如何在微信小程序實現一個幸運轉盤小遊戲
本人主要介紹如何在微信小程序裡面開發一個幸運轉盤的小遊戲,裡面主要用到javascript和 css 語法,就可以輕松實現一個簡單的幸運轉盤(以6個獎品區為例)。
前言
本次教程需要你掌握一定量 javascript 和 css 基礎知識,並且你需要有小程序一定的開發經驗,具體需要掌握知識點有:
- css 的 position、transform、transition、overflow
- javascript基本隨機算法
- wxs語法
- 小程序內置動畫api
效果圖

小程序開發思路
開發思路有三部分,第一部分是用css繪制轉盤背景,第二部分是利用 wxs 語法實現響應式樣式 ,第三部分是小程序內置動畫api實現轉盤的轉動以及通過js轉動隨機性的實現。
本人主要介紹編寫思路,下面就開始我的講解。
如何畫一個三角形
一開始,要寫一個基礎的 wxml 框架。
<view class="turntable">
<view class="wrapper">
<view class="item" >
<view class="item-inner">
<text>10分</text>
</view>
</view>
</view>
</view>
我畫瞭兩個大小相同的長方形,長和寬分別是300rpx和600rpx,利用 position css屬性,讓兩個長方形合並在一起。
.turntable {
display: block;
width: 100%;
height: 600rpx;
}
.turntable .wrapper{
position: relative;
transform-origin: center;
width: 100%;
height: 600rpx;
}

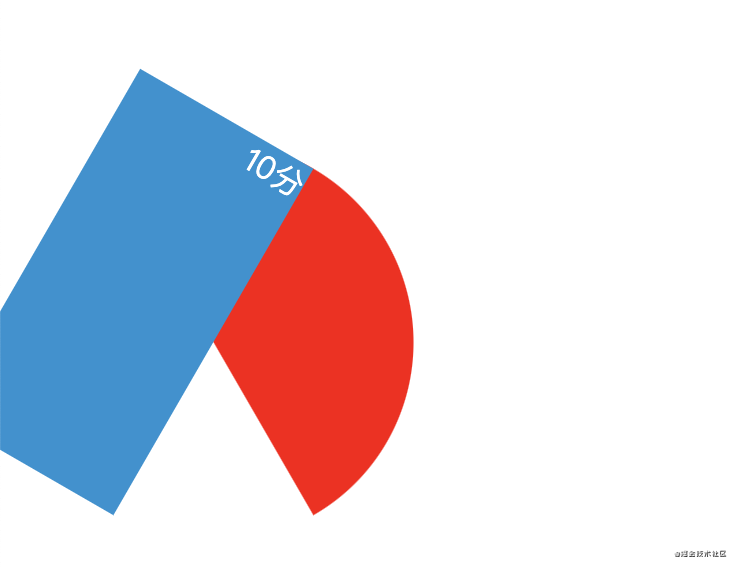
合並之後我需要將兩個長方體分離出來,把紅色長方體變成半圓形,藍色長方體順時擺動60度,紅色長方體逆時擺動30度,為什麼要這樣轉,因為藍色本來隨紅色逆時擺動30度,而一個三角形內角為60度,為瞭形成這60度的夾角,我需要紅色擺完之後再將藍色順時移動60度,也就這樣形成60度夾角。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
transform-origin: left center;
transform: rotate(-30deg);
}
.turntable .wrapper .item .item-inner {
text-align: center;
width: 300rpx;
height: 600rpx;
transform: translateX(-300rpx) rotate(60deg);
transform-origin: right center;
border-radius: 300rpx 0 0 300rpx;
font-size: 32rpx;
}

接下來關鍵一步在 item 處增加 overflow: hidden 屬性,一個三角形就出來瞭,並調整字體的位置。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
overflow: hidden;
transform-origin: left center;
}
.turntable .wrapper .item .item-inner text {
display: block;
transform-origin: center;
transform: translateY(100rpx) translateX(43rpx) rotate(-30deg);
}

