用Node.JS打造一個惡劣天氣實時預警系統
序言:
這幾日,無論是打開電視還是短視頻,無不是說河南鄭州遭遇這場無法預測的大暴雨,尤其是誰又能想到地鐵站被洪水倒灌,被困乘客的情境讓人無法想象。聽到一些親歷者寫的貼子文章,我們聽著他們當時死裡逃生的情形,可想象,當時的他們面對突如其來的災難,又無法處理的無助與無奈。
我們所處的鄭州高新區也經歷瞭斷水斷電的情況,直到發文的現在,廣電帶寬仍未恢復信號,辦公室同事基本還在連接熱點辦公。
本文將從實戰的角度出發,利用NodeJS以及聚合數據的第三方免費接口打造一個完整的天氣實時預警項目系統。本文沒有用到特別高深的技術棧,目的旨在拋磚引玉。
第一步:找到免費天氣預報接口
網上很多免費獲取天氣的API接口,我這裡使用的是聚合數據的接口,大廠的相對穩定。
申請地址:https://www.juhe.cn/docs/api/id/73
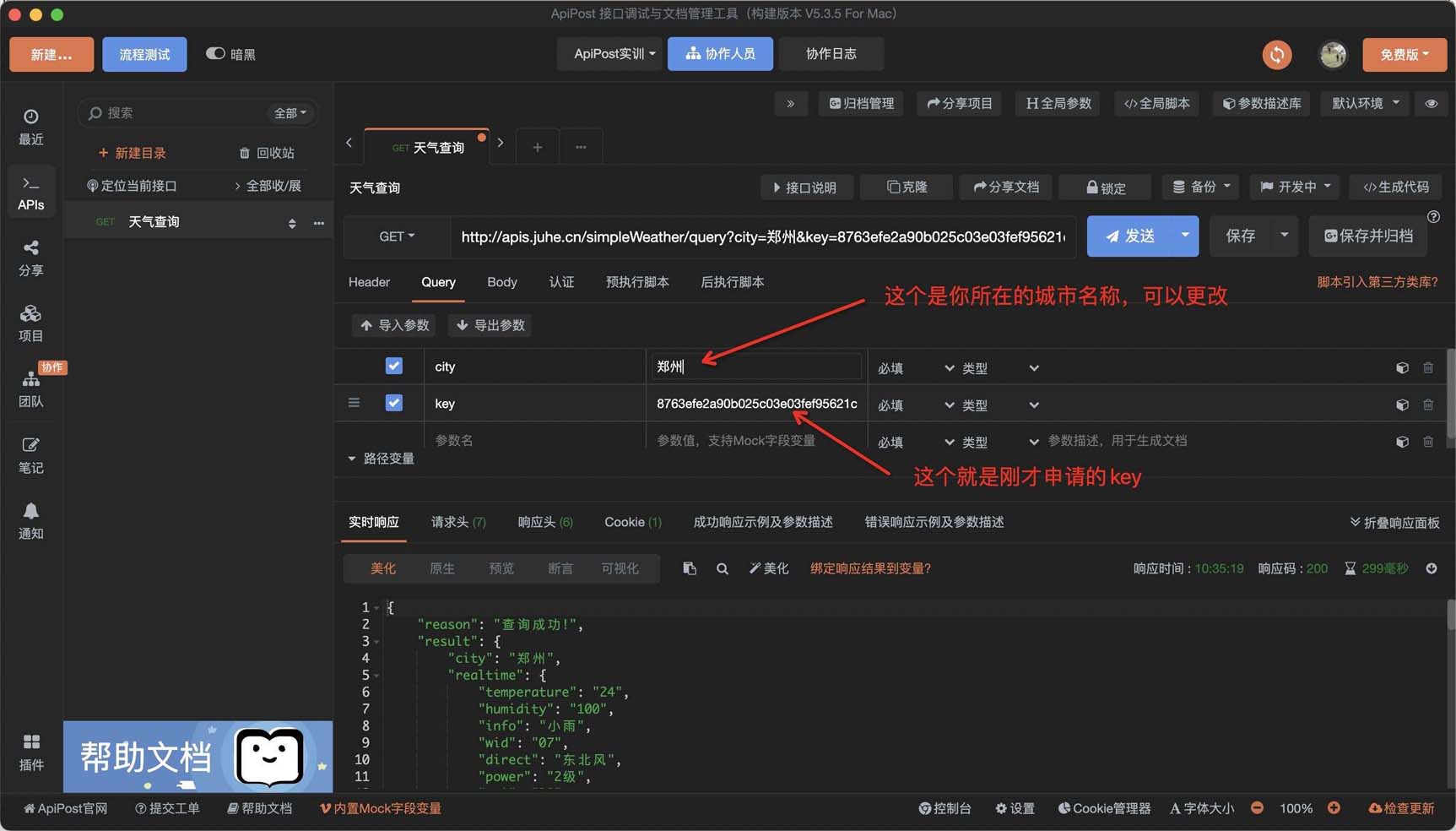
申請成功後,會在個人中心生成一個請求key,這個在發送接口時,要用到。

第二步:使用天氣預報接口並生成程序代碼
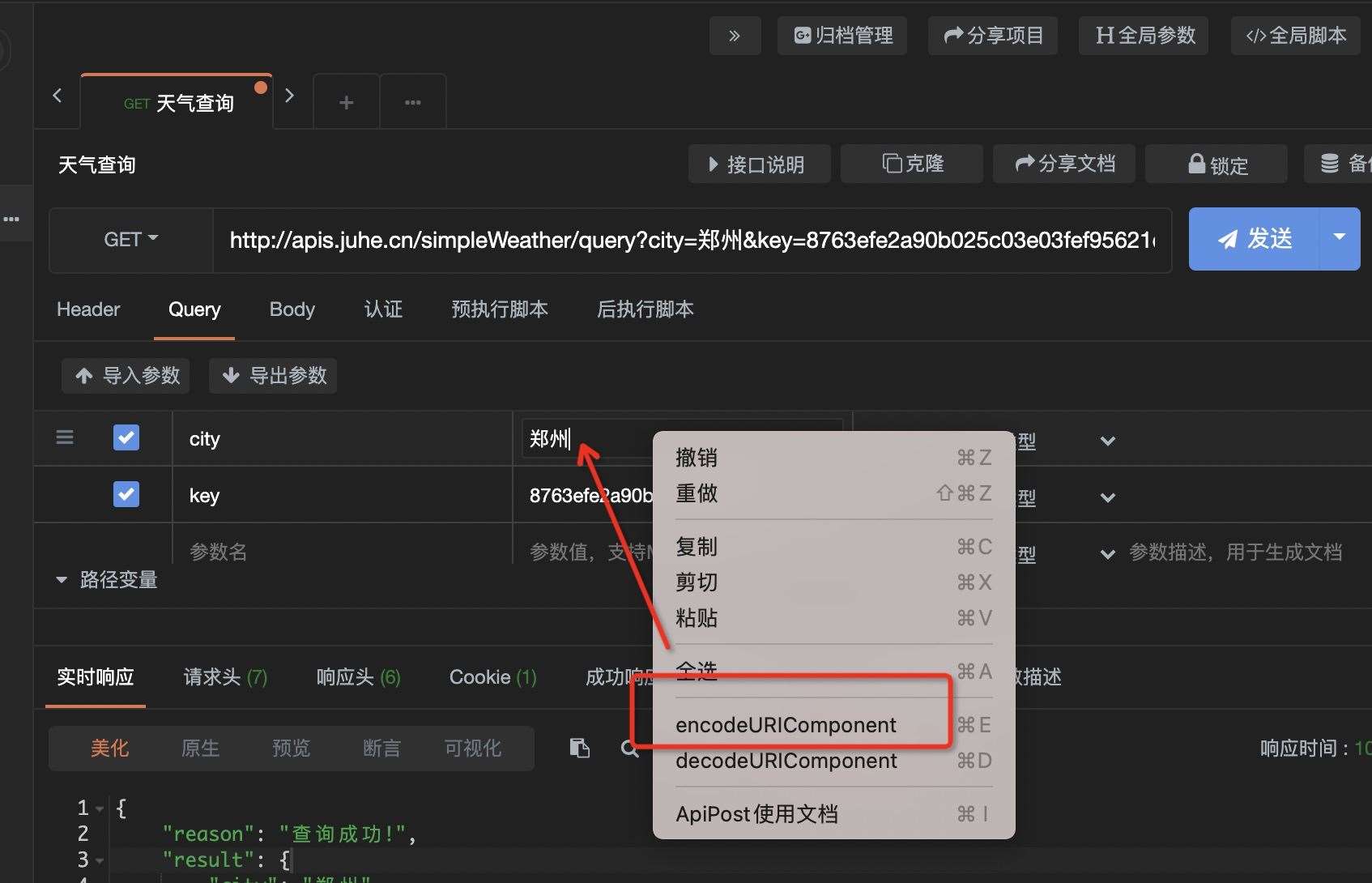
根據聚合數據的使用說明,我們可以利用接口調試工具調試接口,我們這裡利用ApiPost測試。

可以看到請求成功後的json格式如下:
{
"reason": "查詢成功!",
"result": {
"city": "鄭州",
"realtime": {
"temperature": "24",
"humidity": "100",
"info": "小雨",
"wid": "07",
"direct": "東北風",
"power": "2級",
"aqi": "32"
},
"future": [
{
"date": "2021-07-23",
"temperature": "23/28℃",
