Vue之props 配置詳解

<template>
<div class="demo">
<h1>{{ msg}}</h1>
<h2>學生姓名:{{name}}</h2>
<h2>學生性別:{{sex}}</h2>
<h2>學生的年齡:{{myage+1}}</h2>
<button @click="changeAge">點我修改數據</button>
</div>
</template>
<script>
export default {
name: 'Student',
data() {
return {
msg: '王者愛好者',
myage:this.age
}
},
methods: {
changeAge(){
this.myage=24
}
},
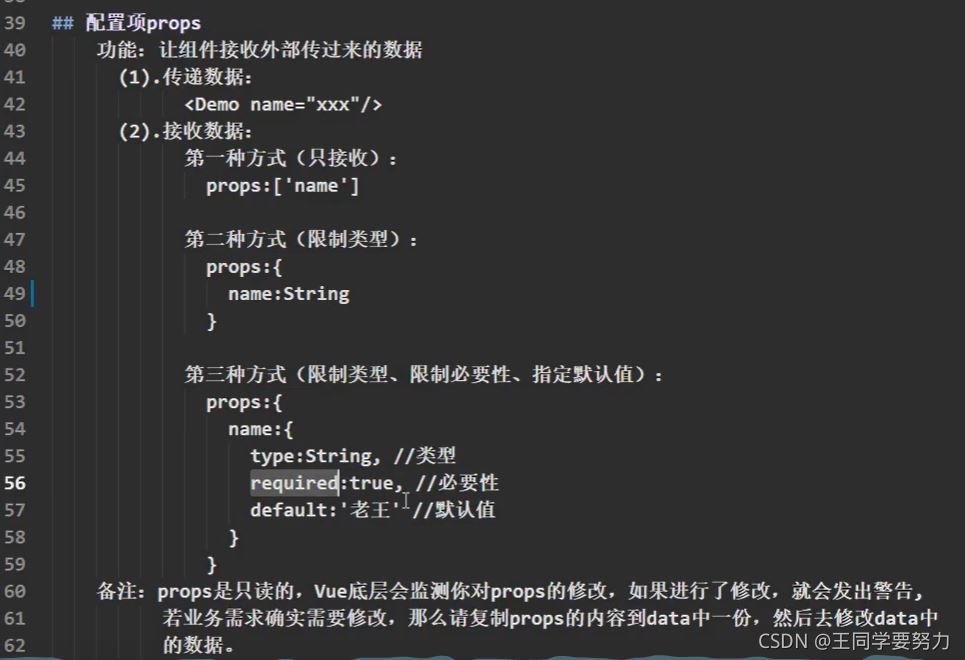
//簡單接收
// props:['name','age','sex']
//接收的同時對數據進行類型的限制
// props:{
// name:String,
// age:Number,
// sex:String,
// }
//接收數據的同時對數據:進行類型的限定+默認值的指定+必要性的限制
props: {
name: {
type: String, //name的類型
required: true, //name是必要的
},
age: {
type: Number,
default:22
},
sex: {
type: String,
required: true
}
}
}
</script>
<template>
<div>
<Student name="張三" sex="男" :myage="20"/>
</div>
</template>
<script>
//引入Student組件
import Student from './components/Student.vue'
export default {
name: 'App',
components: {
Student
}
}
</script>
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Vue組件化(ref,props, mixin,.插件)詳解
- Vue組件之間的通信你知道多少
- vue父子組件進行通信方式原來是這樣的
- vue.js父子組件傳參的原理與實現方法 原創
- Vue中props用法介紹