Android WebView開發之自定義WebView工具框
附GitHub源碼:WebViewExplore
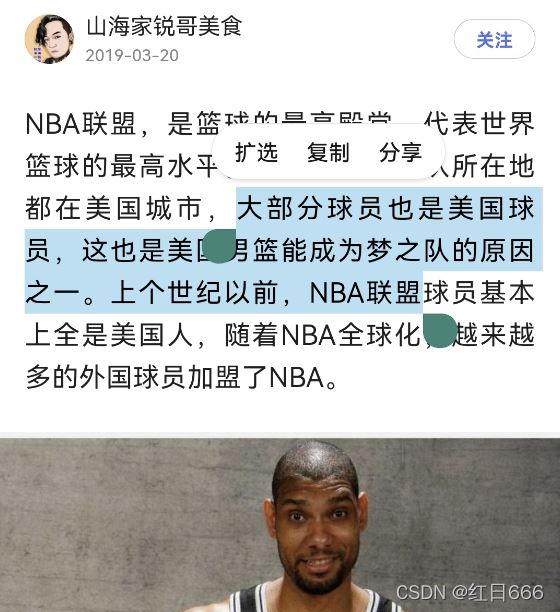
先看圖:

在WebView頁面長按時會彈出一個復制框,但如果裡面的item不是我們想要的或者想自定義,那麼可以通過覆蓋WebView的 startActionMode 方法來實現:
/**
* 長按彈出ActionMode菜單樣式
* @param callback
* @param type
* @return
*/
@Override
public ActionMode startActionMode(Callback callback, int type) {
Logger.d(TAG, "startActionMode--callback:" + callback + " type:" + type);
ActionMode actionMode = super.startActionMode(callback, type);
return resolveActionMode(actionMode);
}
private ActionMode resolveActionMode(ActionMode actionMode) {
if (actionMode != null) {
final Menu menu = actionMode.getMenu();
mActionMode = actionMode;
//清除系統自定item選項
menu.clear();
/**
* 為菜單item重新賦值
*/
for (int i = 0; i < mActionList.size(); i++) {
menu.add(mActionList.get(i));
//可以為每個item添加icon
//menu.getItem(i).setIcon(R.drawable.ic_launcher);
}
for (int i = 0; i < menu.size(); i++) {
MenuItem menuItem = menu.getItem(i);
/**
* 新添item的點擊事件【可根據不同個item點擊事件,來進行相關的業務處理】
*/
menuItem.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Logger.d(TAG, item.getTitle().toString());
getSelectedData((String) item.getTitle());
releaseAction();
return true;
}
});
}
}
mActionMode = actionMode;
return actionMode;
}
上面的mActionList是早已經在該控件的構造方法調用時添加瞭所需的item:
private void initData() {
mActionList = new ArrayList<>();
//擴選
mActionList.add(GlobalConstant.ENLARGE);
//復制
mActionList.add(GlobalConstant.COPY);
//分享
mActionList.add(GlobalConstant.SHARE);
}
這裡拿”復制”事件舉例,通過如下native調用該Js的代碼的方式可以獲取當前所文本框所選中的文本:
/**
* Android調用JS的代碼方式有2種:
* 1、通過WebView的loadUrl()
* 2、通過WebView的evaluateJavaScript()
* <p>
* 點擊的時候,獲取網頁中選擇的文本,回掉到原生中的js接口
*
* @param title 傳入點擊的item文本,一起通過js返回給原生接口
*/
private void getSelectedData(String title) {
String js = "(function getSelectedText() {" +
"var txt;" +
"var title = \"" + title + "\";" +
"if (window.getSelection) {" +
"txt = window.getSelection().toString();" +
"} else if (window.document.getSelection) {" +
"txt = window.document.getSelection().toString();" +
"} else if (window.document.selection) {" +
"txt = window.document.selection.createRange().text;" +
"}" +
"JSInterface.callback(txt,title);" +
"})()";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
evaluateJavascript("javascript:" + js, new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此處為js返回結果
Logger.d(TAG, "value:" + value);
}
});
} else {
loadUrl("javascript:" + js);
}
}
點擊復制按鈕就可以將我們選中的文本賦值到上述js腳本中的 ‘txt’ 變量中,但是如何傳遞到native呢,這就用到瞭 WebView與Native的交互 章節介紹的JS調用Native的方法1,這裡再說明一下:
在該控件的構造方法中早已映射瞭原生方法接口:
private void linkJSInterface() {
//Js調用native的方式一
addJavascriptInterface(new ActionSelectInterface(this), "JSInterface");
}
JSInterface 對應的映射接口 ActionSelectInterface 實現如下:
/**
* JS調用android原生方法1:
* 通過WebView的addJavascriptInterface()進行對象映射
*/
public class ActionSelectInterface {
private ActionWebView mActionWebView;
public ActionSelectInterface(ActionWebView actionWebView) {
mActionWebView = actionWebView;
}
@JavascriptInterface
public void callback(final String value, final String title) {
Logger.d(TAG, "currentThread:" + Thread.currentThread());
post(new Runnable() {
@Override
public void run() {
if (mActionSelectListener != null) {
mActionSelectListener.onClick(title, value);
}
}
});
}
}
所以最終就可以根據上述js腳本中的 ‘JSInterface.callback(txt,title);‘方法的調用,來最終響應 至native類ActionSelectInterface中callback中,會收到title及復制文本value的值。
這樣根據之前的監聽,便可進行後續的一系列業務操作。
到此這篇關於Android WebView開發之自定義WebView工具框的文章就介紹到這瞭,更多相關Android WebView 自定義工具框內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Android WebView開發之WebView與Native交互
- Android webview加載H5方法詳細介紹
- Javascript之JSBridge初探
- Android 自定義精美界面包含選項菜單 上下文菜單及監聽詳解流程
- Android如何給Textview添加菜單項詳解(Java)