"weather": "小雨轉陰",
"wid": {
"day": "07",
"night": "02"
},
"direct": "東風轉北風"
},
{
"date": "2021-07-24",
"temperature": "24/31℃",
"weather": "小雨轉多雲",
"wid": {
"day": "07",
"night": "01"
},
"direct": "東北風轉東風"
},
{
"date": "2021-07-25",
"temperature": "23/31℃",
"weather": "多雲",
"wid": {
"day": "01",
"night": "01"
},
"direct": "東風轉東南風"
},
{
"date": "2021-07-26",
"temperature": "24/31℃",
"weather": "小雨",
"wid": {
"day": "07",
"night": "07"
},
"direct": "東北風"
},
{
"date": "2021-07-27",
"temperature": "23/31℃",
"weather": "小雨轉晴",
"wid": {
"day": "07",
"night": "00"
},
"direct": "東北風轉南風"
}
]
},
"error_code": 0
}
到這一步,我們已經拿到瞭未來7天的天氣數據。
第三步:利用nodemailer在NodeJS中發送郵件
nodeJS的nodemailer用於發送郵件,很好用。通過以下命令安裝即可使用:
npm install nodemailer
以下是我寫的一個發送郵件的函數,其中郵箱賬號和授權碼可以在對應的郵箱服務商處獲取。
/**
* nodeJS 發送郵件
*
* */
function sendEmail(text){
