JS一維數組轉化為三維數組方法
有人提問想要將一維數組轉化為三位數組的需求,下面就給提問的的小夥伴安排上
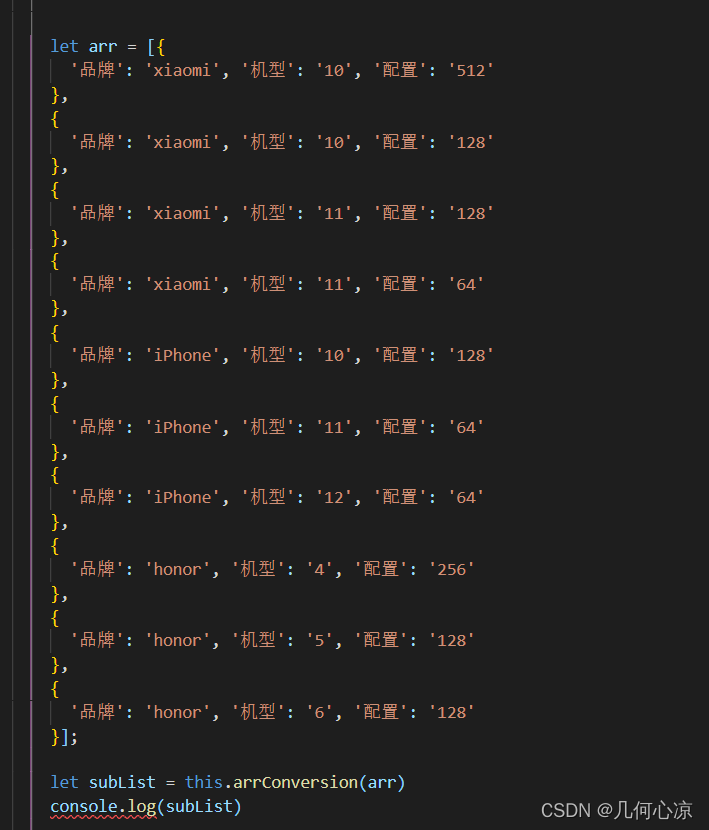
下面是後端同學返給我們的一維數組數據格式:
[{
'品牌': 'xiaomi', '機型': '10', '配置': '512'
},
{
'品牌': 'xiaomi', '機型': '10', '配置': '128'
},
{
'品牌': 'xiaomi', '機型': '11', '配置': '128'
},
{
'品牌': 'xiaomi', '機型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '機型': '10', '配置': '128'
},
{
'品牌': 'iPhone', '機型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '機型': '12', '配置': '64'
},
{
'品牌': 'honor', '機型': '4', '配置': '256'
},
{
'品牌': 'honor', '機型': '5', '配置': '128'
},
{
'品牌': 'honor', '機型': '6', '配置': '128'
}];
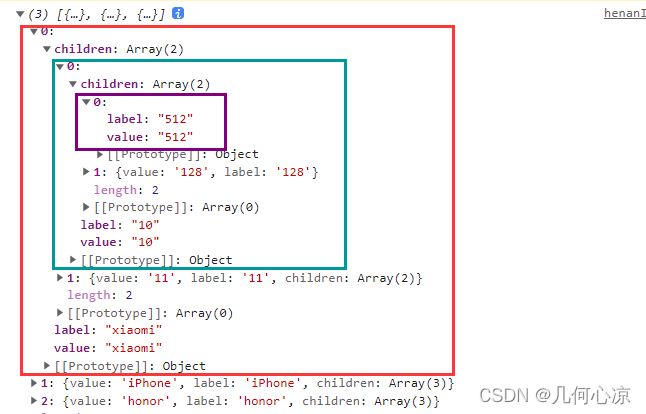
下面是我們想要轉化的數據格式(轉化成三維數組 第一層級為品牌、第二層級為型號、第三層級為配置)
[
{
"value": "xiaomi",
"label": "xiaomi",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "512",
"label": "512"
},
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "128",
"label": "128"
},
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "iPhone",
"label": "iPhone",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "64",
"label": "64"
}
]
},
{
"value": "12",
"label": "12",
"children": [
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "honor",
"label": "honor",
"children": [
{
"value": "4",
"label": "4",
"children": [
{
"value": "256",
"label": "256"
}
]
},
{
"value": "5",
"label": "5",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "6",
"label": "6",
"children": [
{
"value": "128",
"label": "128"
}
]
}
]
}
]
首先我們定義一個arr變量接收我們的一維數組,然後將arr作為參數傳遞給我們轉化數組的函數,函數返回的就是我們最終的三維數組瞭

下面就是我們的arrConversion源碼:
arrConversion (arr) {
let keys = Object.keys(arr[0])
let level1 = keys[0]//獲取一級屬性名稱
let level2 = keys[1]//獲取二級屬性名稱
let level3 = keys[2]//獲取三級屬性名稱
let list = Array.from(new Set(
arr.map(item => {
return item[level1]
})))
let subList = []
list.forEach(res => {
arr.forEach(ele => {
if (ele[level1] === res) {
let nameArr = subList.map(item => item.value)
if (nameArr.indexOf(res) !== -1) {
let nameArr2 = subList[nameArr.indexOf(res)].children.map(item => item.value)
if (nameArr2.indexOf(ele[level2]) !== -1) {
subList[nameArr.indexOf(res)].children[nameArr2.indexOf(ele[level2])].children.push({
value: ele[level3],
label: ele[level3],
})
} else {
subList[nameArr.indexOf(res)].children.push({
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
})
}
} else {
subList.push({
value: res,
label: res,
children: [{
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
}]
})
}
}
})
})
return subList
}
輸出結果正確:

到此這篇關於JS一維數組轉化為三維數組方法的文章就介紹到這瞭,更多相關JS一維數組轉化為三維數組內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 消息稱蘋果iPhone13 Pro/Pro Max 將采用120Hz LTPO屏幕
- Python設計模式中的創建型工廠模式
- Vue Element前端應用開發之常規的JS處理函數
- 蘋果2021年第一季度iPhone12訂單增至5100萬部,同比增長38%
- 報道稱蘋果iPhone13Pro系列會使用120Hz LTPO顯示屏