Android Canvas繪制文字橫縱向對齊
1. 橫向對齊(Align屬性)
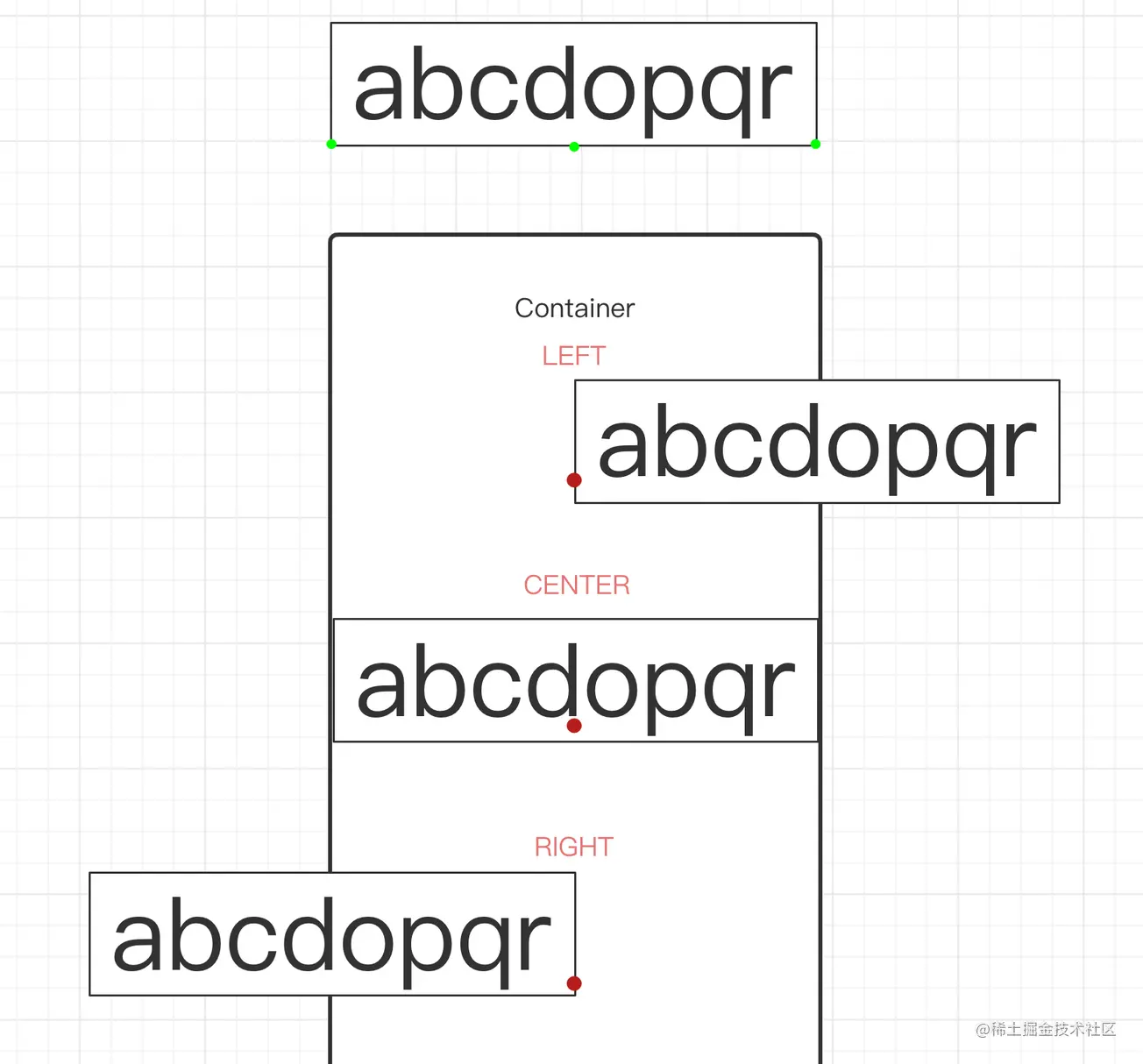
Align屬性決定瞭使用該畫筆時,相較於繪制點的水平對稱方式,分別是LEFT、CENTER、RIGHT,對應的情況:

如最上方的文字及其框線所示,文字具有三個備選的初始繪制基點,Align屬性將會指定這三個綠色的哪一個基點最終和繪制目標基點進行重合對齊。
紅色的點就是我們在drawText()中填入的xy坐標參數,我們暫且將其稱為目標基點(x,y)被確定之後,文字繪制的基線baseline就可以確定瞭。而Align屬性,正是決定瞭使用文字的左、中、右,具體哪一個點作為參照點和繪制的基點進行重合,例如我們設置align = Align.LEFT,那麼就是文字的左邊一個初始基點與目標基點(x,y)進行對齊,繪制的結果就是所有文字都在基點的右邊。
註意:以上的圖片隻是理想情況,實際繪制時,如果不作處理,那麼你會發現在LEFT、RIGHT模式中,框線和目標基點(x,y)之間還有一小段距離。

2. TextBound
該屬性本質上是一個矩形(Rect),如果我們將該矩形繪制在屏幕上,那麼它的位置非常奇怪,它會出現在左上角的位置上,如下圖左上角黑色框線:

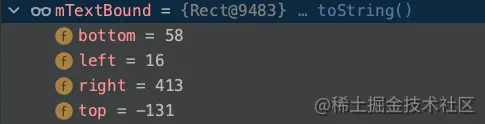
實際上,我們不應該不經過處理直接將這個矩形繪制出來,因為它所對應的實際的量僅僅代表的是我們當前繪制字符的Bound,即邊界,我們利用bound.right - bound.left就可以得到使用當前Paint繪制當前字符最終得到的寬度,同理可以得到繪制字符的高度。而它實際的數值標識的意義應該是在Align.LEFT模式下,左右、上下框線距離繪制基點的偏移量。例如如下視圖,對應的數據分別是:


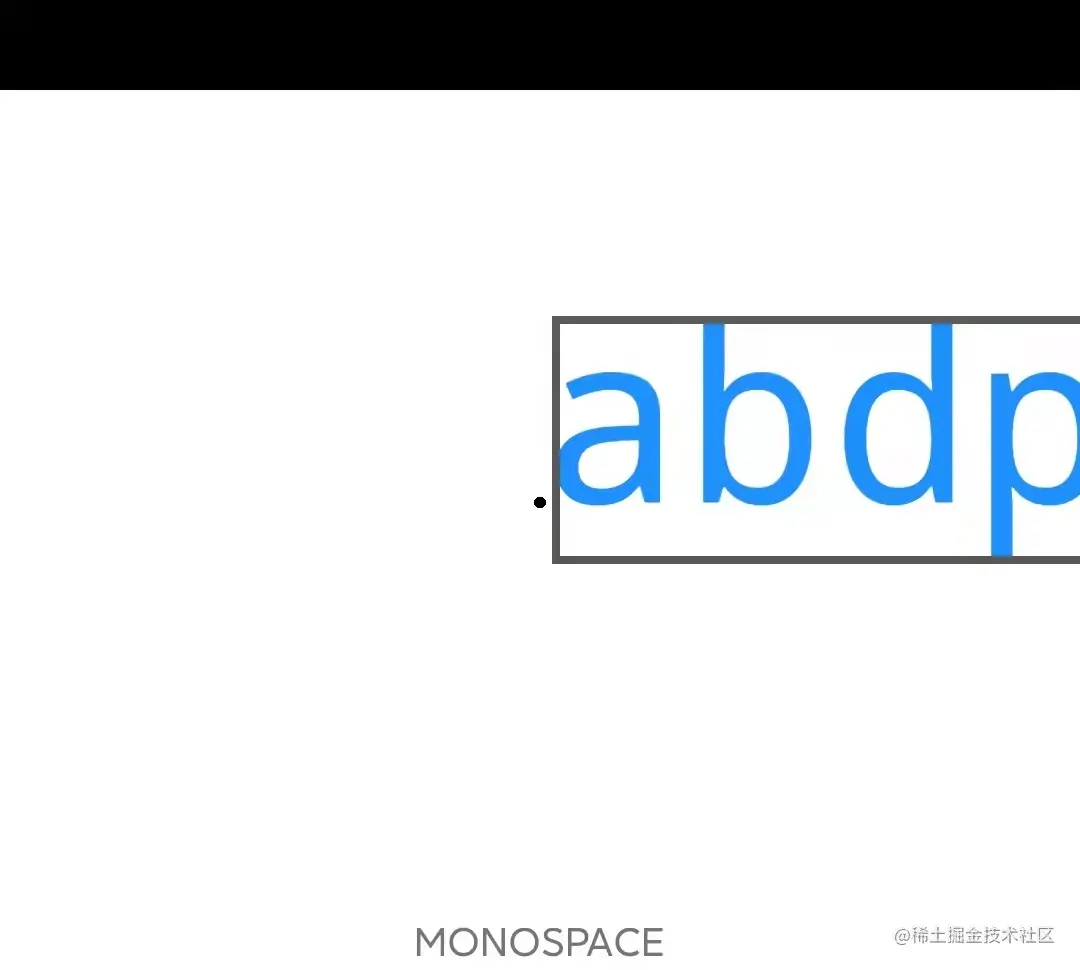
如果我們使用如下代碼將Text繪制在Canvas的中心,同時將Bounds也按照一定的偏移繪制出來,讓它緊緊地貼著文字:
// 繪制內部文字,centerPoint是一個數組,存儲瞭視圖中心點的坐標
canvas?.drawText(mText, centerPoint[0], centerPoint[1], mTextPaint.apply {
textAlign = Paint.Align.LEFT
})
// 繪制框線
canvas?.drawRect(
centerPoint[0] + mTextBound.left,
mTextBound.top.toFloat() + centerPoint[1],
mTextBound.right.toFloat() - mTextBound.left.toFloat() + centerPoint[0],
mTextBound.bottom.toFloat() + centerPoint[1],
mTextBoardPaint.apply {
strokeWidth = 8f
}
)