let nodemailer = require('nodemailer');
let transporter = nodemailer.createTransport({
service:"126", // 郵箱
secure:true, // 安全的發送模式
auth:{
user:"be***er@126.com", // 發件人郵箱
pass:"MLQ***PYU"// 授權碼,在郵件服務商處獲取,126郵箱的獲取地址為:https://help.mail.163.com/faq.do?m=list&categoryID=197
}
})
let mailOptions = {
from:"be***er@126.com", // 發件人郵箱,同上面的發件人郵箱保持一致就行
to:"3257132998@qq.com", // 收件人郵箱,也就是實時接收天氣預報的郵箱
subject:"天氣實時監控系統", // 郵件主題(標題)
text:text // 郵件征文
}
transporter.sendMail(mailOptions,(err,data) => {
if(err){
console.log(err);
res.json({status:400,msg:"send fail....."})
}else{
console.log(data);
res.json({status:200,msg:"郵件發送成功....."})
}
})
}
// 測試發郵件
sendEmail('下雨瞭')

新建一個weather.js ,內容為以上代碼,通過
node weather.js
即可測試郵件發送。

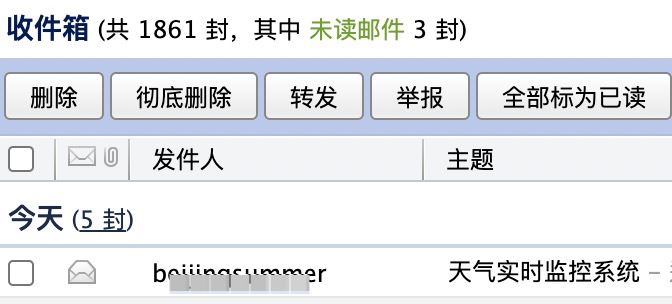
發送成功,郵件接收成功。
第四步:在nodeJS中定時獲取天氣並發送到指定郵箱
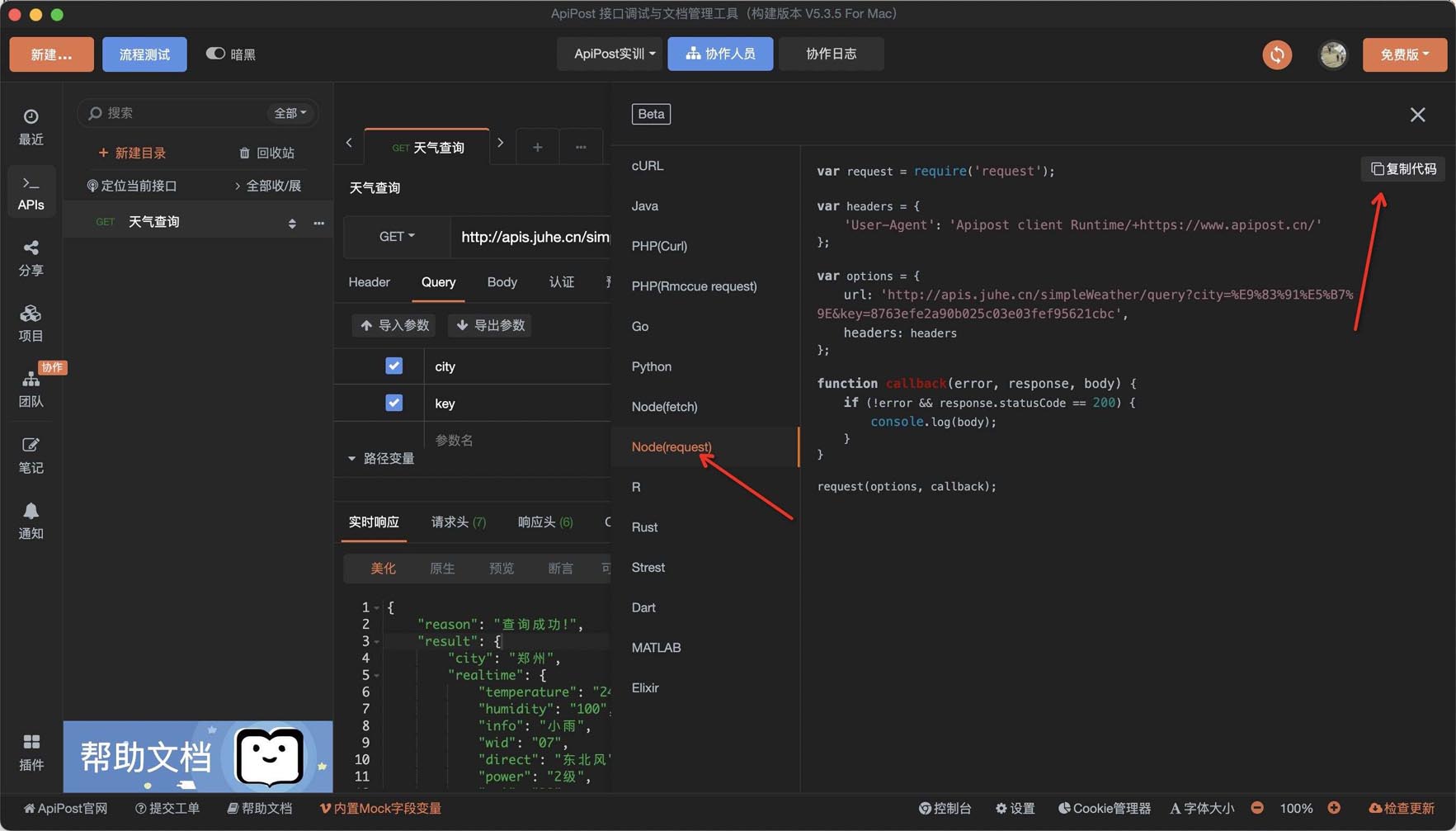
