基於PHP實現一個簡單的在線聊天功能
要實現功能,首先要做前端,經過對比其他網站的在線聊天功能,發現除瞭基本的聊天功能以外,還要註意以下幾點.
- 一次隻能和一個人聊天,但是可以隨意切換其他人.
- 如果用戶是從”發送消息” 入口進來的,那麼當前馬上就切換到對應的聊天窗口,而且如果之前有過聊天記錄,應該把聊天記錄也展示出來.
- 如果是從”我的消息” 入口進來的,那麼應該不顯示任何聊天記錄.等待選擇聊天對象.
- “我”發送的消息顯示在右邊,”對方”發送的消息顯示在左邊,也可以相反,總之要不一樣.
- 切換聊天的時候不能刷新整個頁面,否則體驗很差. 發送消息也同理,所以應該用ajax
- 要保證在線聊天的及時性,應該每隔一段很短的時間,就要與服務端通信,也就是說要輪詢ajax.
前端頁面
經過簡單的需求分析,然後又找瞭找其他的網站,對比瞭一下功能在界面的展示,最終確定界面. 然後花瞭幾個小時做好瞭.
成品

這是最終全部做完(包括後端) 的效果.
點擊左側可以切換,下方多行文本框,輸入聊天信息,然後點擊發送.
整個流程大概就是這樣.
數據庫
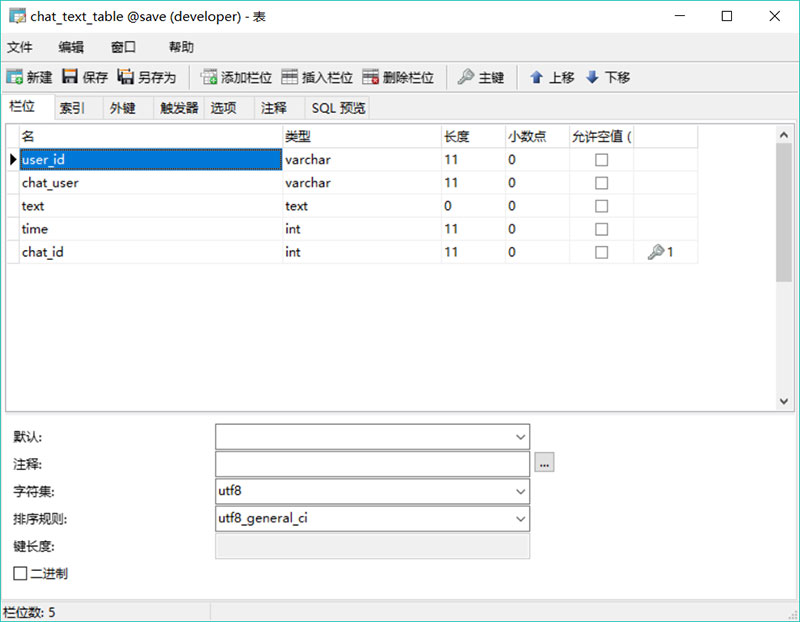
回頭來看需求, 很明顯,首先要有一張表格,存放雙方的對話,想瞭想決定這樣定義字段:

主要是這兩個字段:
user_id 表示消息發送的主體
chat_user 表示消息接收的主題
這樣定義的好處是,可以輕易從一條消息中輕易辨別哪個是發送方,哪個是接收方,為前端的展示做準備.
但是這樣還不夠
有瞭這張表,就可以通過當前登錄的session中的用戶ID, 去進行查詢,可以得知在跟哪些人聊天. 但是這樣並不方便,而且要進行復雜的處理.
- 假設有一條消息是己方發送的,那麼就插入數據 ‘己方’ ‘對方’ ‘內容’,同時可以知道當前聊天中的一個人是’對方’.
- 但是假設有一條消息是對方發送的,對當前用戶來說,數據就是 ‘對方’ ‘己方’ ‘內容’.
也就是說,想要實現多人聊天,就要獲取當前正在跟 ‘我’ 聊天的用戶們.不論是對方發送的,還是 ‘我’ 發送的,都應該計算在內. 要對數據庫遍歷兩次,而且很多對當前來說是重復,無用的數據. 在”獲取聊天對方的主體” 這一步時, 隻需要知道兩個人是否有聊天關系即可,具體內容不用關心.
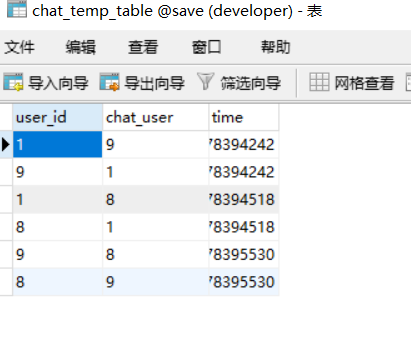
所以還要一張聊天關系表. 我是這樣定義字段的:

其中user_id 和 chat_user 為雙主鍵,不能同時相等. 這樣就隻記錄瞭聊天關系,不記錄聊天內容,搜索起來也方便得多.
‘我’ 是user_id ‘對方’ 是chat_user
舉個例子 第一個字段表示 我與ID為9的用戶 有一個聊天關系, 所以在’我’的界面上,就應該有這個用戶. 同理 第二條字段表示 對方與我有聊天關系,那麼在對方的界面上,就要有我這個用戶.
一般來說聊天關系是相互的, 但是也可以刪除. 刪除聊天關系並不等於刪除聊天記錄.
比如,在我的界面上,我把與9號用戶的聊天關系刪除瞭,那麼我就看不到與9號用戶的聊天信息瞭, 但是對9號用戶來說,我還在他的界面上,隨時可以向我發送消息. 當他向我發送消息時,服務端又要生成一條數據 ‘我’ ‘對方’ ,這樣,我與對方的聊天關系又建立起來瞭,同時,聊天記錄一直都沒有被刪除過,所以,當重新建立聊天關系時,可以展示出聊天記錄.
而且,刪除聊天關系後, 我也可以重新發起聊天, 再次建立聊天關系.
所以這張表建立之後提供很多方便, 上面分析的需求,展示聊天記錄,也可以很好的完成.
實現思路
首先,主要功能有一個控制器,兩張表,兩個模型. 至於頭像,昵稱什麼的,不計算在主要功能內.
控制器MessageController 一共有五個方法.
1.showPage()
用來應對非ajax請求,用戶通過瀏覽器訪問時,比如第一次進入聊天界面,就是通過瀏覽器訪問的,這時候調用showPage方法,這時候,後臺隻獲取聊天關系(第四個方法),展示在界面左側. 其他不作處理.
2.newChat()
用來應對非ajax請求, 比如我通過用戶個人資料頁面,點擊發送消息,這時候就調用這個方法. 先判斷聊天關系是否存在,如果存在就不處理,如果不存在,就插入一個聊天關系. 並且要獲取所有聊天關系(第四個方法),最新的排上面,把用戶ID轉到界面上.為後面做準備.
3.getChatText()
用來應對ajax請求. 用來獲取聊天信息.
‘我’ 這個用戶來到聊天界面上後, 前端就開始進行ajax輪詢.不停訪問getChatText()這個方法. 這時有兩種情況.
- 當前正在與某個用戶聊天,js就發送一個請求到getChatText方法,參數是對方的用戶ID. 因為’我’的ID 可以從服務端session獲取到.然後通過這兩個信息去數據庫獲取聊天消息.返回json格式,js進行數據處理,節點操作,等等,然後把消息展示出來.
- 當前沒有正在與某個用戶聊天,那ajax暫不啟動,當選擇瞭聊天對象的時候再啟動輪詢.
4.getChatTemp()
獲取當前登錄用戶的聊天關系. 作為一個工具函數,供第一個和第二個函數使用.
5.pushChat()
用來應對ajax請求, 也就是發送消息請求. 把聊天消息插入數據庫而已.
總結
實現瞭在線聊天的基本功能,但是有缺陷, 獲取聊天消息的時候,我是無論有沒有新消息,都全部獲取到. 然後清空聊天框,再填充.
這樣的結果是, 當聊天信息很多的時候,滾動條會有問題, 每次發送消息,滾動條都會先滾動到最上面,再滾動下來. 有個解決方案是,在聊天關系上加一個字段,存儲兩個人的消息數. 獲取完數據的時候,先統計一下,看看是不是比原來的多瞭,如果多瞭,就隻獲取多的數據,然後更新消息數目. 如果沒多,那就舍棄數據,不做處理.
以上就是基於PHP實現一個簡單的在線聊天功能的詳細內容,更多關於PHP在線聊天的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- None Found