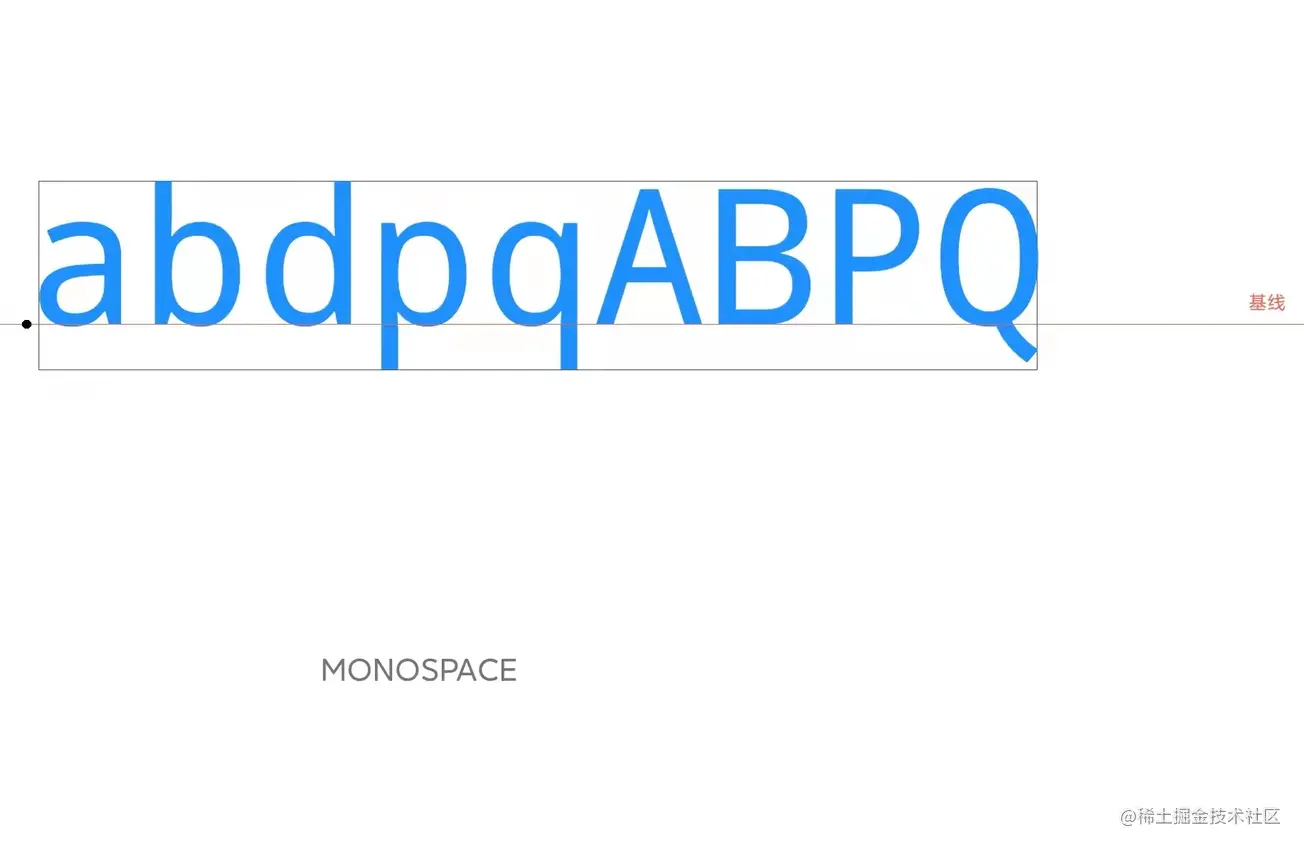
其中黑色的點是整個視圖的中心,細心的小夥伴可能發現瞭,黑點並不是文字的最左下方,而是偏靠上瞭一點點,我們把這條線延展出來,那麼就可以得到該文字的繪制基線:Baseline。

