詳解JavaScript中的原型和原型鏈
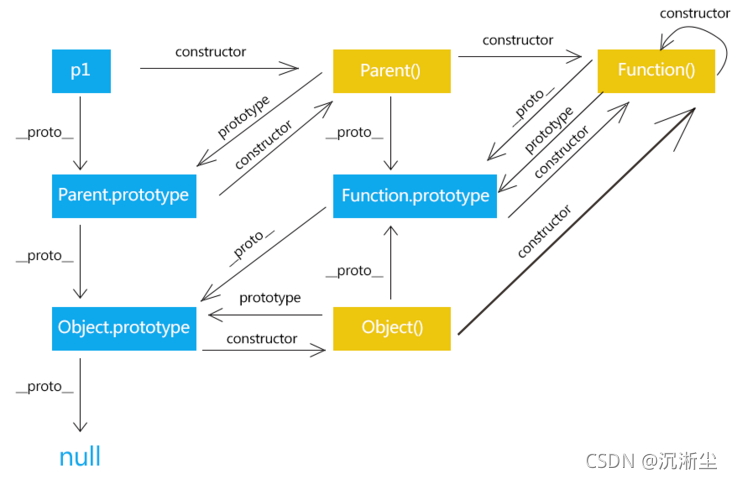
原型鏈圖

原型必備知識
要瞭解原型就必須搞清三個屬性:__proto__、prototype、 constructor。
1.__proto__、 constructor屬性是對象所獨有的;
2.prototype屬性是函數獨有的;
3.js中函數也是對象的一種,那麼函數同樣也有屬性__proto__、 constructor;
原型五大規則:
1.所有引用類型(對象,數組,函數)都具有對象特性,即可以自由擴展屬性
2.所有引用類型(對象,數組,函數)都具有一個__proto__(隱式原型)屬性,是一個普通對象
3.所有的函數都具有prototype(顯式原型)屬性,也是一個普通對象
4.所有引用類型(對象,數組,函數)__proto__值指向它構造函數的prototype
5.當試圖得到一個對象的屬性時,如果變量本身沒有這個屬性,則會去他的__proto__中去找
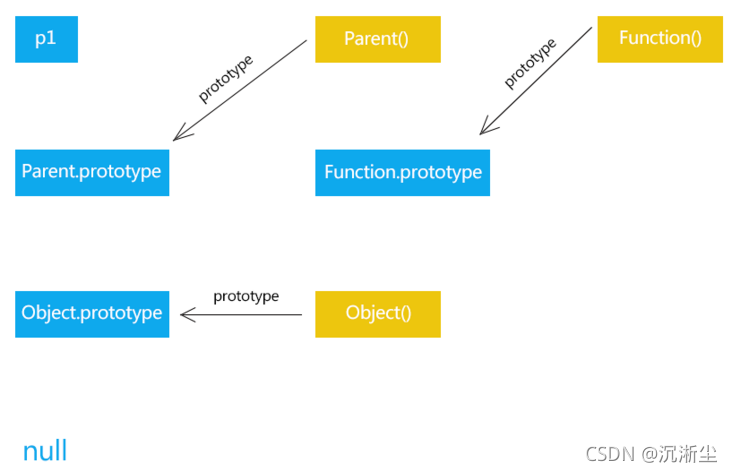
prototype屬性(顯示原型)
首先創建一個構造函數
var Parent = function(){
}
//定義一個函數,那它隻是一個普通的函數
var p1 = new Parent();
//通過關鍵字new,Parent成為構造函數
//創建瞭一個Parent構造函數的實例 p1
prototype是函數獨有的屬性,通過這個屬性就能訪問到原型;
prototype設計之初就是為瞭實現繼承,讓由特定函數創建的所有實例共享屬性和方法,也可以說是讓某一個構造函數實例化的所有對象可以找到公共的方法和屬性。有瞭prototype我們不需要為每一個實例創建重復的屬性方法,而是將屬性方法創建在構造函數的原型對象上(prototype)。那些不需要共享的才創建在構造函數中。
Parent是構造函數,Parent.prototype就是原型