點擊ApiPost右上角的生成NodeJS(Request)代碼,即可生成在nodejs中請求聚合天氣接口的程序代碼,我們結合setInterval即可實現以上需求。

全部代碼如下:
/**
* nodeJS 發送郵件
*
* */
function sendEmail(text){
let nodemailer = require('nodemailer');
let transporter = nodemailer.createTransport({
service:"126", // 郵箱
secure:true, // 安全的發送模式
auth:{
user:"be***er@126.com", // 發件人郵箱
pass:"MLQ***PYU"// 授權碼,在郵件服務商處獲取,126郵箱的獲取地址為:https://help.mail.163.com/faq.do?m=list&categoryID=197
}
})
let mailOptions = {
from:"be***er@126.com", // 發件人郵箱,同上面的發件人郵箱保持一致就行
to:"3257132998@qq.com", // 收件人郵箱,也就是實時接收天氣預報的郵箱
subject:"天氣實時監控系統", // 郵件主題(標題)
text:text // 郵件征文
}
transporter.sendMail(mailOptions,(err,data) => {
if(err){
console.log(err);
res.json({status:400,msg:"send fail....."})
}else{
console.log(data);
res.json({status:200,msg:"郵件發送成功....."})
}
})
}
setInterval(function(){
var request = require('request');
