JavaScript處理變量命名的參數對象
問題描述:在開發過程中,遇到一個給對象賦值的問題,參數是通過循環變量的方式進行處理。
js 重要函數 window,eval
- 1、
window定義全局變量。 - 2、
eval()函數計算 JavaScript 字符串,並把它作為腳本代碼來執行。
如果參數是一個表達式,eval() 函數將執行表達式。如果參數是Javascript語句,eval()將執行 Javascript 語句。
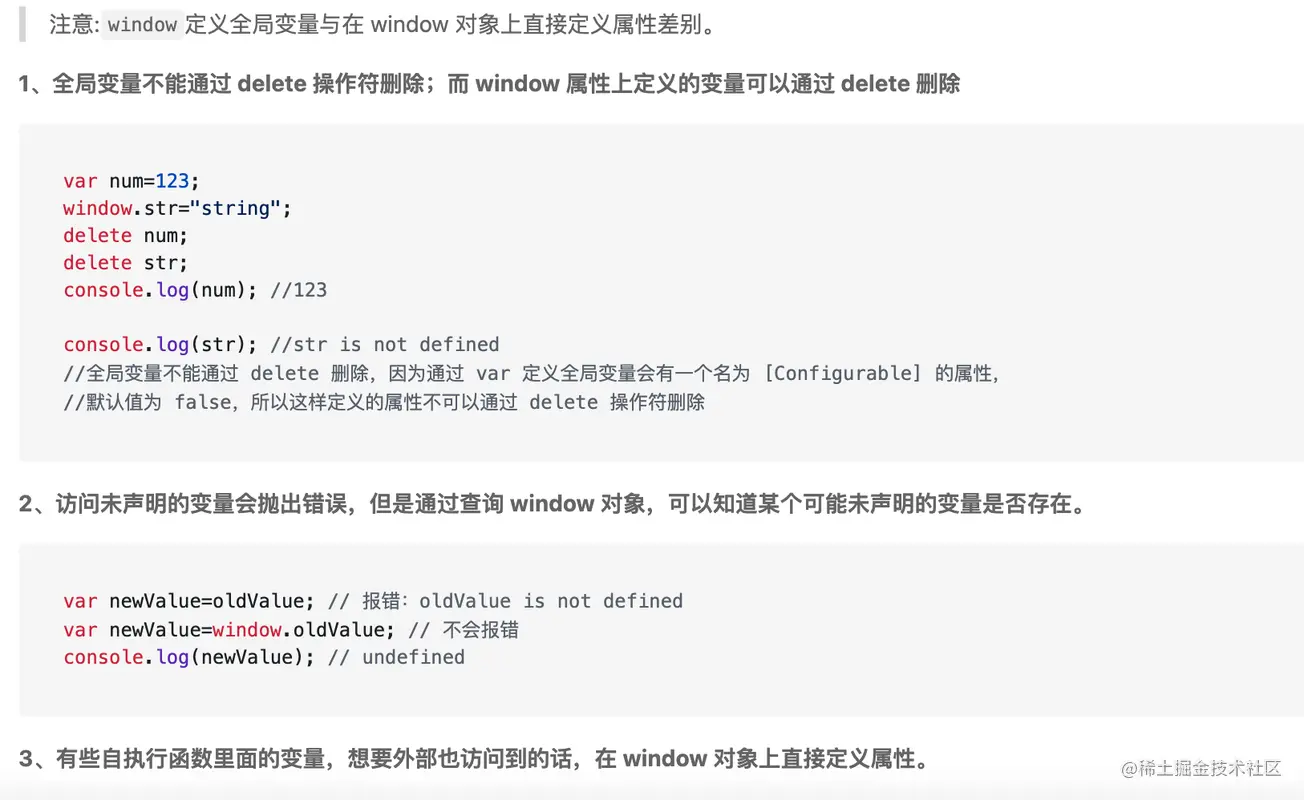
另外,window使用註意點如下圖:

事例:
// 用數組中的變量定義參數
let need_arr = ['a1','b1','c1','d2','e2'];
for (let i = 0; i < need_arr.length-1; i++) {
let need_name = need_arr[i]; //生成函數名
window[need_name] = '賦值參數,也可以是對象'+i;
// 也可以寫成 window.need_name = '賦值參數,也可以是對象'+i;
}
console.log(a1);
console.log(b1);
console.log(c1);
console.log(d2);
console.log(e2);
打印結果:
賦值參數,也可以是對象0
賦值參數,也可以是對象1
賦值參數,也可以是對象2
賦值參數,也可以是對象3
賦值參數,也可以是對象4

說明:上面實現的效果是,以 need_arr 數組裡的值作為變量,並給變量賦值。
如果 賦值是對象的話,需要取對象裡的元素(使用函數)。 接著使用上面定義的數組,事例如下:
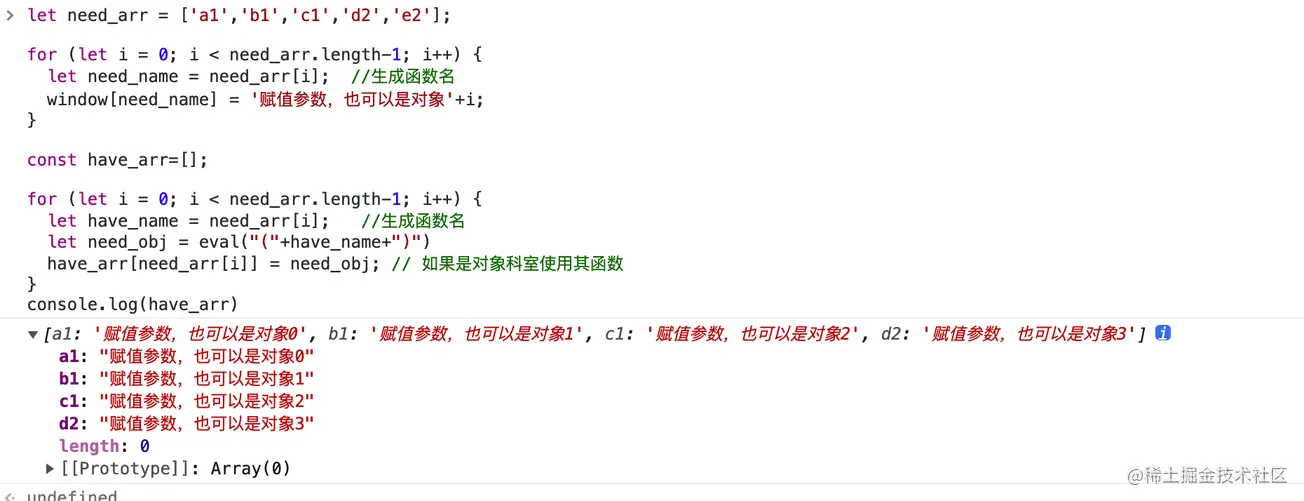
let need_arr = ['a1','b1','c1','d2','e2'];
for (let i = 0; i < need_arr.length-1; i++) {
let need_name = need_arr[i]; //生成函數名
window[need_name] = '賦值參數,也可以是對象'+i;
}
const have_arr=[];
for (let i = 0; i < need_arr.length-1; i++) {
let have_name = need_arr[i]; //生成函數名
let need_obj = eval("("+have_name+")")
have_arr[need_arr[i]] = need_obj; // 如果是對象科室使用其函數
}
console.log(have_arr)
打印結果:

說明:上面是把need_arr裡的值作為變量並賦值,然後,再把生成的變量(如a1)的值(可以是字符串,也可以是對象。如 "賦值參數,也可以是對象0")作為值賦值給對應的變量(如a1);
如果把上面代碼中的 have_arr[need_arr[i]] = need_obj; // 如果是對象科室使用其函數 這一行改為have_arr[need_arr[i]] = need_obj.length; // 如果是對象科室使用其函數,可以根據下面的結果,對比一下:

到此這篇關於js處理變量命名的參數對象的文章就介紹到這瞭,更多相關js變量命名參數內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 深入理解JavaScript 變量對象
- JavaScript三大變量聲明詳析
- JavaScript擴展運算符的學習及應用詳情(ES6)
- 7道關於JS this的面試題,你能答對幾個
- JavaScript算法題之如何將一個數組旋轉k步