javascript Three.js創建文字初體驗
效果

首先引入必要組件
import './build/three.js';
import './libs/js/controls/OrbitControls.js'
import { FontLoader } from './libs/jsm/loaders/FontLoader.js';
import { TextGeometry } from './libs/jsm/geometries/TextGeometry.js';
然後不可少的初始化場景、渲染器、相機、控制器
var renderer, scene, camera, controls
// 初始化場景
function initScene() {
scene = new THREE.Scene();
//給場景添加煙霧效果
// 參數:煙霧顏色,煙霧范圍near,煙霧范圍far
scene.fog = new THREE.Fog(0x000000, 0, 3000)
// 給場景添加坐標軸
var axes = new THREE.AxesHelper(100)
scene.add(axes)
}
// 初始化渲染器
function initRenderer() {
// antialias是否開啟抗鋸齒
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setClearColor(0xeeeeee)
document.body.appendChild(renderer.domElement);
}
// 初始化相機
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.x = 50
camera.position.y = 50
camera.position.z = 50
}
// 初始化控制器
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement)
controls.enableZoom = false; //是否開啟縮放;
controls.minPolarAngle = Math.PI / 2.5; //限制豎直方向上最小旋轉角度 y軸正向為0度
controls.maxPolarAngle = Math.PI / 2.5; //限制豎直方向上最大旋轉角度 y軸正向為0度
}
初始化光源
// 初始化光源
function initLight() {
// 白光,光強1
var pointLight = new THREE.PointLight(0xffffff, 1);
pointLight.position.set(0, 100, 100);
scene.add(pointLight);
var pointLight = new THREE.PointLight(0xffffff, 1);
pointLight.position.set(0, 100, -100);
scene.add(pointLight);
}
開始創建文本
首先創建字體加載器
var loader = new FontLoader();
加載字體庫
加載字體庫資源成功後會將該字體庫傳給回調函數
loader.load(src, callback)
字體庫資源可以通過typeface.json選擇自己想要的ttf字體文件將之轉換為json文件,然後在回調函數中創建字體幾何體
loader.load('./fonts/FZKaTong-M19S_Regular.json', function (response) {
// 在這裡面創建文字
})
創建文字幾何體
// 創建文本緩沖幾何體
var textGeometry = new TextGeometry('狗托吳嘉豪', {
// 字體類型
font: response,
// 字體大小
size: 15,
// 字體的厚度
height: 1,
// 文本曲線上的點的數量,越高字體曲線越平滑
curveSegments: 12,
// 是否開啟斜角(棱角平滑過渡)
bevelEnabled: false,
// 文本上斜角的深度
bevelThickness: 0.1,
// 斜角與原始文本輪廓之間的延伸距離(斜角尺寸)
bevelSize: 0.1,
// 斜角分段數
bevelSegments: 3
})
// 文字材質
// 使用材質數組
var textMaterial = [
// 第一項修飾文字正面背面
new THREE.MeshPhongMaterial( { color: 0x00ff00, flatShading: true } ), // front
// 第二項修飾文字側面(頂部底部)
new THREE.MeshPhongMaterial( { color: 0x0000ff, flatShading: true } ) // side
// Phong網格材質可以模擬具有鏡面高光的光澤表面(例如塗漆木材)
]
// 創建文字
var text = new THREE.Mesh(textGeometry, textMaterial)
計算文字幾何體外邊界矩形
可以想象幾何體存放於一個看不見的矩形立方體容器之中,而這個容器默認位置為原點處,沿x軸z軸正方向向外延伸,如此我們的文字便不會處於視野中心。
此時,我們可以通過計算幾何體的外邊界矩形,設置幾何體的位置向反方向移動其長度的一半使得不論幾何體變得有多長,其始終處於視野中心。
// computeBoundingBox()計算當前幾何體的的外邊界矩形
textGeometry.computeBoundingBox();
// console.log(textGeometry.boundingBox); 查看外邊界矩形頂點位置
// 文字位置向左移動文字長度的一半
var centerOffset = -0.5*(textGeometry.boundingBox.max.x-textGeometry.boundingBox.min.x)
text.position.x = centerOffset
text.position.z = 0
scene.add(text);
創建鏡像文字
// 創建文字鏡像
var mirror = new THREE.Mesh(textGeometry, textMaterial)
// 翻轉180度
mirror.rotation.x = Math.PI
mirror.position.x = centerOffset
mirror.position.y = -8
scene.add(mirror)
創建半透明平面
// 創建文字鏡像
var mirror = new THREE.Mesh(textGeometry, textMaterial)
// 翻轉180度
mirror.rotation.x = Math.PI
mirror.position.x = centerOffset
mirror.position.y = -8
scene.add(mirror)
渲染
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render)
}
function start() {
initRenderer()
initScene();
initCamera();
initControls()
initLight()
initText()
render()
}
start()
關於文本構造器參數
當curveSegments設置越低時,可以看到文字沒有那麼圓滑
// 文本曲線上的點的數量,越高曲線越平滑 curveSegments: 1,

