詳解Vue slot插槽
1.作用:讓父組件可以向子組件指定位置插入html結構,也是一種組件間通信的方式,適用於父組件===>子組件(傳的是HTML格式)。
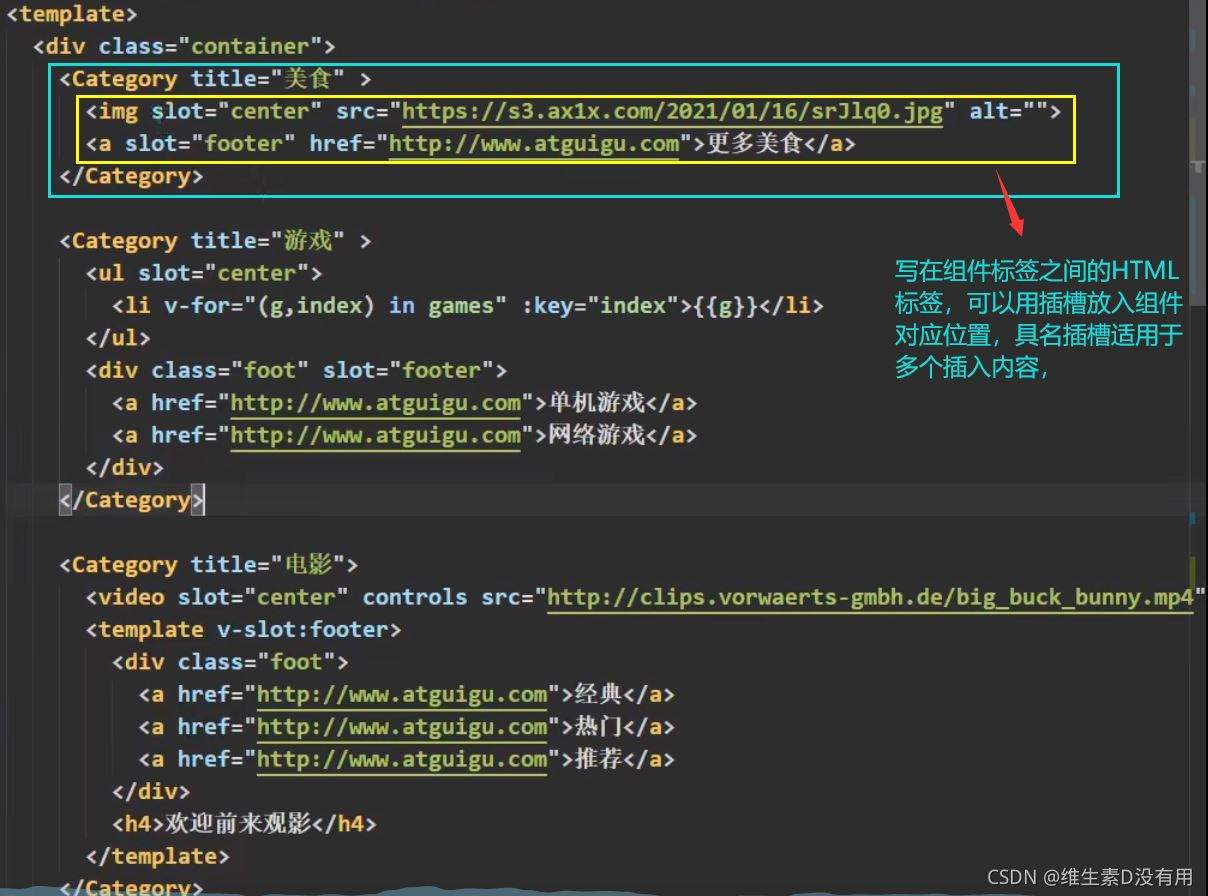
父組件App:

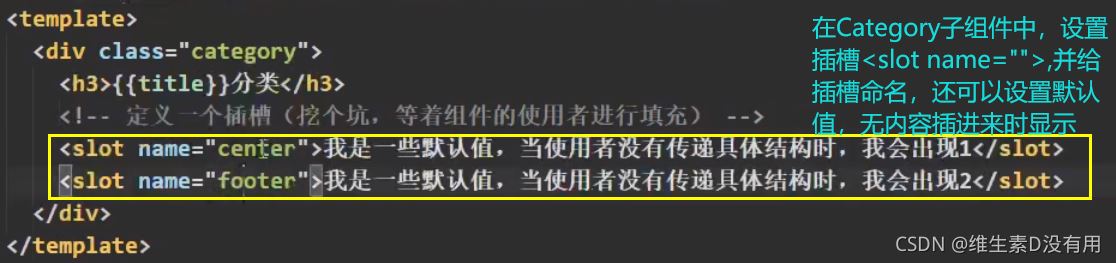
子組件Category:

在父組件或者子組件裡都可以給插槽中的內容設置樣式,效果一樣
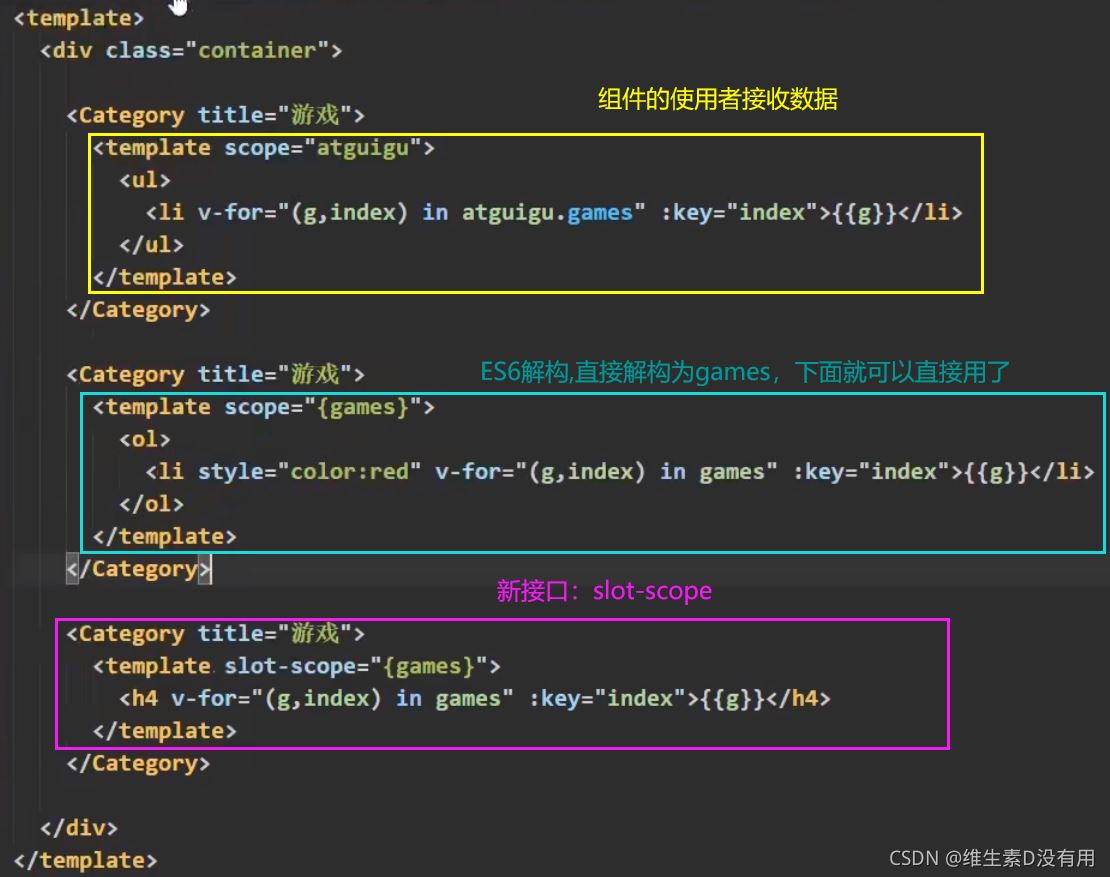
作用域插槽:
1.理解:數據在組件的自身(Category),但根據數據生成的結構需要組件的使用者(APP)來決定。(games數據在Category組件中,但使用數據所遍歷出來的結構由App組件決定)
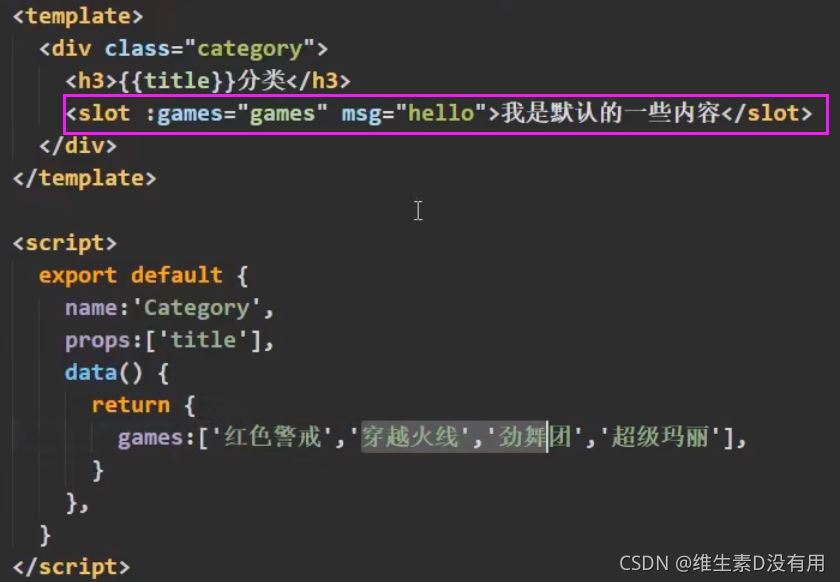
子組件在給父組件傳數據
子:

父:
使用atguigu這樣一個對象接收是因為可能傳瞭多個值

作用域插槽也可以有名字name
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue默認插槽的理解與實例代碼
- 無人深空與在廢墟上重建羅馬的人們
- 解決父子組件通信的三種Vue插槽
- Vue深入理解插槽slot的使用
- 托管成本節省50%、MAU增長2倍,《英雄與將軍》如何登上EGS?