Parent.prototype上添加的屬性和方法叫做原型屬性和原型方法,該構造函數的實例都可以訪問調用。
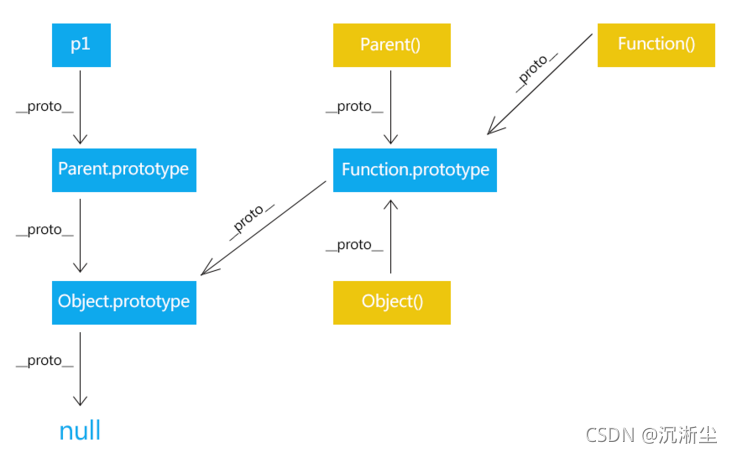
proto屬性(隱式原型)
__proto__屬性是對象(包括函數)獨有的。
每個對象都有__proto__屬性,該屬性指向的就是該對象的原型對象。
p1.__proto__ === Parent.prototype; // true
__proto__通常稱為隱式原型,prototype通常稱為顯式原型,可以說一個對象的隱式原型指向瞭該對象的構造函數的顯式原型。那麼在顯式原型上定義的屬性方法,通過隱式原型傳遞給瞭構造函數的實例。這樣一來實例就能很容易的訪問到構造函數原型上的方法和屬性瞭。
Parent.prototype的隱式原型指向瞭對象原型
Parent.prototype.__proto__ === Object.prototype; //true

這裡引出原型鏈的概念,當調用p1.toString()的時候,先在p1對象本身尋找,沒有找到則通過p1.__proto__找到瞭原型對象Parent.prototype,也沒有找到,又通過Parent.prototype.__proto__找到瞭上一層原型對象Object.prototype。在這一層找到瞭toString方法。返回該方法供p1使用。
當然如果找到Object.prototype上也沒找到,就在Object.prototype.__proto__中尋找,但是Object.prototype.__proto__ === null所以就返回undefined。這就是為什麼當訪問對象中一個不存在的屬性時,返回undefined瞭。
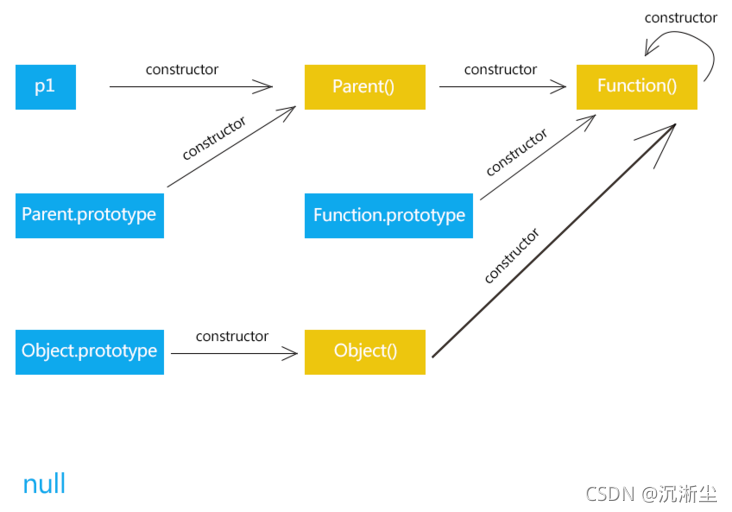
constructor屬性
既然構造函數通過 prototype 來訪問到原型,那麼原型也應該能夠通過某種途徑訪問到構造函數,這就是 constructor。
如前面的例子p1就是一個對象,那p1的構造函數就是Parent()。Parent的構造函數是Function()
p1.constructor => f Parent{}
Parent.construtor => f Function() { [native code] }
Function.constructor => ƒ Function() { [native code] }
Function是所有函數的根構造函數。
通過例子可以看到,p1的constructor屬性指向瞭Parent,那麼Parent就是p1的構造函數。同樣Parent的constructor屬性指向瞭Function,那麼Function就是Parent的構造函數,然後又驗證瞭Function就是根構造函數。

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 如何利用JavaScript 實現繼承
- Javascript 原型與原型鏈深入詳解
- 一文徹底理解js原生語法prototype,__proto__和constructor
- 前端JavaScript中的class類
- JavaScript數據結構常見面試問題整理