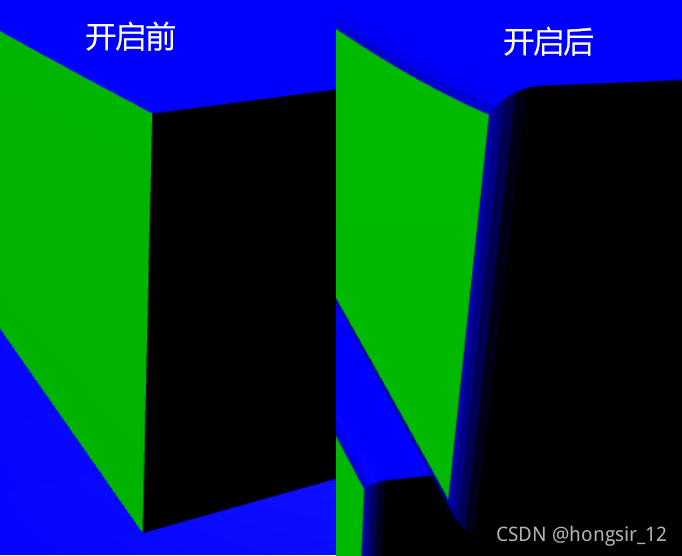
當開啟瞭斜角時,可以觀察到字體的邊棱變得圓滑,不再銳利
// 是否開啟斜角(棱角平滑過渡) bevelEnabled: true,

設置斜角參數
// 文本上斜角的深度 bevelThickness: 0.1, // 斜角與原始文本輪廓之間的延伸距離(斜角尺寸) bevelSize: .1, // 斜角分段數 bevelSegments: 3
完整代碼
<script type="module">
import './build/three.js';
import './libs/js/controls/OrbitControls.js'
import { FontLoader } from './libs/jsm/loaders/FontLoader.js';
import { TextGeometry } from './libs/jsm/geometries/TextGeometry.js';
var renderer, scene, camera, controls
// 初始化渲染器
function initRenderer() {
// antialias是否開啟抗鋸齒
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setClearColor(0xeeeeee)
document.body.appendChild(renderer.domElement);
}
// 初始化場景
function initScene() {
scene = new THREE.Scene();
//給場景添加煙霧效果
// 參數:煙霧顏色,煙霧范圍near,煙霧范圍far
scene.fog = new THREE.Fog(0x000000, 0, 3000)
// 給場景添加坐標軸
var axes = new THREE.AxesHelper(100)
scene.add(axes)
}
// 初始化相機
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.x = 50
camera.position.y = 50
camera.position.z = 50
}
// 初始化控制器
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement)
}
// 初始化光源
function initLight() {
var pointLight = new THREE.PointLight(0xffffff, 1);
pointLight.position.set(0, 100, 100);
scene.add(pointLight);
var pointLight = new THREE.PointLight(0xffffff, 1);
pointLight.position.set(0, 100, -100);
scene.add(pointLight);
}
function initText() {
var loader = new FontLoader();
loader.load('./fonts/FZKaTong-M19S_Regular.json', function (response) {
// 創建文字幾何圖形
var textGeometry = new TextGeometry('狗托吳嘉豪', {
font: response,
// 字體大小
size: 15,
// 字體的厚度
height: 4,
// 文本曲線上的點的數量,越高曲線越平滑
curveSegments: 12,
// 是否開啟斜角(棱角平滑過渡)
bevelEnabled: true,
// 文本上斜角的深度
bevelThickness: 0.1,
// 斜角與原始文本輪廓之間的延伸距離(斜角尺寸)
bevelSize: .1,
// 斜角分段數
bevelSegments: 3
})
// 文字材質
// 使用材質數組
var textMaterial = [
// 第一項修飾文字正面背面
new THREE.MeshPhongMaterial( { color: 0x00ff00, flatShading: true } ), // front
// 第二項修飾文字側面(頂部底部)
new THREE.MeshPhongMaterial( { color: 0x0000ff, flatShading: true } ) // side
// Phong網格材質可以模擬具有鏡面高光的光澤表面(例如塗漆木材)
]
var text = new THREE.Mesh(textGeometry, textMaterial)
// computeBoundingBox()計算當前幾何體的的邊界矩形
textGeometry.computeBoundingBox();
// console.log(textGeometry.boundingBox);
var centerOffset = -0.5*(textGeometry.boundingBox.max.x-textGeometry.boundingBox.min.x)
text.position.x = centerOffset
text.position.z = 0
scene.add(text);
// 創建文字鏡像
var mirror = new THREE.Mesh(textGeometry, textMaterial)
mirror.rotation.x = Math.PI
mirror.position.x = centerOffset
mirror.position.y = -8
scene.add(mirror)
// 創建半透明平面
var plane = new THREE.Mesh(new THREE.PlaneBufferGeometry(200,200),new THREE.MeshBasicMaterial({color:0xffffff,opacity:.5,transparent:true}))
plane.rotation.x = -Math.PI / 2
plane.position.y = -3
scene.add(plane)
})
}
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render)
}
function start() {
initRenderer()
initScene();
initCamera();
initControls()
initLight()
initText()
render()
}
start()
</script>
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue3項目中使用three.js的操作步驟
- 使用three.js實現炫酷的酸性風格3D頁面效果
- Three.js 中的屏幕空間環境光遮蔽SSAO
- three.js實現3d全景看房示例
- Three.js+React實現3D文字懸浮效果