一個三角形畫出來後,將6個同等大小的三角形並讓他們可以拼接在一起組合成一個圓盤,隻需各自修改三角的旋轉角度即可。
.turntable .wrapper .item:nth-child(1) {
transform: rotate(-30deg);
}
.turntable .wrapper .item:nth-child(2) {
transform: rotate(-90deg);
}
.turntable .wrapper .item:nth-child(3) {
transform: rotate(-150deg);
}
.turntable .wrapper .item:nth-child(4) {
transform: rotate(-210deg);
}
.turntable .wrapper .item:nth-child(5) {
transform: rotate(-270deg);
}
.turntable .wrapper .item:nth-child(6) {
transform: rotate(-330deg);
}
實現響應式樣式
為瞭更好的適應不同業務需求,我把轉盤的樣式變成響應式,就可以輕松根據用外部傳入的 prize 數據的長度來設置不同的樣式,我把這一步的判斷,放在 wxs 模塊那裡。
<wxs module="computed">
var rotate = function (index, length) {
var inital = - (360 / length / 2)
var averageRotate = 360 / length
var deg = inital - averageRotate * index
return 'transform: rotate(' + deg + 'deg);'
}
var inner = function (length) {
var averageRotate = 360 / length
return 'transform: translateX(-300rpx) rotate(' + averageRotate + 'deg);'
}
var text = function (length) {
var distance = 0
var rotate = 0
switch (length) {
case 6:
distance = 43
rotate = 30
break
case 8:
distance = 72
rotate = 30
break
case 4:
distance = -20
rotate = 40
break
}
return 'transform: translateY(100rpx) translateX(' + distance + 'rpx) rotate(-45deg);'
}
module.exports = {
rotate: rotate,
inner: inner,
text: text
}
</wxs>
動畫系統和中獎系統
通過設定好的中獎率,以一個圓為360度來計算,得出一個0-360的中獎范圍,將隨機得來的數判斷屬於哪個區間值,用區間值 reward 來決定圓盤所需轉動的角度。思路大概就是這樣,下面開始講解主要的思路。
圓盤要轉的角度 = reward * 一個圓分成6塊的平均值 + 3 * 360
首先要設置好6個獎品區的中獎率winning,該中獎率要相加起來為1,把初始化的數據組合成一個6位數的數組從組件外傳入進組件內。
prize: [{
'name': '1分',
'winnning': 0.2,
'count': 1
},
{
'name': '謝謝參與',
'winnning': 0.5,
'count': 0
}, {
'name': '5分',
'winnning': 0.05,
'count': 5
}, {
'name': '7分',
'winnning': 0.05,
'count': 7
},
{
'name': '3分',
'winnning': 0.1,
'count': 3
},
{
'name': '4分',
'winnning': 0.1,
'count': 4
}
],
以一個圓為360度來計算出0-360的中獎取值范圍。
getRange(winning) {
let temp = []
winning.forEach((item, index) => {
if (index === 0) {
temp.push(item['winnning'] * 360)
} else {
temp.push(parseInt(temp.slice(-1)) + item['winnning'] * 360)
}
})
return temp
},
生成一個隨機整數,當然這數要在0-360,不然超出360或小於0是沒有意義的。
let random = Math.round(Math.random() * 360)
獲得隨機數之後,判斷在哪個獎品范圍內並把在對應的區間值賦予響應數reward 內。
for (let i in winningRange) {
let currentwinning = winningRange[i] // 當前取值
if (random < currentwinning) {
this.setData({
reward: i
})
break
} else {
if (i == 0) {
continue
}
if (random >= winningRange[i - 1] && random <= currentwinning) {
this.setData({
reward: i
})
break
}
}
}
把點擊開始的主函數放在onPoint()內,函數開始時需判斷是否仍有抽獎機會以及防止在執行動畫又點擊函數執行動畫,經過計算得來所需的角度通過微信小程序的動畫api animation 來讓圓盤實現轉動,動畫結束後把中獎信息通過自定義組件觸發事件來讓組件外監聽到。
onPoint() {
// 平均值
const averageRotate = 360 / this.properties.prize.length
// 是否有抽獎機會
if (this.properties.chance === 0) {
this.triggerEvent('none')
return
}
// 防止轉動時點擊開始按鈕
if (!this.data.onRotation) {
this.setData({
onRotation: true
})
this.getReward()
let deg = this.data.reward * averageRotate + 3 * 360 // 至少3圈以上
this.animate('.wrapper', [{
rotate: 0,
ease: 'ease-in-out'
},
{
rotate: deg,
ease: 'ease-in-out'
}
], 5000, function () {
this.setData({
onRotation: false
})
// 發送自己的抽獎信息
this.triggerEvent('onResult', this.properties.prize[this.data.reward])
}.bind(this))
}
},
最後別忘瞭在每次執行動畫前,都要先執行動畫重置動作,才能保證動畫下次轉到正確的角度。當然我把其放在一個函數裡面,以便組件外也可以使用該函數。
onClear(){
this.clearAnimation('.wrapper')
}
最後
整個思路就這些,怎麼樣,是不是很簡單呢?實現關鍵一步是繪制圓盤,隻要這一步搞好瞭,其他就會簡單很多,因為動畫實現那部分,微信小程序已經幫我們全部弄好瞭。最後,如果有更好的方法,歡迎在評論討論一下。
特別要說一下,該轉盤項目放在我微信小程序實例中運行,大傢可以掃碼進去小程序,在主頁最下面就能看到入口端口。
轉盤代碼倉: turntable
到此這篇關於如何在微信小程序實現一個幸運轉盤小遊戲的文章就介紹到這瞭,更多相關小程序幸運轉盤小遊戲內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found