Python數據可視化之環形圖
1.引言
環形圖(圓環)在功能上與餅圖相同,整個環被分成不同的部分,用各個圓弧來表示每個數據所占的比例值。但其中心的空白可用於顯示其他相關數據展示,相比於標準餅圖提供瞭更豐富的數據信息輸出。

在本文中,我們將介紹 Matplolib中繪制圓環圖的兩種方法。使用餅圖和參數wedgeprops 的簡單方法,以及使用極軸和水平條形圖的復雜方法。
2.方式一:餅圖形式
在 Matplotlib 中沒有繪制圓環圖的直接方法,但我們可以使用餅圖中的參數wedgeprops來快速地將餅圖轉換為環形圖。
首先我們先來畫一個簡單的餅圖:
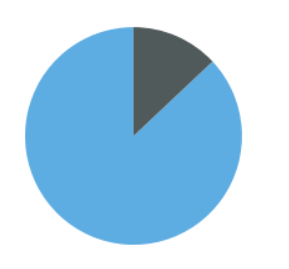
import matplotlib.pyplot as plt plt.pie([87,13], startangle=90, colors=['#5DADE2', '#515A5A']) plt.show()
結果如下:

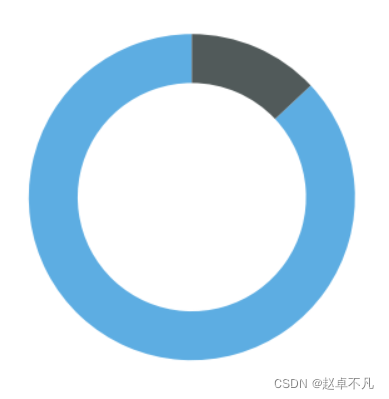
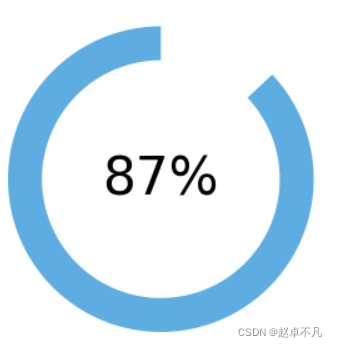
接著我們添加參數wedgeprops 並定義環形圖邊緣的寬度,代碼如下:
fig, ax = plt.subplots(figsize=(6, 6))
ax.pie([87,13],
wedgeprops={'width':0.3},
startangle=90,
colors=['#5DADE2', '#515A5A'])
plt.show()
結果如下:

這很簡單。現在我們可以使用中心的空間來使我們的數據更加明顯。
代碼如下:
fig, ax = plt.subplots(figsize=(6, 6))
wedgeprops = {'width':0.3, 'edgecolor':'black', 'linewidth':3}
ax.pie([87,13], wedgeprops=wedgeprops, startangle=90, colors=['#5DADE2', '#515A5A'])
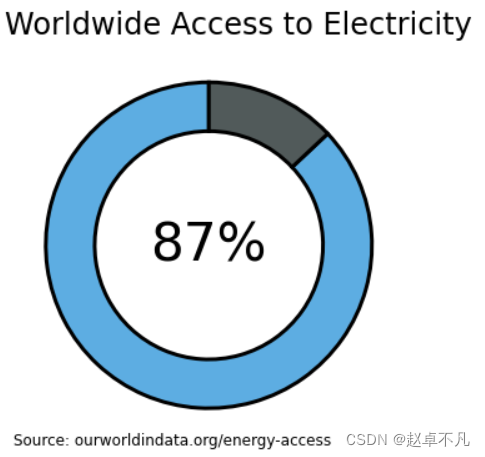
plt.title('Worldwide Access to Electricity', fontsize=24, loc='left')
plt.text(0, 0, "87%", ha='center', va='center', fontsize=42)
plt.text(-1.2, -1.2, "Source: ourworldindata.org/energy-access", ha='left', va='center', fontsize=12)
plt.show()
結果如下:

