JSP動態實現web網頁登陸和註冊功能
前言
涉及到相關內容如下:
數據庫安裝
JSP網頁連接數據庫
註冊和登錄的JSP頁面
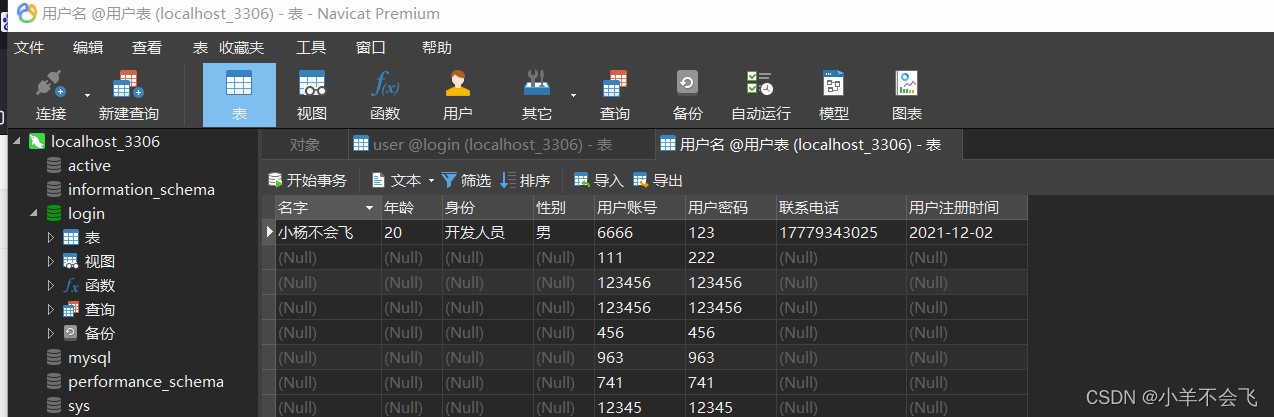
數據庫
安裝教程


軟件安裝
(可視化數據庫界面軟件安裝)拿走不謝
鏈接 提取碼:qwer
JSP網頁連接數據庫
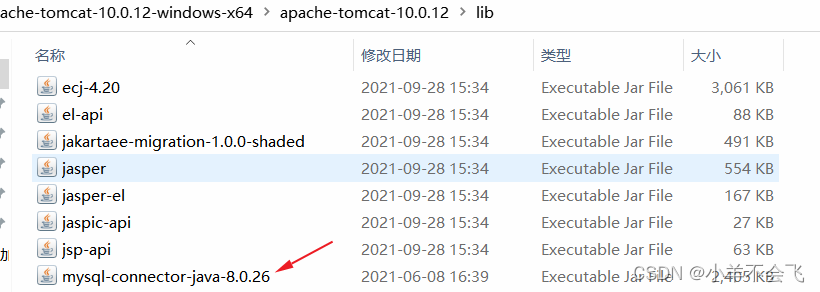
配置mysql文件

首先要將mysql-connector-java-5.0.8-bin.jar 拷到apache-tomcat-10.0.12-windows-x64\apache-tomcat-10.0.12\lib文件目錄下
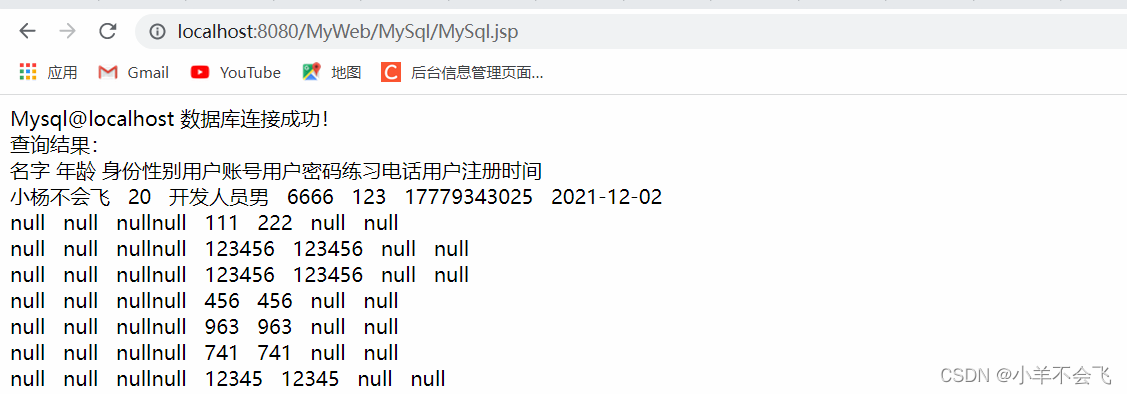
創建jsp文件,連接數據庫,並讀取出數據顯示在jsp網頁中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
try {
Class.forName("com.mysql.jdbc.Driver"); 驅動程序名
//com.mysql.jdbc.cj.Driver也是OK的
String url = ""; //數據庫名 ?後面的是為瞭指定字符的編碼、解碼格式。
String username = "root"; //數據庫用戶名
String password = "123456"; //數據庫用戶密碼
Connection conn = DriverManager.getConnection(url, username, password); //連接狀態
if(conn != null){
out.println("數據庫連接成功!");
out.print("<br />");
Statement stmt = null;
ResultSet rs = null;
String sql = "SELECT *FROM 用戶名;"; //查詢語句
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
out.print("查詢結果:");
out.print("<br />");
out.println("名字"+" "+"年齡 "+" "+"身份"+"性別"+"用戶賬號"+"用戶密碼"+"練習電話"+"用戶註冊時間");
out.print("<br />");
while (true) {
try {
if (!rs.next()) break;
out.println(rs.getString("名字")+"   "+rs.getString("年齡")+"   "+rs.getString("身份")+rs.getString("性別")+"   "+rs.getString("用戶賬號")+"   "+rs.getString("用戶密碼")+"   "
+rs.getString("聯系電話")+"   "+rs.getString("用戶註冊時間")+"   "); //將查詢結果輸出
out.print("<br/>");
} catch (SQLException throwables) {
throwables.printStackTrace();
}
// out.println(rs.getString("名字")+"   "+rs.getString("年齡")+"   "+rs.getString("身份")+rs.getString("性別")+"   "+rs.getString("用戶賬號")+"   "+rs.getString("用戶密碼")+"   "
// +rs.getString("聯系電話")+"   "+rs.getString("用戶註冊時間")+"   "); //將查詢結果輸出
// out.print("<br/>");
}
}
else{
out.print("連接失敗!");
}
}
catch (ClassNotFoundException e) {
e.printStackTrace();
}
// catch (SQLException e)
// {
// e.printStackTrace();
// }
%>
</body>
</html>
連接成功,頁面顯示如下

註冊和登錄的JSP頁面
新建login.jsp文件
<!DOCTYPE>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8"/>
<title> LOGIN</title>
<link rel="stylesheet" type="text/css" href="../Project/NewLogin.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="../Project/font-awesome.css" rel="external nofollow" />
</head>
<body>
<form id="indexform" name="indexForm" action="check.jsp" method="post">
<div id="login_box">
<h2 style="color: #a0ebad;"> 登錄</h2>
<div id="form">
<div >
<i >賬號</i>
<input type="text" placeholder="賬號" name="username">
</div>
<div >
<i>密碼</i>
<input type="password" placeholder="密碼" name="password">
