angular父子組件通信詳解
用到的api
Input – 子組件中定義可接受的屬性,可以用來父組件給子組件傳遞數據
Output – 子組件中定義輸出的屬性,該屬性需要是 EventEmitter 的事件類型,用來通知父組件做出相應的操作
EventEmitter – 用在帶有 @Output 指令的組件中,以同步或異步方式發出自定義事件,並通過訂閱實例來為這些事件註冊處理器。
簡單的例子
列表渲染子組件,點擊子組件通知父組件進行操作
person.ts
export interface Person {
name: string;
age: number;
sex: string;
}
父組件
import { Component, OnInit } from '@angular/core';
import { Person } from './person';
@Component({
selector: 'app-comp-parent',
template: `
<app-comp-child
*ngFor="let person of personList"
(itemClick)="onItemClick($event)"
[data]="person"
></app-comp-child>
`,
})
export class CompParentComponent implements OnInit {
personList: Person[] = [
{ name: '張三', age: 21, sex: '男' },
{ name: '李四', age: 25, sex: '男' },
{ name: '李莉', age: 20, sex: '女' },
];
constructor(){ }
ngOnInit(): void { }
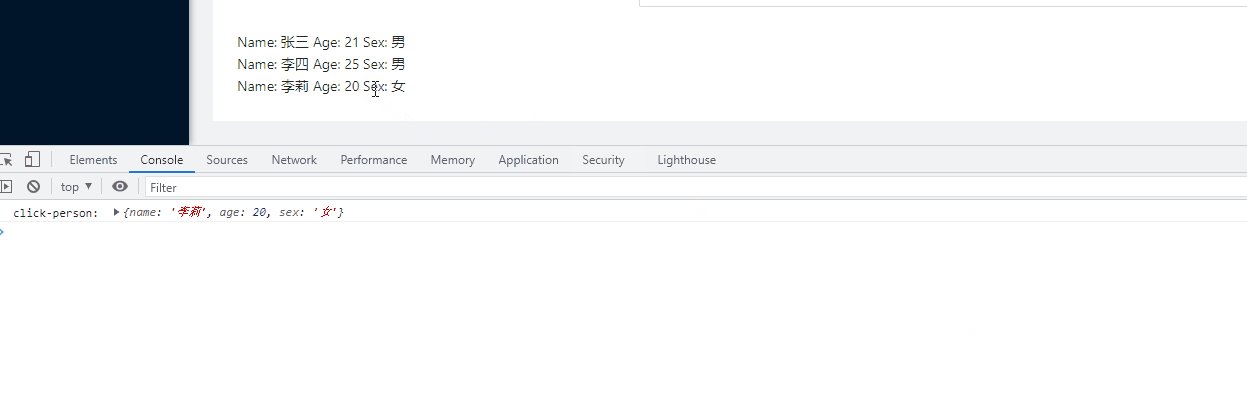
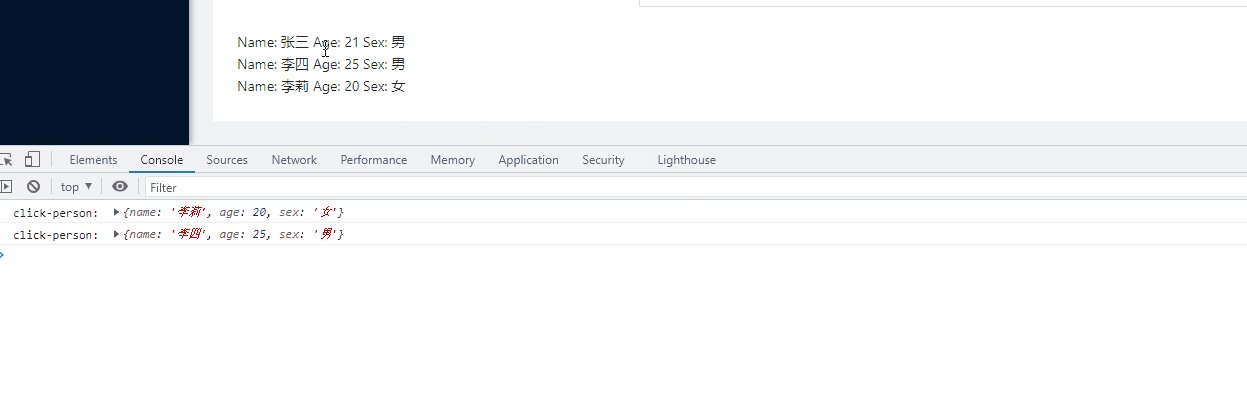
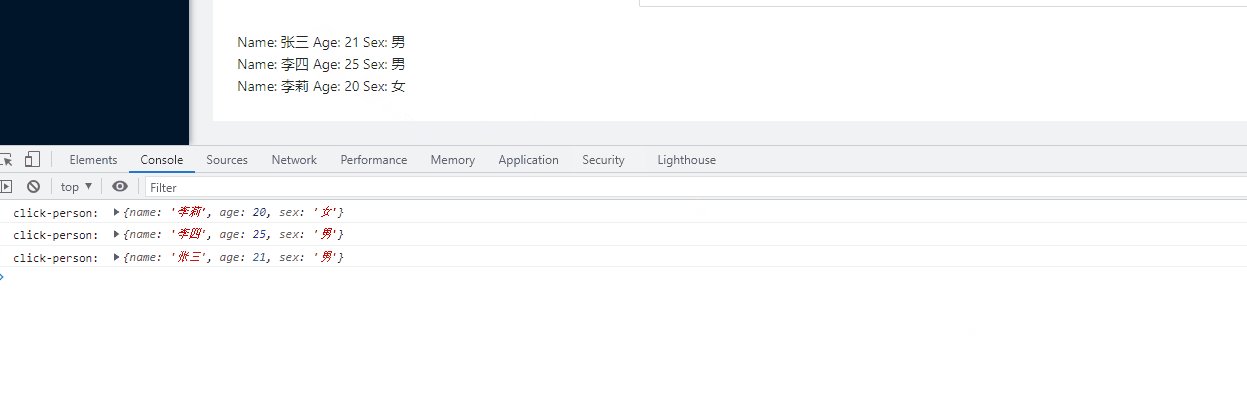
onItemClick(item: Person){
console.log('click-person: ', item);
}
}
子組件
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { Person } from './person';
@Component({
selector: 'app-comp-child',
template: `
<div (click)="itemClick.emit(data)">
Name: {{ data.name }}
Age: {{ data.age }}
Sex: {{ data.sex }}
</div>
`,
})
export class CompChildComponent implements OnInit {
@Input() data!: Person;
@Output() itemClick = new EventEmitter();
constructor(){ }
ngOnInit(): void { }
}
效果

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Angular組件拿不到@Input輸入屬性問題探究解決方法
- Angular封裝WangEditor富文本組件的方法
- Angular 獨立組件入門指南
- 詳解Angular路由之子路由
- 從 Angular Route 中提前獲取數據的方法詳解