原生echart和vue-echart的使用詳解
原生echart
(下方有vue-echart)
- 官網文檔 https://echarts.apache.org/zh/index.html
- 優點:方便修改
1.安裝
npm install echarts --save
2.引用
import * as echarts from 'echarts'//局部或全局定義Vue.prototype.$echarts = echarts
3.基礎
3.1 series.type
包括:line(折線圖)、bar(條形圖)、pie(餅圖)、scatter(散點圖)、graph(圖形圖)、tree(樹狀圖)等
3.2 series.data
在每個系列中聲明:option
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-1XSBoZDe-1643440325661)(:/46e8c4fb75ba416aa2bc370fd38edcc3)]](http://img.jbzj.com/file_images/article/202202/2022021015225431.jpg)
3.3 series.data
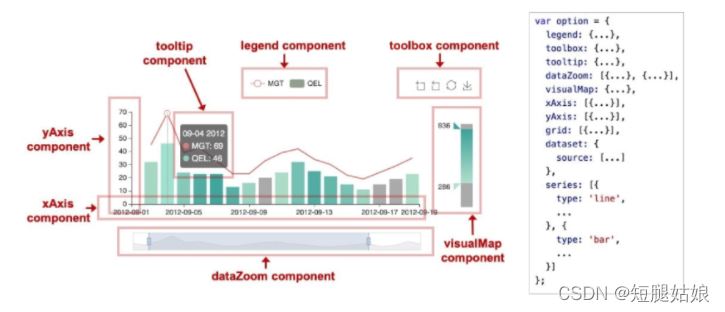
echarts包括這些組件:xAxis(笛卡爾坐標系的x軸)、yAxis(笛卡爾坐標系的y軸)、grid(笛卡爾坐標系的底板)、angleAxis(極坐標系的角度軸) , radiusAxis(極坐標系的半徑軸),polar(極坐標系的底板),geo(GEO坐標系),dataZoom(改變數據顯示范圍的組件),visualMap(指定視覺對象的組件)映射),tooltip(工具提示組件)、toolbox(工具箱組件)、series

3.4 ECharts 常用的樣式
如陰影、不透明度、顏色、邊框顏色、邊框寬度等,由itemStyle串聯設置。
itemStyle: {
// shadow size
shadowBlur: 200,
// horizontal offset of shadow
shadowOffsetX: 0,
// vertical offset of shadow
shadowOffsetY: 0,
// shadow color
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
4.柱狀圖
代碼示例
//div區域
<div id="bar" style="width: 600px;height: 400px;"></div>
//配置樣式
methods: {
barEcharts () {
var myChart = this.$echarts.init(document.getElementById('bar'))
// 配置圖表
var option = {
title: {
text: '標題'
},
//提示框
tooltip: {},
legend: {
data: ['']
},
//x軸顯示種類
xAxis: {
data: ['種類一', '種類二', '種類三', '種類四', '種類五', '種類六']
},
//y軸可填數值等
yAxis: {
},
series: [{
name: '銷量',
type: 'bar',
//y軸數值
data: [5,
{
value: 20,
itemStyle: {
color: '#FFB5C5'
}
}, 36, 10, 10, 20]
}]
}
myChart.setOption(option)
}
}
//設置
mounted () {
this.barEcharts()
}
顯示
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BEr5tzGb-1643440325663)(:/758eab770a614630b8823a747b9b2773)]](http://img.jbzj.com/file_images/article/202202/2022021015225433.png)
5.折線圖
示例代碼
//div
<div id="line" style="width: 600px;height: 400px;"></div>
//option配置
lineEcharts () {
var myChart = this.$echarts.init(document.getElementById('line'))
// 配置圖表
var option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads']
},
//笛卡爾坐標系的底板
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//工具框
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
//線一
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
//線二
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
}
]
}
myChart.setOption(option)
}
//設置
mounted () {
this.lineEcharts()
}
顯示
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-bEWrP9tc-1643440325664)(:/662b52c145184cf48a7fbe17b8f652a0)]](http://img.jbzj.com/file_images/article/202202/2022021015225434.png)
6.餅狀圖
示例代碼
//div
<div id="pie" style="width: 600px;height: 400px;"></div>
//option
pieEcharts () {
var myChart = this.$echarts.init(document.getElementById('pie'))
// 配置圖表
var option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
myChart.setOption(option)
}
示例
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-pVmKWfdb-1643440325665)(:/e3d85c101d36425c9b23375d739b909f)]](http://img.jbzj.com/file_images/article/202202/2022021015225435.png)
vue-echart
- 優點:配置簡單,方便使用
安裝
//vue 2 npm install echarts vue-echarts npm i -D @vue/composition-api //vue 3 npm install echarts vue-echarts
引用
//可全局也可在要使用的文件中用
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
使用
<v-chart class="chart" :option="option" />
export default {
name: '',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'dark'
},
data () {
return {
//option 與原生一致
}
}
}
整體例子
<template>
<v-chart class="chart" :option="option" />
</template>
<script>
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
export default {
name: 'HelloWorld',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'light'
},
data () {
return {
option: {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
}
}
}
</script>
<style scoped>
.chart {
height: 400px;
}
</style>
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-BLOPvjI5-1643440325666)(:/ae94a3501f444dbfaed73b5a0564808d)]](http://img.jbzj.com/file_images/article/202202/2022021015225536.png)
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!