</div>
</div>
<button type="submit" value="登錄">登錄</button>
<div id="sign-in">
<a href="register.jsp" rel="external nofollow" style="color:white;">註冊</a>
</div>
</div>
</form>
</body>
</html>
新建check.jsp
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="db" class="MySql.DBUtil" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String username=(String)request.getParameter("username");//獲取login頁面輸入的用戶名和密碼
String password=(String)request.getParameter("password");
String sql="select * from 用戶名 where 用戶賬號="+"'"+username+"'";//定義一個查詢語句
ResultSet rs=db.executeQuery(sql);//執行查詢語句
try {
if(rs.next())
{
//將輸入的密碼與數據庫密碼相比對,執行相應操作
if(password.equals(rs.getObject("用戶密碼"))){
//上節課的習題中的第二種跳轉方式
response.sendRedirect("../Project/index.html");
}
else{
//js中的alert可以彈出窗口
out.print("<script language='javaScript'> alert('密碼錯誤');</script>");
response.setHeader("refresh", "0;url=login.jsp");
}
}
else
{
out.print("<script language='javaScript'> alert('用戶名錯誤,請重新輸入');</script>");
/**
* 一秒刷新頁面一次 response.setHeader("refresh","1");這個是沒有參數的情況下自動刷新
* 二秒跳到其他頁面 response.setHeader("refresh","2;URL=o");
*/
response.setHeader("refresh", "0;url=login.jsp");
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}
%>
</body>
</html>
創建register.jsp文件
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>註冊界面</title>
<script src="../Project/register.js" async></script>
<link rel="stylesheet" type="text/css" href="../Project/register.css" rel="external nofollow" >
</head>
<body>
<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="Cregister.jsp" class="form" id="form1" method="post">
<h2 class="form__title">註冊</h2>
<input type="text" placeholder="名字" class="input" name="name"/>
<input type="text" placeholder="用戶名" class="input" name="username"/>
<input type="password" placeholder="密碼" class="input" name="password"/>
<input type="text" placeholder="聯系電話" class="input" name="phone"/>
<%-- <input type="text" placeholder="" class="input" />--%>
<button class="btn">
點擊註冊
</button>
</form>
</div>
<!-- Sign In -->
<!-- <div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登錄</h2>
<input type="email" placeholder="郵箱" class="input" />
<input type="password" placeholder="密碼" class="input" />
<a href="#" rel="external nofollow" class="link">忘記密碼</a>
<button class="btn">登錄</button>
</form>
</div> -->
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<!-- <div class="overlay__panel overlay--left">