當我們有一個簡單的比較需要顯示時,圓環圖特別有用。在我看來,使用它們的最佳方式是像一個圓形進度條,比如我們有一個單一的比例要突出顯示的例子。
當然,我們可以進一步簡化上圖圖表。
代碼如下:
fig, ax = plt.subplots(figsize=(6, 6))
data = [87, 13]
wedgeprops = {'width':0.3, 'edgecolor':'black', 'lw':3}
patches, _ = ax.pie(data, wedgeprops=wedgeprops, startangle=90, colors=['#5DADE2', 'white'])
patches[1].set_zorder(0)
patches[1].set_edgecolor('white')
plt.title('Worldwide Access to Electricity', fontsize=24, loc='left')
plt.text(0, 0, f"{data[0]}%", ha='center', va='center', fontsize=42)
plt.text(-1.2, -1.3, "Source: ourworldindata.org/energy-access", ha='left', va='top', fontsize=12)
plt.show()
結果如下:
3.方式二:條形圖形式
盡管此解決方案比前一個解決方案更復雜,但它為定制提供瞭一些令人興奮的選項。
我們還是從一個簡單的例子開始,代碼如下:
from math import pi
fig, ax = plt.subplots(figsize=(6, 6), subplot_kw={'projection':'polar'})
data = 87
startangle = 90
x = (data * pi *2)/ 100 # convert x data from percentage
left = (startangle * pi *2)/ 360 # convert start from angle
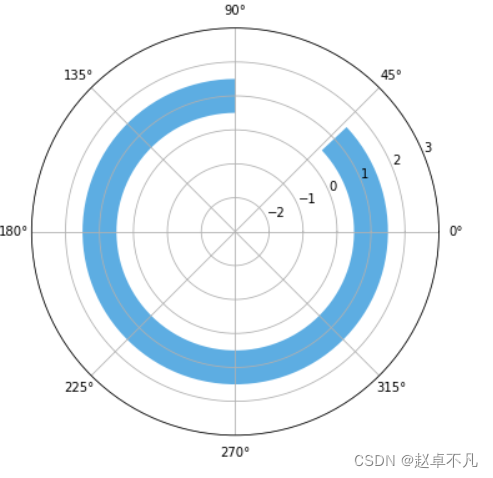
ax.barh(1, x, left=left, height=1, color='#5DADE2')
plt.ylim(-3, 3)
plt.show()
結果如下:

接著我們來處理角度,我們必須先轉換每個元素的 x 坐標,然後再將其添加到軸上。
代碼如下:
from math import pi
fig, ax = plt.subplots(figsize=(6, 6), subplot_kw={'projection':'polar'})
data = 87
startangle = 90
x = (data * pi *2)/ 100
left = (startangle * pi *2)/ 360 #this is to control where the bar starts
plt.xticks([])
plt.yticks([])
ax.spines.clear()
ax.barh(1, x, left=left, height=1, color='#5DADE2')
plt.ylim(-3, 3)
plt.text(0, -3, "87%", ha='center', va='center', fontsize=42)
plt.show()
結果如下:

使用此方法我們也達到瞭上述同樣的效果;當然此時我們添加多個進度條、定義它們之間的距離來使得可視化效果更加豐富。
代碼如下:
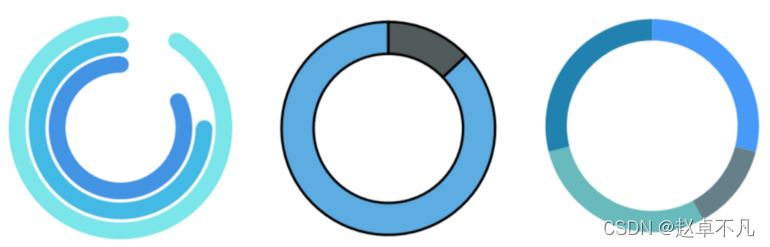
from math import pi import numpy as np from matplotlib.patches import Patch from matplotlib.lines import Line2D fig, ax = plt.subplots(figsize=(6, 6)) ax = plt.subplot(projection='polar') data = [82, 75, 91] startangle = 90 colors = ['#4393E5', '#43BAE5', '#7AE6EA'] xs = [(i * pi *2)/ 100 for i in data] ys = [-0.2, 1, 2.2] left = (startangle * pi *2)/ 360 #this is to control where the bar starts # plot bars and points at the end to make them round for i, x in enumerate(xs): ax.barh(ys[i], x, left=left, height=1, color=colors[i]) ax.scatter(x+left, ys[i], s=350, color=colors[i], zorder=2) ax.scatter(left, ys[i], s=350, color=colors[i], zorder=2) plt.ylim(-4, 4) # legend legend_elements = [Line2D([0], [0], marker='o', color='w', label='Group A', markerfacecolor='#4393E5', markersize=10), Line2D([0], [0], marker='o', color='w', label='Group B', markerfacecolor='#43BAE5', markersize=10), Line2D([0], [0], marker='o', color='w', label='Group C', markerfacecolor='#7AE6EA', markersize=10)] ax.legend(handles=legend_elements, loc='center', frameon=False) # clear ticks, grids, spines plt.xticks([]) plt.yticks([]) ax.spines.clear() plt.show()
結果如下:

到此這篇關於Python數據可視化之環形圖的文章就介紹到這瞭,更多相關Python數據可視化環形圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Python利用matplotlib繪制圓環圖(環形圖)的實戰案例
- Python Matplotlib繪圖基礎詳細教程
- Python+matplotlib繪制多子圖的方法詳解
- python用matplotlib可視化繪圖詳解
- Python利用Matplotlib繪制圖表詳解