手把手教你用Javascript實現觀察者模式
什麼是觀察者模式?
- 觀察者模式一種設計模式。
- 觀察者模式定義瞭對象間的一種 一對多 的依賴關系,當一個對象的狀態發生改變時,所有依賴於它的對象都將得到通知,並自動更新。
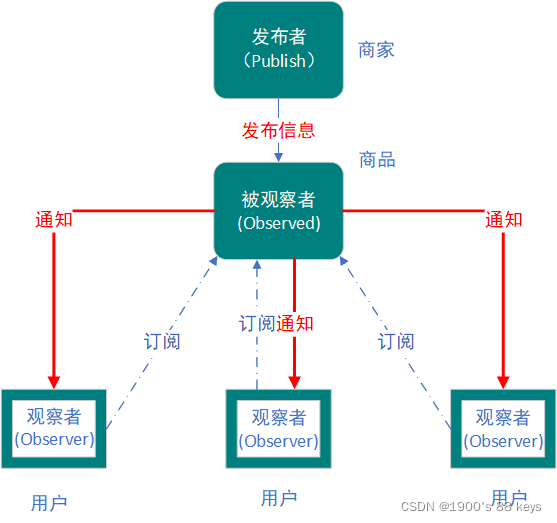
- 簡單說明,在觀察者模式中,有兩個模型,一個觀察者(observer)和一個被觀察者(Observed)。當被觀察者發生改變或變化時,會通知觀察者。
場景模擬
- 倘若即將到來雙11,想要在雙11購買商品的人就是觀察者(Observer)
- 想要購買的商品就是被觀察者(Observed)
- 為瞭更加形象,添加一個商傢來改變商品的價格,商傢也就是發佈者(Publish)
- 當雙11當天,商傢(發佈者(Publish))會修改商品(被觀察者(Observed))的價格,然後關註訂閱該商品的人(觀察者(Observer))就會收到信息通知。

代碼實現
//觀察者設計模式
//發佈者 -->商傢
var shopObj = {};
//商品列表 [key:[]], key為商品名
shopObj.list = [];
//訂閱方法
shopObj.listen = function ( key, fn) {// key是商品型號, fn這個函數就是訂閱的行為
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);//往商品名為key的商品列表中添加訂閱
}
//發佈消息方法
shopObj.publish = function (key) {
//var key = arguments[0];//如果不傳參數key,這樣也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for(var i = 0 ,fn; fn = fns[i++];){
//執行訂閱的函數fn arguemnts儲存的所有實參
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
//A用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log( "A用戶收到:" + brand + model + "手機降價瞭");
})
//B用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("B用戶收到:" + brand + model + "手機降價瞭");
})
//c用戶添加訂閱
shopObj.listen("小米", function (brand, model) {
console.log("C用戶收到:" + brand + model + "手機降價瞭");
})
//雙11 商傢發佈消息華為降價的信息
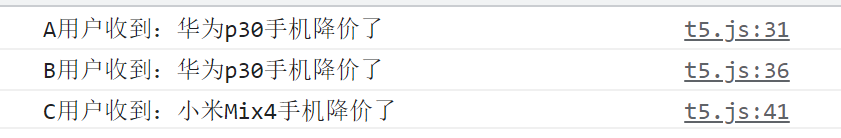
shopObj.publish("華為", "p30");
shopObj.publish("小米", "Mix4");

重構代碼
//觀察者設計模式
var Eevent = {
//商品列表 [key:[]], key為商品名
list: [],
//訂閱方法
listen: function (key, fn) {// key是商品型號, fn這個函數就是訂閱的行為
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);
},
//發佈消息方法
publish: function (key) {
//var key = arguments[0];//如果不傳參數key,這樣也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for (var i = 0, fn; fn = fns[i++];) {
//執行訂閱的函數fn arguemnts儲存的所有實參
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
}
//觀察者對象初始化
var initEvent = function (obj) {
for (var i in Eevent) {
obj[i] = Eevent[i];
}
}
//發佈者 -->商傢
var shopObj = {};
initEvent(shopObj);
//A用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("A用戶收到:" + brand + model + "手機降價瞭");
})
//B用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("B用戶收到:" + brand + model + "手機降價瞭");
})
//c用戶添加訂閱
shopObj.listen("小米", function (brand, model) {
console.log("C用戶收到:" + brand + model + "手機降價瞭");
})
//雙11 商傢發佈消息華為降價的信息
shopObj.publish("華為", "p30");
shopObj.publish("小米", "Mix4");

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript擴展運算符的學習及應用詳情(ES6)
- JS中自定義事件與觀察者模式詳解
- JavaScript中箭頭函數與普通函數的區別詳解
- JS深入淺出Function與構造函數
- JavaScript函數柯裡化詳解