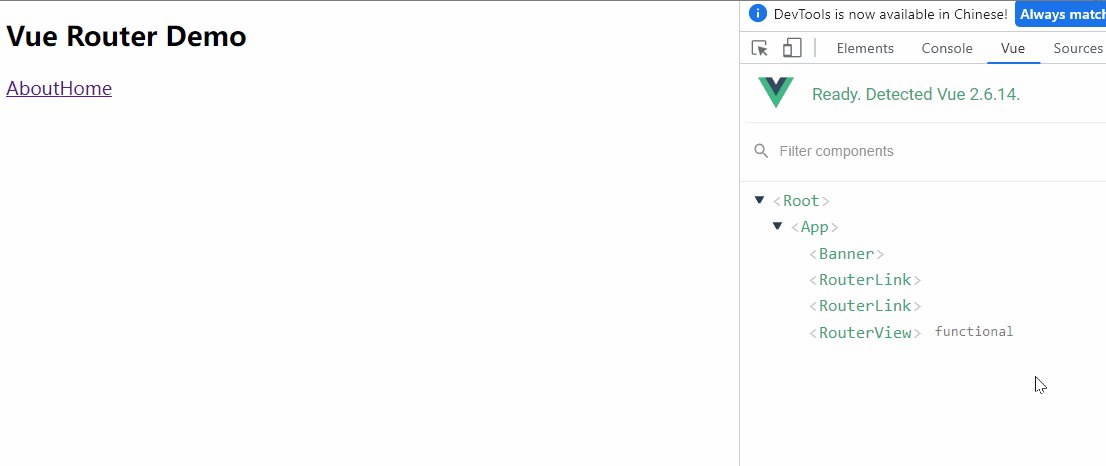
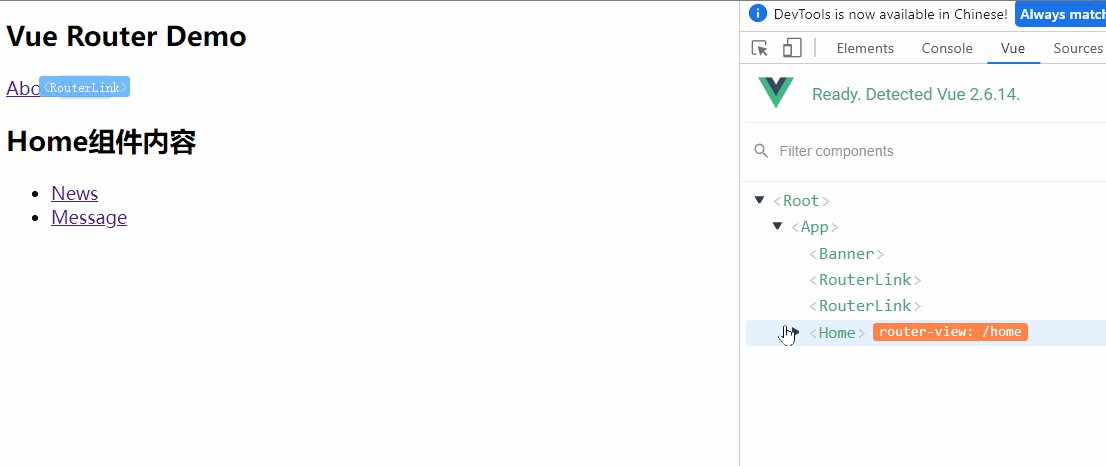
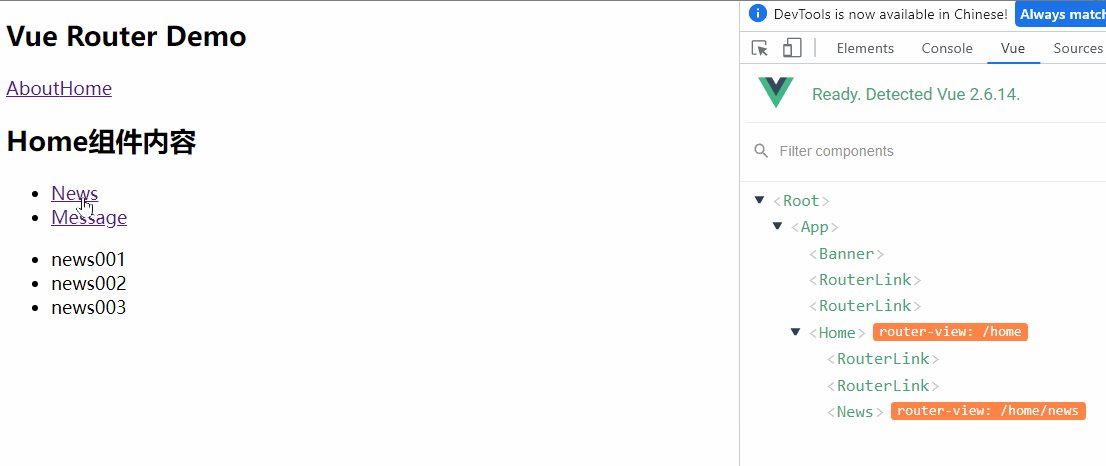
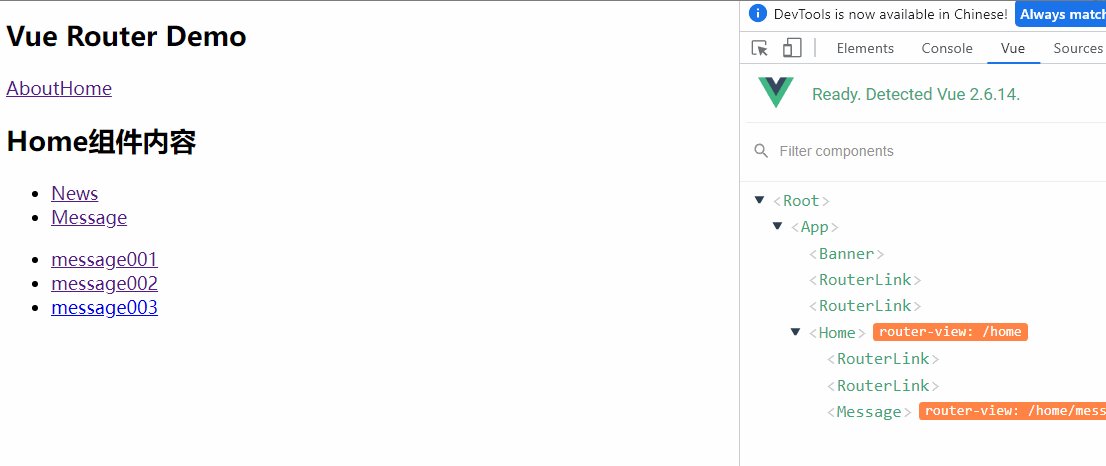
分析代碼










總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Vue中路由守衛的具體使用
- vue.js Router嵌套路由
- react-router-domV6版本的路由和嵌套路由寫法詳解
- Vue學習-VueRouter路由基礎
- Vue數據更新但頁面沒有更新的多種情況問題及解決