詳解Vue項目的打包方式
一、相關配置
情況一(使用的工具是 vue-cil)
如果是用 vue-cli 創建的項目,則項目目錄中沒有 config 文件夾,所以我們需要自建一個配置文件;在根目錄 src 下創建文件 vue.config.js,需註意文件名稱必須是 vue.config.js,然後在文件中插入以下代碼:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
};
結構如下:

情況二(使用的工具是 webpack)
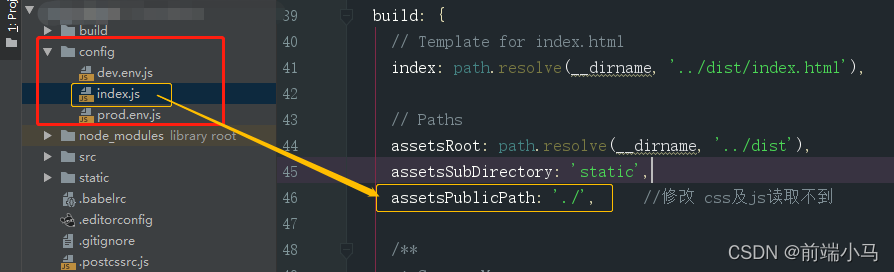
如果使用的是 webpack,則直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'
結構如下:

二、打包
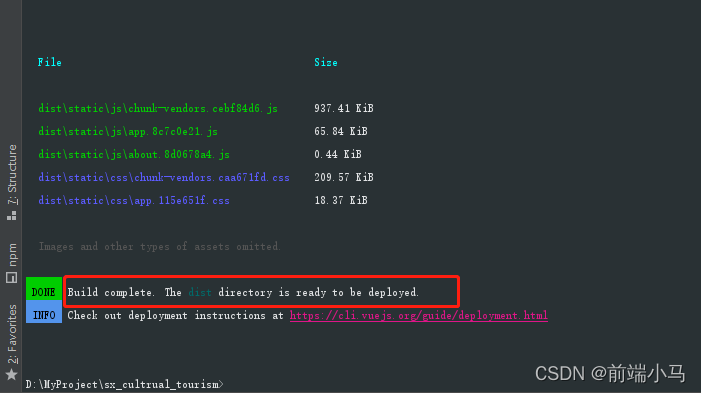
配置完成之後,調起控制臺,輸入打包命令 npm run build 開始打包;

成功後會有如下提示;

且會在項目目錄自動生成 dist 文件夾;

dist 文件夾就是我們需要的包,隨後放至服務器部署上線即可;需要註意打包之後無論在項目中做瞭何種修改,都需要 npm run build 重新打包。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 詳解Vue項目的打包方式(生成dist文件)
- vue項目啟動命令個人學習記錄
- vue2之vue.config.js最全配置教程
- Vue前端vue.config.js簡介
- vue.js打包項目後頁面出現空白的解決辦法