vue項目支付功能代碼詳解
1.支付寶方式:
支付寶方式:點擊支付寶支付, 調用後臺接口(攜帶訂單號),後臺返回一個form表單(HTML字符串結構),
提交form就可以調用支付寶支付
代碼:
// alipayWap: 後臺接口返回的form 片段
<div v-html="alipayWap" ref="alipayWap"></div>
methods: {
toAlipay () {
this.$axios.get('xxx').then (res = > {
this.alipayWap = res;
// 等待dom更新, 等頁面中有這個form表單瞭
this.$nextTick(() => {
this.$refs.alipayWap.children[0].submit()
})
})
}
}

2.微信支付
大部分工作量是後端的事情,訂單的生成由後端去和騰訊對接的,前端隻需要負責將後端返回來的支付二維碼(由後端生成的,有些情況也可以前端去對接訂單生成之後由前端自己生成二維碼,這種情況比較少)展示在終端供用戶掃碼即可
需要自己根據後臺返回的url生成二維碼頁面,如圖所示

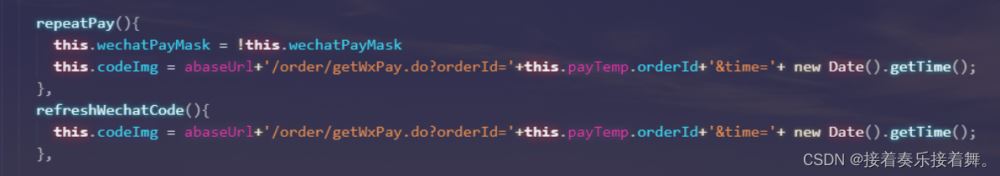
二維碼展示代碼:

請求後端的支付二維碼接口

最後,掃碼支付後,即可完成。
到此這篇關於vue項目支付功能的文章就介紹到這瞭,更多相關vue支付功能內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue nextTick獲取更新後的DOM的實現
- Vue中的nextTick作用和幾個簡單的使用場景
- Vue常用實例方法示例梳理分析
- validate 註冊頁的表單數據校驗實現詳解
- Flask處理Web表單的實現方法