使用vue.js 為基礎的仿QQ聊天室
簡介
這是一款基於 vue.js 開發的聊天室組件庫,在提供基礎封裝的同時,最大程度的增加擴展性。
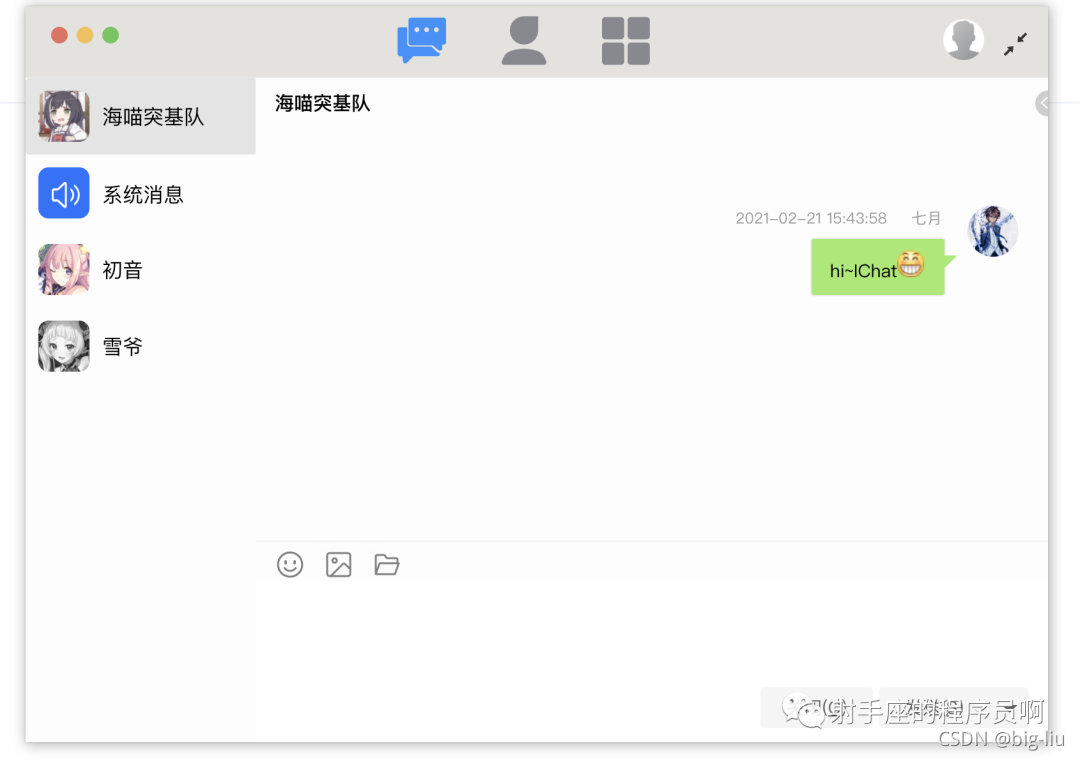
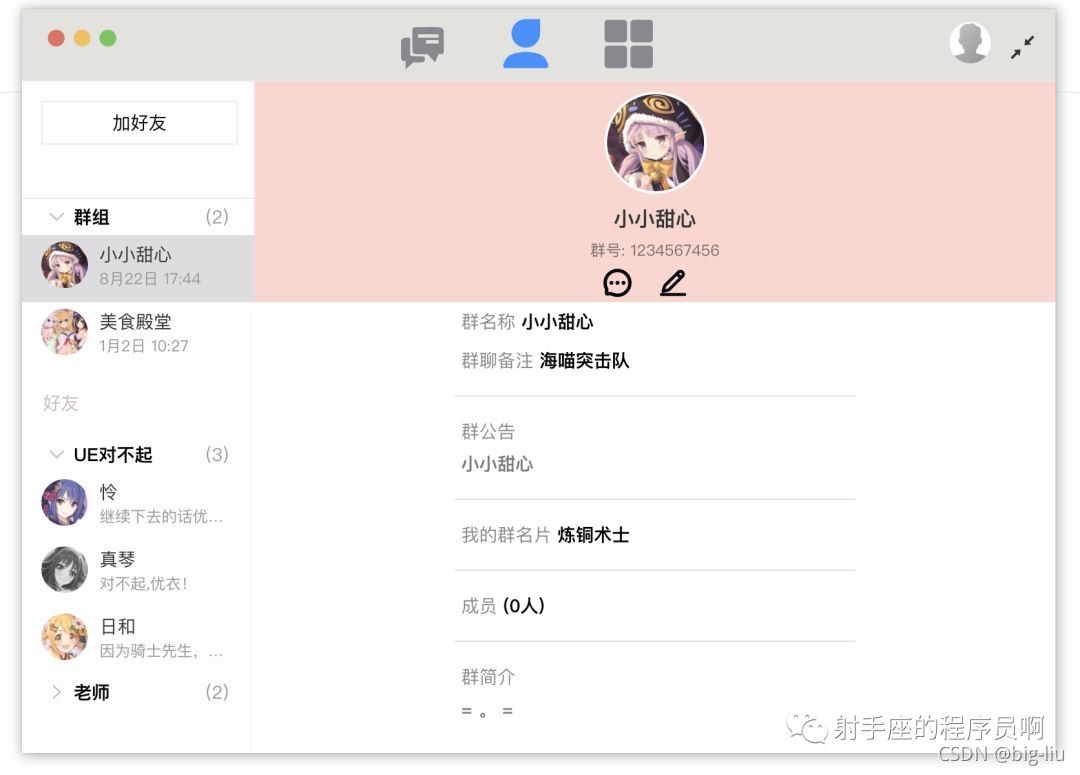
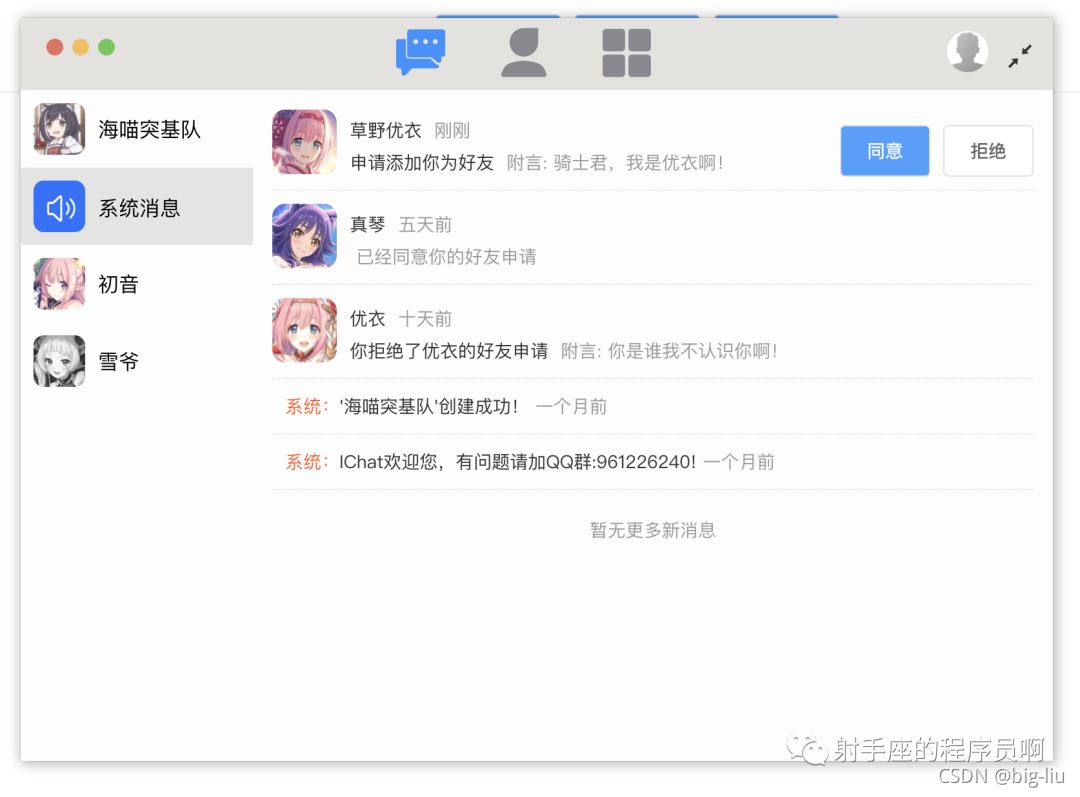
下面是效果演示圖:





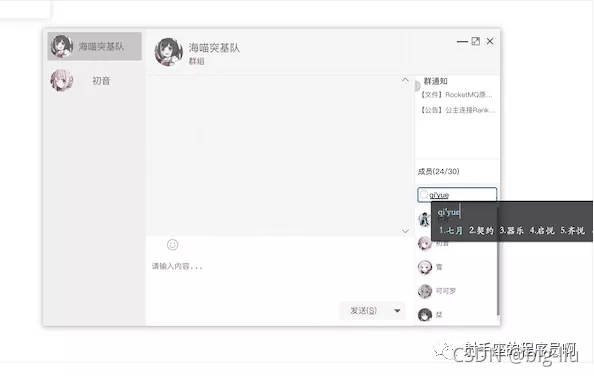
MChat組件效果圖:


