詳解vue頁面狀態持久化詳解
需求:左樹右表。組織樹選中某一節點後,進入詳情頁面,再返回時需要保持選中。其他查詢條件也需要保持狀態。
思路:用vuex結合localStorage緩存數據。點擊樹節點或查詢按鈕時,將數據保存在vuex中,同時存在localStorage中;頁面回退時,將存在localStorage中的數據放到vuex中,在頁面代碼中判斷vuex中是否有我們存的數據,有則直接用,沒有則默認初始數據。當頁面導航路由跳轉時再清除緩存的頁面數據。
代碼:
點擊某樹節點時,存下id至vuex中。通過dispatch觸發action
this.$store.dispatch(‘SetDeviceFaultId’, data.id)
在vuex的actions中,通過commit 觸發 mutations 中的方法
RemoveDeviceFaultId({ commit }) { //後面清除數據時會用到
commit('REMOVE_DEVICEFAULTID');
},
SetDeviceManageId({ commit }, id) {
commit('SET_DEVICEMANAGEID', id);
},
mutations:修改數據
REMOVE_DEVICEFAULTID: (state) => {
state.devicFaultId = null
Storage.remove('devicFaultId');
},
SET_DEVICEMANAGEID: (state, deviceManageId) => {
state.deviceManageId = deviceManageId
Storage.set('deviceManageId', deviceManageId);
}
state:頁面剛創建時從localStorage中拿緩存的數據
devicFaultId: Storage.get('devicFaultId'),
進入某詳情頁,回退時
this.params.organizeId = this.$store.state.tree.devicFaultId ? this.$store.state.tree.devicFaultId : res.data[0].id;
點擊其他路由時,記得清除緩存的數據
this.$store.dispatch('RemoveDeviceFaultId')
補充:
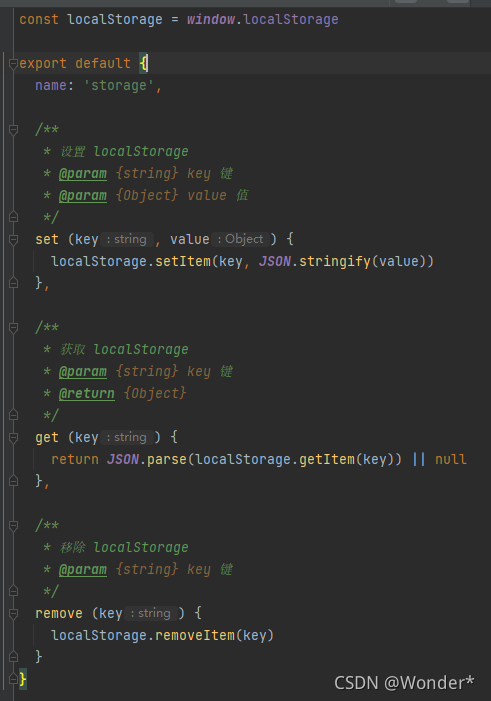
storage.js代碼

在vuex中引入後就可以通過Storage.set使用啦

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!