var headers = {
'User-Agent': 'Apipost client Runtime/+https://www.apipost.cn/'
};
var options = {
url: 'http://apis.juhe.cn/simpleWeather/query?city=%E9%83%91%E5%B7%9E&key=8763efe2a90b025c03e03fef95621cbc',
headers: headers
};
function callback(error, response, body) {
let json = JSON.parse(body);
console.log(json.result)
if (!error && response.statusCode == 200) {
sendEmail('鄭州未來天氣' + json.result.future[0].weather)
}
}
request(options, callback);
}, 300000);
至此,系統全部打造完畢。我們隻需找個小服務器執行
node weather.js
命令即可每5分鐘向指定郵箱發一次天氣情況,當然,您也可以根據需要發送。
註意事項:
由於中文編碼可能會在request中出現問題所以城市名稱最好encode一下(右鍵)。

到此這篇關於用Node.JS打造一個惡劣天氣實時預警系統 的文章就介紹到這瞭,更多相關Node.JS惡劣天氣實時預警內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- node.js文件系統模塊和兩個重要模塊
- Node.js 中使用fetch 按JSON格式發post請求的問題解析
- nodejs中的http模塊與npm模塊使用
- nodejs 中的讀取文件fs模塊示例詳解
- MySQL中LAG()函數和LEAD()函數的使用