為什麼要設置這樣一個Baseline呢?
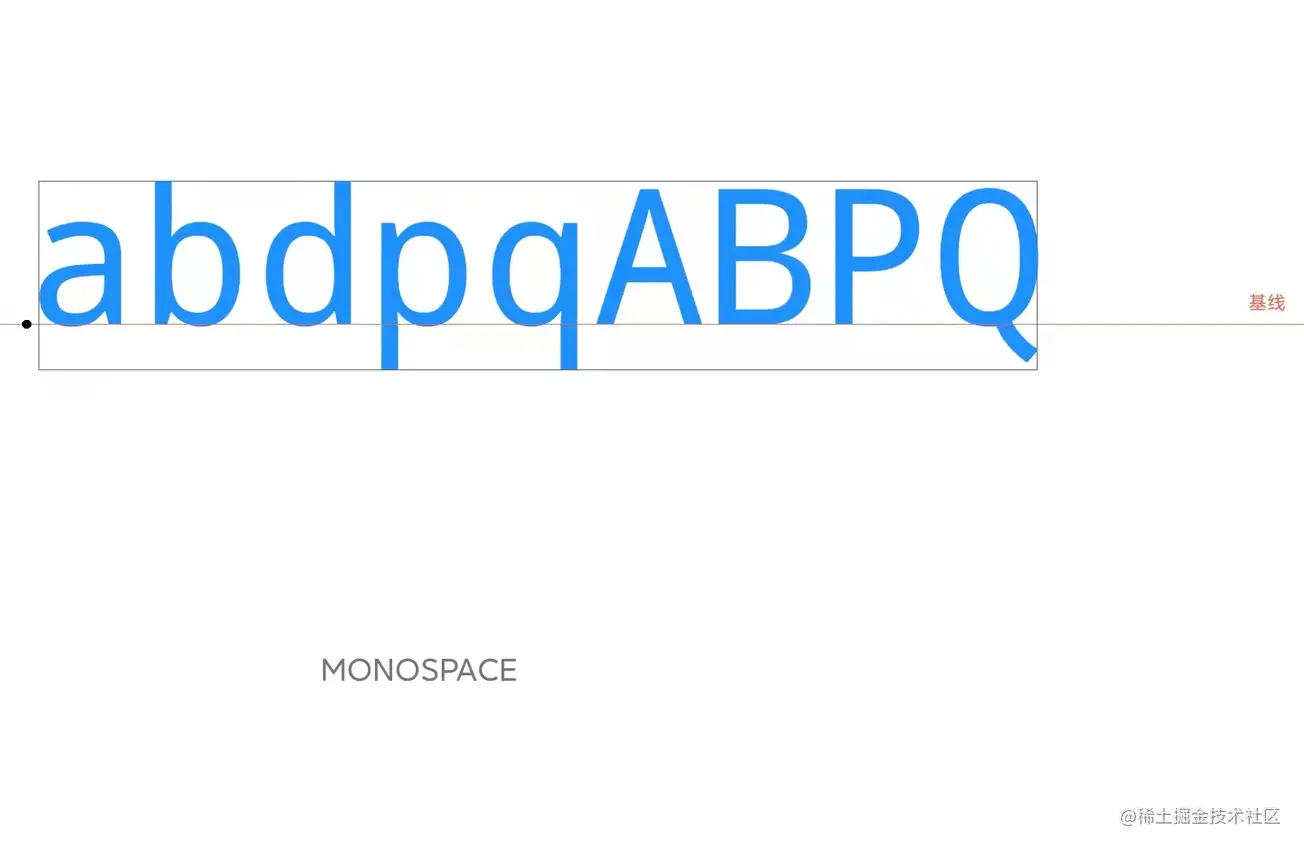
其實不難發現,基線以上,幾乎包括瞭95%的文字內容,而基線以下,隻有p、q、Q的尾部。主要部分完全都被包含在瞭基線之上。基線其實是西文字體設計與排版的概念,源自西文字母的主體底部對齊的位置,如果直接按照bounds的底部進行繪制文字,顯然這些p、q、Q的尾部是無法處理的。但是如果隻有字符「abcd」的情況下,你會發現文字的邊框完全貼著a的底部,因為在這種特殊的情況下,基線和bound的底部完全重合瞭。