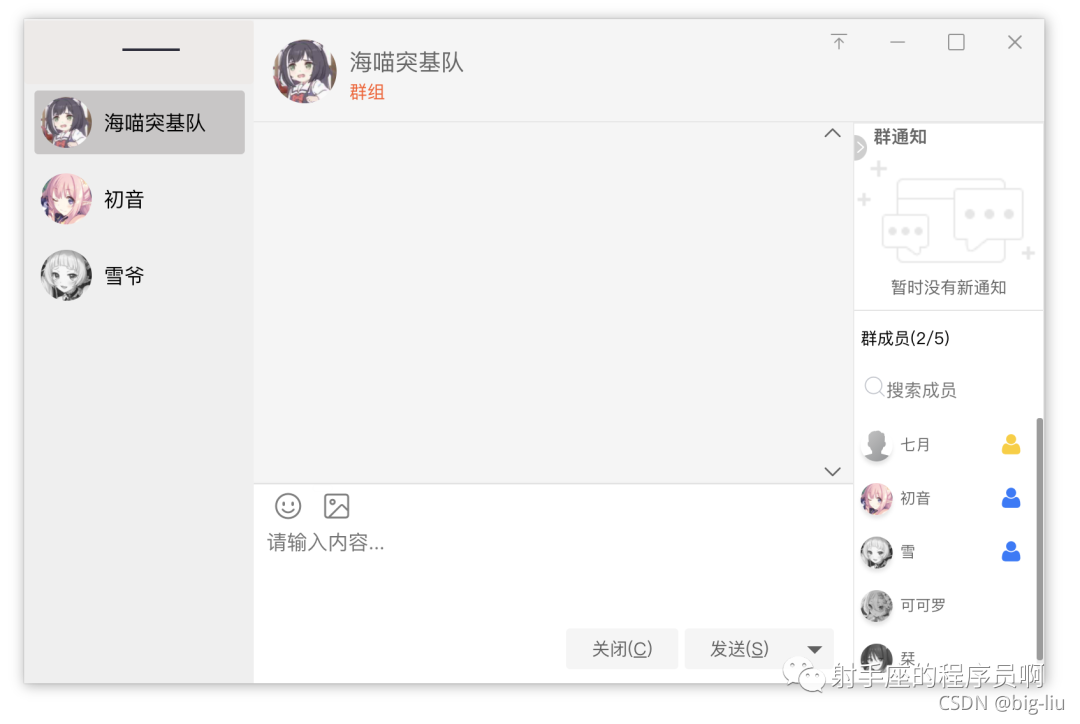
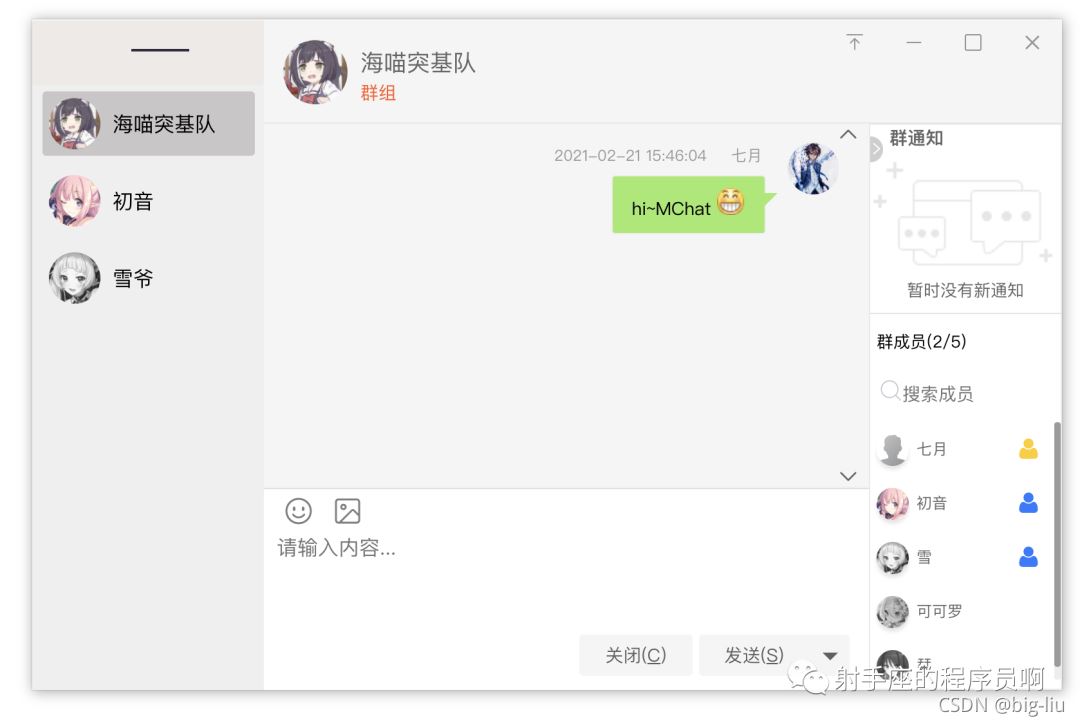
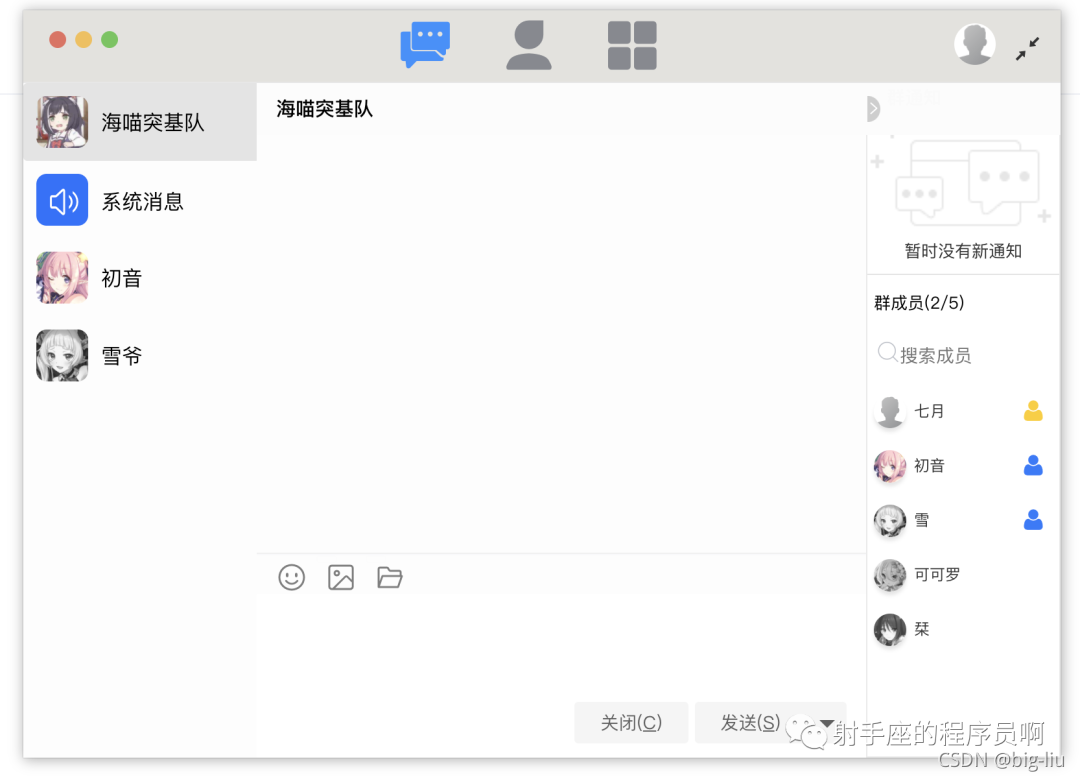
IChat組件效果圖:




如何安裝
使用 npm 安裝
npm install vue-mchat
使用
在main.js中引入
# npm 下載方式 // 進入css import 'MChat/lib/MChat.css' //引入組件 import MChat from 'MChat' // 使用vue加載組件 Vue.use(MChat) #
如何進行二次開發
方案一:
直接將 pacages 文件夾復制到你需要的項目,在 main.js 中引入 vue-mchat:
import App from './App.vue' import MChat from '../packages/index' Vue.use(MChat)
方案二:
在 vue-mchat 的基礎上進行開發,通過打包成js庫引入:
在 vue-mchat 目錄下執行:
npm run lib
可獲得 lib 文件其中包含 MChat 的編譯文件庫,將 lib 整個復制到項目裡,在 main.js 中引入:
import '../lib/MChat.css' import MChat from '../lib/MChat.umd' Vue.use(MChat)
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Java實現聊天機器人
- Vue3從0搭建Monorepo項目組件庫
- Python pip超詳細教程之pip的安裝與使用
- Python .py生成.pyd文件並打包.exe 的註意事項說明
- JS前端架構pnpm構建Monorepo方式管理demo