<button class="btn" id="signIn">登錄</button>
</div> -->
<!-- <div class="overlay__panel overlay--right">
<a href="index.html" rel="external nofollow" ><button class="btn" id="signUp">註冊</button></a> -->
<!-- </div> -->
</div>
</div>
</div>
</body>
</html>
新建Cregister.jsp文件
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="0;url=login.jsp"/><%-- 實現0秒跳轉到登錄界面 --%>
<title>Insert title here</title>
</head>
<body>
<%--
一、
jsp:useBean的基本用法
jsp:useBean是一個JSP動作指令,表示裝載一個將在JSP頁面中使用的JavaBean
jsp:useBean的最基本語法如下:
其中id表示定義的JavaBean的唯一標識,class表示定義的JavaBean的類。
--%>
<jsp:useBean id="db" class="MySql.DBUtil" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String name=(String)request.getParameter("name");
String username=(String)request.getParameter("username");//獲取register頁面輸入的用戶名和密碼
String password=(String)request.getParameter("password");
String phone=(String)request.getParameter("phone");
String sql="INSERT INTO 用戶名(名字,用戶賬號,用戶密碼,聯系電話) VALUES"+"('"+name+"',"+"'"+username+"',"+"'"+password+"'"+",'"+phone+"')";//定義一個插入語句
db.execQuery(sql);//執行插入語句
// try {
// if(rs.next())
// {
// //將輸入的密碼與數據庫密碼相比對,執行相應操作
// if(password.equals(rs.getObject("用戶密碼"))){
// response.sendRedirect("../Project/index.html");
// }
// else{
// out.print("<script language='javaScript'> alert('密碼錯誤');</script>");
// response.setHeader("refresh", "0;url=login.jsp");
// }
// }
// else
// {
// out.print("<script language='javaScript'> alert('用戶名錯誤,請重新輸入');</script>");
// response.setHeader("refresh", "0;url=login.jsp");
// }
// } catch (SQLException throwables) {
// throwables.printStackTrace();
// }
%>
<body>
<%--<img id="aa" src="<s:url%20value="/dangdang/productImages/1.jpg"/>"/>--%>
<%--還有<span id="ss"></span>跳轉--%>
<%--<script type="text/javascript">--%>
<%-- //先聲明一個時間變量--%>
<%-- var count = 3;--%>
<%-- //聲明時間遞減的方法--%>
<%-- var time = function(){--%>
<%-- count = count - 1;--%>
<%-- if(count == 0){--%>
<%-- window.location.href="<s:url%20value='login.jsp'/>" rel="external nofollow" ;--%>
<%-- }else{--%>
<%-- //將時間顯示到頁面上--%>
<%-- $("#ss").text(count);--%>
<%-- //設置一個定時器,每隔一秒自動遞歸調用自己一次--%>
<%-- setTimeout(time, 1000);--%>
<%-- }--%>
<%-- };--%>
<%-- time();--%>
<%--</script>--%>
</body>
</html>
創建DBBean.java文件
package MySql;
import java.sql.*;
public class DBUtil {
/**
* 一、
* mysql5及之前的版本使用的是舊版驅動"com.mysql.jdbc.Driver"
* mysql6以及之後的版本需要更新到新版驅動,對應的Driver是"com.mysql.cj.jdbc.Driver"
* 二、
* com.mysql.cj.jdbc.Driver
* 這個類是數據庫廠商實現的JDBC一套接口裡的一個類,稱之為“驅動類”,它的繼承樹如下所示:
* ————com.mysql.jdbc.Driver extends com.mysql.cj.jdbc.Driver
* ————com.mysql.cj.jdbc.Driver extends NonRegisteringDriver
* ————public class NonRegisteringDriver implements java.sql.Driver
* 三、
* java.sql是sun官方提供的包,java.sql.Driver是sun提供的一組用於連接數據庫的接口之一,由數據庫廠商自行實現
* 由上可知,com.mysql.cj.jdbc.Driver這個驅動類,是對java.sql.Driver接口的實現
*/
private String driverStr = "com.mysql.cj.jdbc.Driver";//上面第一點解釋瞭為什麼要加cj
private String connStr = "jdbc:mysql://localhost:3306/用戶表";//這個相當於是本地數據庫的url(地址)
private String dbusername = "root";//數據庫的賬號
private String dbpassword = "123456";//數據庫的密碼,需要大傢自行修改,在控制臺上用Sql語句可以修改
private Connection conn = null;
/*
- Statement:
由createStatement創建,用於發送簡單的SQL語句(不帶參數)
Statement createStatement() throws SQLException;
*/
private Statement stmt = null;
public DBUtil()
{
try
{
/*
載入這個類com.mysql.cj.jdbc.Driver進JVM之後,在後續的程序中,就可以使用它。
*/
Class.forName(driverStr);//載入這個類
/*
兩種不同的數據庫軟件的連接方式:
-Mysql
Connection con = DriverManager.getConnection("jdbc:mysql://host:port/database", "user", "password");
-Oracle
Connection con = DriverManager.getConnection("jdbc:oracle:thin@host:port/database", "user", "password");
*/
conn = DriverManager.getConnection(connStr, dbusername, dbpassword);
/*
常用的Statement方法
- execute():運行語句,返回是否有結果集。
- executeQuery():運行select語句,返回ResultSet結果節
- executeUpdate():運行insert/update/delete操作,返回更新的行數。
解釋瞭下面的方法的作用
*/
stmt = conn.createStatement();
}
catch (Exception ex) {
//捕獲異常,上個學期學過
System.out.println(ex.getMessage());
System.out.println("數據連接失敗!");
}
}
public int executeUpdate(String s) {
// executeUpdate():運行insert/update/delete操作,返回更新的行數。
int result = 0;
System.out.println("--更新語句:"+s+"\n");
try {
result = stmt.executeUpdate(s);
} catch (Exception ex) {
System.out.println("執行更新錯誤!");
}
return result;
}
public ResultSet executeQuery(String s) {
//運行select語句,返回ResultSet結果節
ResultSet rs = null;
System.out.print("--查詢語句:"+s+"\n");
try {
rs = stmt.executeQuery(s);
} catch (Exception ex) {
System.out.println("執行查詢錯誤!");
}
return rs;
}
public void execQuery(String s){
try {
stmt.executeUpdate(s);
} catch (SQLException e) {
System.out.println("執行插入錯誤!");
}
}
public void close() {
try {
stmt.close();
conn.close();
} catch (Exception e) {
}
}
}
上面僅展示部分代碼哦,jsp文件中的CSS樣式文件封裝在本地!
最終結果展示如下


以上就是JSP動態實現web網頁登陸和註冊功能的詳細內容,更多關於JSP網頁登陸註冊的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- jquery標簽選擇器應用示例詳解
- Java SQL註入案例教程及html基礎入門
- jsp+servlet實現簡單登錄頁面功能(附demo)
- 詳解vue 表單綁定與組件
- Web網絡安全漏洞分析DOM型XSS攻擊原理