但基線對於中文來說並沒有多大的意義,但是它卻一定程度上影響到瞭我們繪制時所期望的定位方式,我們肯定是希望文字一定是嚴格按照文字的左下角、中心下角、右下角來繪制的,我們不希望文字底部和這個基線之間還有一小段距離。這個問題在一些需要做到豎直居中的場景中尤為尖銳,譬如我們希望在圓形中嵌入一個字符,標識某種信息,如果我們直接在視圖中心drawText,繪制出的文字卻不在視圖的中心:

原因很簡單,文字的縱向中心和圖像的縱向中心並不重合。
3. 縱向對齊與繪制線
leading: 上一行文字的descent到當前行文字的ascent稱為行距Top:最高字符到Baseline的值,以Baseline為基準,向下為正(通常Top為負值)Asecnt:Baseline之上至字符最高處的距離,以Baseline為基準,向下為正(通常為負值)Baseline:文字繪制的基準,該屬性並不在fontMetrics中顯示地給出,通常設置Paint的Align的時候,我們所設置的點的水平延長線就是基線Descent:Baseline之下至字符最低處的距離,以Baseline為基準,向下為正(通常為正值)Bottom:最下字符到Baseline的值,以Baseline為基準,通常為正值

在Android中,我們可以使用:Paint.getFontMetrics()獲取以上的絕大部分數值(除瞭Baseline)。
其中,Descent和Ascent中容納瞭整個文字的內容,除去p、q的尾部,其餘的主要內容則位於基線和Ascent之間,在一些特殊的文字系統中,可能含有「Ö」這一類的字符:

這樣就會將文字的bound撐開到Ascent的位置,此時的bound中線和Ascent/Descent幾乎完全重合瞭,對於上面提到的居中的問題,我們也不難得到一個解決方案,將文字繪制的起點向下偏移一小段距離即可完成居中,而這偏移的一小段距離應該是文字bound居中線y坐標和繪制起點y坐標之間的差值,如下圖X標註:

代碼如下:
canvas?.drawText(mText, centerPoint[0], centerPoint[1] + mTextBound.bottom, mTextPaint.apply {
textAlign = Paint.Align.CENTER
})
隻需要將繪制基點向下移動:基線到文字底部的距離,即bound.bottom即可:

4. 總結
繪制線(Metrics)是由Paint和字體共同決定的,當一個Paint和字體確定瞭,那麼上述的繪制線就已經確定瞭,並不會因為文字內容的變化而被修改;而textBound則是文字繪制的邊界,我們使用Paint.getTextBounds()可以去測量特定內容的邊界值,其值根據文本的內容的不同而有所不同。在繪制內容中,如果含有當前字符集中的最“高”的字符時,bound的bottom、top與繪制線的Ascent、Descent之間分別會重合。
因此,Ascent和Descent之間是當前字符集中最高文字的頂和底,它不一定出現在你的內容當中;而bounds的top和bottom對應的中心,則是你實際繪制的內容的縱向中心。
到此這篇關於Android Canvas繪制文字橫縱向對齊的文章就介紹到這瞭,更多相關Android Canvas繪制 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Android繪制雙折線圖的方法
- Android itemDecoration接口實現吸頂懸浮標題
- Android自定義View實現隨機數驗證碼
- Android開發Kotlin實現圓弧計步器示例詳解
- Android自定義View實現分段選擇按鈕的實現代碼